「HTML5による物理シミュレーション」出版決定(発売日:2013年2月22日)

HTML5による物理シミュレーション
JavaScriptでThree.js/jqPlot/jQuery UIを使う
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2013年2月22日
判型 B5変型判、392頁
税込価格 3,990円(本体 3,800円)
ISBN 978-4-87783-303-9
最新のthree.jsで利用するために必要な変更点をまとめました:three.js仕様変更による変更点(PDF)
本書の続編となる「HTML5による物理シミュレーション【拡散・波動編】」が2013年5月25日に出版決定!
フジテレビ月9ドラマ【ガリレオ】HTML5による物理シミュレーション&動画の提供決定!
はじめに
本書は、HTML5を利用しウェブブラウザだけで完結した「物理シミュレーション環境」を構築するまでの手順を示すことで、実践を交えながら、HTML5によるアプリケーションの開発の手順と、物理シミュレーションの基礎を習得することを目的としています。
物理シミュレーション環境の構築に必要な要素として、【入力】【演算】【描画】の3つが挙げられます。これまで【入力】は各実行環境に応じたGUI、【演算】はC言語などのプログラミング言語、【描画】は二次元グラフ描写ならgnuplot、3次元グラフィックスならOpenGLというように、独立したアプリケーションをそれぞれ習得する必要がありました。
しかしながら、HTML5の登場により、状況は劇的に変化しつつあります。【入力】はHTMLが本来得意とするインタラクティブ・インターフェース、【演算】はウェブブラウザ上で高速実行可能なJavascript、【描画】はcanvas要素によるリアルタイムな二次元ならびに三次元のグラフィックス描画と、HTML5の各要素によって、物理シミュレーション環境の構築に必要な3つの要素すべてが高レベル、かつウェブブラウザだけで完結することが可能となりました。
さらにHTML5で作成したアプリケーションはウェブブラウザを介して様々な環境で実行することができる上に、当然ながら、HTMLの本領であるウェブ上での公開も容易です。すなわち、アプリケーションの共通プラットフォームであるHTML5の一つの応用例として、HTML5は、新しいインタラクティブな科学コミュニケーションツールとしての可能性を大きく秘めていると考えています。
ところで、そもそもなぜ物理シミュレーションなのでしょうか。一般に物理シミュレーションというと、自然科学や工学における専門家に限られたマイナーな分野と受け取られるかと思います。しかしながら昨今、例えば、映画やゲームといったエンターテイメント分野においても、実行環境の進歩に伴い、人々がリアリティを追求する中で物理演算が実装されるなど、物理シミュレーションの知識は、「科学の世界」を飛び越えて「表現の世界」における主役的な存在へと生まれ変わっています。そしてこの流れは、昨今ニーズが高まるデジタル教材の普及に伴い、「教育の世界」へとさらに広がっていくことが考えられます。
物理シミュレーションは、これまで自然科学や工学の分野で「数値シミュレーション」「計算物理学」「計算機実験」などと呼ばれ、自然科学や工学の分野における一手法として発展してきました。「実験」と「理論」が主な手法であった物理学においても、近年、物理シミュレーションは第3の科学的手法として無くてはならない存在となりました。この飛躍を支えるのは、コンピュータの高性能化・低価格化です。一般用途向けパーソナルコンピュータでも、物理シミュレーションを行うのに十分な環境が整ってきました。さらに、HTML5ならびにウェブブラウザの進化は、より一般的な環境における物理シミュレーションの実行を可能としています。
数学や物理学における方程式は、これまで人類が積み重ねた「いつでも・どこでも・だれでも」利用することのできるユビキタスなオープンソースです。コンピュータの発達は、コンピュータによる演算との相性が抜群な数学と、数学を言語とする物理学の発展に直結します。これは、これまで紙と鉛筆では到底解くことのできなかった問題が、コンピュータを利用することで数値的に解けるようになり、これまで物理学で取り扱うことのできなかった複雑な分野についても数学や物理学の言葉で書き換えられることを意味しています。今後、数学や物理学を使いこなしていく技術と素養は、未来を切り開いていく上での大きな力になると信じています。
「未来を切り開く」といっても、なにも科学における前人未到の領域に踏み込んで、工業的な技術開発や学術論文を書くことだけが目的ではありません。自分自身で設定した数値モデルに対して計算アルゴリズムを構築し、数値結果から因果関係を見出すまでの過程の中で「自分にとっての発見」があれば、それは知的好奇心の発露の結果であり、人間が生きていく糧として、内発的モチベーションの源泉となります。これこそが未来を切り開くためのエネルギー源であると思います。
本書を通じて、HTML5によるアプリケーション開発、数学や物理学についての興味を持つきっかけとなれば、筆者としてこれほどの喜びはありません。なお、筆者の勉強不足のために、プログラムや数学、物理学の説明に間違いが有るかもしれません。その際はお手数ですが、ご指摘いただければ幸いです。
最後に、本書の執筆を提案頂きました株式会社カットシステムの石塚勝敏さん、厳しいスケジュールのなか丁寧な編集を行なって頂きました株式会社チューリングの鈴木光治さん、また、日常的に議論に付き合って頂いている特定非営利活動法人natural scienceの皆さんには、深く感謝申し上げます。
目次
- 第1章 Three.jsを利用した3次元コンピュータ・グラフィックス入門
- 1.1 WebGLとThree.js
- 1.1.1 WebGLについて
- 1.1.2 WebGLの例
- 1.1.3 Three.jsについて
- 1.1.4 ダウンロードと環境設定
- 1.2 Three.js の基本形
- 1.2.1 軸オブジェクト描画プログラムソース
- 1.2.2 HTML文書の準備(HelloWorld.html)
- 1.2.3 Three.jsスタート関数の定義
- 1.2.4 Three.js初期化関数の定義
- 1.2.5 カメラ初期化関数の定義
- 1.2.6 オブジェクト初期化関数の定義
- 1.2.7 描画関数の定義
- 1.3 3次元オブジェクトの描画
- 1.3.1 光源初期化関数の定義
- 1.3.2 立方体オブジェクトの準備
- 1.3.3 Three.jsにおける形状オブジェクト
- 1.4 プリミティブオブジェクトの描画
- 1.4.1 「形状オブジェクト」と「材質オブジェクト」
- 1.4.2 「点オブジェクト」
- 1.4.3 「線オブジェクト」の描画
- 1.4.4 「三角形オブジェクト」の描画
- 1.5 3次元オブジェクトの移動・回転・拡大
- 1.5.1 「Object3Dクラス」と「Vector3クラス」
- 1.5.2 位置座標の指定
- 1.5.3 オイラー角とクオータニオン
- 1.5.4 オブジェクトの拡大と縮小
- 1.6 Three.jsによるアニメーション
- 1.6.1 JavaScriptによるアニメーション
- 1.6.2 アニメーション実行のための構成
- 1.6.3 光源移動とカメラ移動のアニメーション
- 1.6.4 マウスによるカメラの移動
- 1.7 影の描画とその他の光源
- 1.7.1 影の必要性について
- 1.7.2 影描画の手法と実装手順
- 1.7.3 スポットライト光源によるライティングと影の描画
- 1.7.4 環境光の設定
- 1.7.5 点光源によるライティング
- 1.1 WebGLとThree.js
- 第2章 jqPlot を利用した2次元グラフ描画入門
- 2.1 jqPlotの準備
- 2.1.1 jqPlotとは
- 2.1.2 実行環境の準備
- 2.2 jqPlot の基本形
- 2.2.1 2次関数の描画
- 2.2.2 HTML文書の構造と描画までの手順
- 2.2.3 グラフ描画のための関数とデータ構造
- 2.3 オプションの設定
- 2.3.1 軸オプション(デフォルト)
- 2.3.2 各軸に対するオプションの設定
- 2.3.3 背景色、方眼線、外枠線のオプション
- 2.3.4 凡例の追加
- 2.3.5 データ列オプション(デフォルト設定)
- 2.3.6 各データ描画に対するオプションの設定
- 2.3.7 多軸系統グラフの描画
- 2.3.8 その他のオプション
- 2.4 プラグインの導入
- 2.4.1 対数グラフの描画用プラグイン「logAxisRenderer」
- 2.4.2 カーソル描画プラグイン「cursor」
- 2.4.3 ラベルプラグイン「CanvasAxisLabelRenderer」「CanvasAxisTickRenderer」
- 2.5 jqPlotを利用したクラスの実装
- 2.5.1 2次元グラフ描画クラス「Plot2D」クラス
- 2.5.2 対数グラフ描画メソッドの追加
- 2.5.3 テキストエリアに入力された関数を描画するツール
- 2.1 jqPlotの準備
- 第3章 物理シミュレーション環境の構築
- 3.1 JavaScriptライブラリ「jQuery」の準備
- 3.1.1 「jQuery UI」のダウンロード
- 3.1.2 タブ切り替えインターフェース
- 3.1.3 スライダーインターフェース
- 3.2 共通インターフェースの構築
- 3.2.1 共通インターフェースのHTMLの構造
- 3.2.2 外部CSSファイルの構造
- 3.3 2次元グラフ描画ツールの構築
- 3.3.1 2次元関数プロッターの構築
- 3.3.2 数値計算機(NumericalCalculator)の実装
- 3.3.3 数値計算誤差ビューアの実装
- 3.3.4 数値計算誤差Δt依存性ビューアの実装
- 3.4 仮想物理実験室の構築
- 3.4.1 仮想3次元空間の構築
- 3.4.2 球クラスの定義と位置ベクトルの制御の実装
- 3.4.3 位置ベクトルの時系列プロットの実装
- 3.4.4 「計算」ボタンと「一時停止」ボタンの追加
- 3.1 JavaScriptライブラリ「jQuery」の準備
- 第4章 物理シミュレーション入門
- 4.1 そもそも物理シミュレーションとは?
- 4.1.1 物理学について
- 4.1.2 物理学的手法:「実験」と「理論」
- 4.1.3 物理シミュレーションの位置づけ
- 4.1.4 物理シミュレーションまでの道のり
- 4.2 「はじき」からはじめる計算アルゴリズム
- 4.2.1 3次元空間中の物体(仮想物理実験室1)
- 4.2.2 「速度」の定義
- 4.2.3 等速度運動のアルゴリズムの導出
- 4.2.4 球体の等速度運動(仮想物理実験室2)
- 4.2.5 等速度運動の計算誤差
- 4.2.6 「加速度」の定義
- 4.2.7 等加速度運動のアルゴリズムの導出
- 4.2.8 球体の等加速度運動(仮想物理実験室3)
- 4.2.9 等加速度運動の計算誤差
- 4.3 高精度の計算アルゴリズムの導出
- 4.3.1 テーラー展開
- 4.3.2 1次精度の計算アルゴリズム「前進オイラー法」「後進オイラー法」
- 4.3.3 2次精度の計算アルゴリズム「修正オイラー法」
- 4.3.4 3次精度の計算アルゴリズム「ベルレ法」の導出
- 4.4 ニュートンの運動方程式
- 4.4.1 加速度・力・質量の関係:ニュートンの運動方程式
- 4.4.2 力学的エネルギー保存則と運動量保存則
- 4.4.3 本書で利用する計算アルゴリズム
- 4.4.4 重力場中の自由落下シミュレーション(仮想物理実験室4)
- 4.4.5 重力場中の斜方投射シミュレーション(仮想物理実験室5)
- 4.4.6 復元力による単振動
- 4.4.7 重力場中の復元力による単振動運動(仮想物理実験室6)
- 4.4.8 重力場中の張力による単振子運動(仮想物理実験室7)
- 4.1 そもそも物理シミュレーションとは?
付属サンプルプログラム一覧
本書で取り扱ったすべての題材にはサンプルプログラムが用意されています。
| 章 | ファイル名 | 説明 |
| 1.2 | HelloWorld.html | 軸オブジェクトの描画 |
| 1.3 | Cube.html | 立方体オブジェクトの描画 |
| 1.3.3 | Sphere.html | 球オブジェクトの描画 |
| 1.3.3 | Plane.html | 平面オブジェクトの描画 |
| 1.3.3 | Cylinder.html | 円柱オブジェクトの描画 |
| 1.3.3 | Torus.html | トーラスオブジェクトの描画 |
| 1.4.2 | ParticleSystem.html | 点オブジェクトの描画 |
| 1.4.2 | ParticleSystem_colors.html | 色の異なる点オブジェクトの描画 |
| 1.4.3 | Lines.html | 線オブジェクトの描画 |
| 1.4.3 | Lines_colors.html | 色補間線オブジェクトの描画 |
| 1.4.4 | Triangle_BasicMaterial.html | 発光材質による三角形オブジェクトの描画 |
| 1.4.4 | Triangle_BasicMaterial_colors.html | 発行材質による色補間三角形オブジェクトの描画 |
| 1.4.4 | Triangle_LambertMaterial.html | ランバート反射モデルによる三角形オブジェクトの描画 |
| 1.4.4 | Triangle_PhongMaterial.html | フォン反射モデルによる三角形オブジェクトの描画 |
| 1.5.2 | Cube_position.html | 立方体オブジェクトの位置座標の移動 |
| 1.5.2 | Cubes.html | 復数個の立方体オブジェクトの描画 |
| 1.5.3 | Cube_rotation.html | 立方体オブジェクトのオイラー角による回転 |
| 1.5.3 | Cube_rotation_quaternion.html | 立方体オブジェクトのクォータニオンによる回転 |
| 1.5.4 | Cube_scale.html | 立方体オブジェクトのスケールの変更 |
| 1.6.2 | Cubes_animation.html | 立方体オブジェクトの回転アニメーション |
| 1.6.3 | Cubes_animation_lightMove.html | 立方体オブジェクトの回転+光源移動アニメーション |
| 1.6.3 | Cubes_animation_cameraMove.html | 立方体オブジェクトの回転+カメラ移動アニメーション |
| 1.6.4 | Cubes_animation_trackball.html | 立方体オブジェクトの回転+トラックボールによる視点移動アニメーション |
| 1.7.1 | Shadow_test.html | 影描画のテスト |
| 1.7.2 | Shadow_DirectionalLight.html | 平行光源による影の描画 |
| 1.7.2 | Shadow_DirectionalLight_shadowCamera.html | 平行光源のシャドウカメラの描画 |
| 1.7.2 | Shadow_DirectionalLight2.html | 平行光源による影の描画2 |
| 1.7.3 | Shadow_SpotLight.html | スポットライト光源によるライティング+影の描画 |
| 1.7.3 | Shadow_SpotLight2.html | スポットライト光源によるライティング+影の描画2 |
| 1.7.3 | Shadow_SpotLight_shadowCamera.html | スポットライト光源のシャドウカメラの描画 |
| 1.7.4 | Shadow_SpotLight_ambient.html | スポットライト光源+環境光源によるライティング |
| 1.7.5 | Shadow_PointLight.html | 点光源によるライティング |
| 1.7.5 | Shadow_PointLight_SpotLightShadow.html | 点光源によるライティング+影の描画 |
| 2.2.1 | jqPlotBasic1.html | 2次関数の描画 |
| 2.2.3 | jqPlotBasic2.html | 2次関数の描画+複数のグラフの描画 |
| 2.3.1 | jqPlotBasic3.html | 2次関数の描画+軸オプションの設定 |
| 2.3.2 | jqPlotBasic4.html | 2次関数の描画+軸目盛の指定 |
| 2.3.3 | jqPlotBasic5.html | 2次関数の描画+背景色、方眼線、外枠線の指定 |
| 2.3.4 | jqPlotBasic6.html | 2次関数の描画+凡例の追加 |
| 2.3.5 | jqPlotBasic7.html | 2次関数の描画+点描画・線描画 |
| 2.3.5 | jqPlotBasic8.html | 2次関数の描画+塗りつぶし描画 |
| 2.3.6 | jqPlotBasic9.html | 2次関数の描画+データ列オプション |
| 2.3.7 | jqPlotBasic10.html | 2次関数の描画+多軸系統グラフ |
| 2.3.8 | jqPlotBasic11.html | 2次関数の描画+データ列の色指定 |
| 2.4.1 | logarithmGraph.html | 対数グラフ描画プラグイン |
| 2.4.1 | logarithmGraph2.html | 対数グラフ描画プラグイン+目盛フォーマット指定 |
| 2.4.2 | CursorPlugin.html | カーソル描画プラグイン |
| 2.4.3 | CanvasAxisLabelRenderer.html | ラベルプラグイン |
| 2.5.1 | ClassTest.html | 2次元グラフ描画クラスのテスト |
| 2.5.2 | Class_liner_log.html | 2次元グラフ描画クラス+対数グラフ描画メソッド |
| 2.5.3 | Class_liner_log_function.html | 2次元グラフ描画クラス+テキストエリアに入力した関数描画 |
| 3.1.2 | jQueryUI_tabs.html | jQueryUIによるタブ切り替え表示インターフェースのテスト |
| 3.1.3 | jQueryUI_slider.html | jQueryUIによるスライダーインターフェースのテスト |
| 3.1.3 | jQueryUI_slider2.html | スライダーインターフェースによる数値指定テスト |
| 3.1.3 | jQueryUI_slider3.html | スライダーインターフェースによる数値範囲指定テスト |
| 3.2 | basic.html | 共通インターフェースの実装 |
| 3.3.1 | FunctionViewer.html | 2次元関数プロッターツール |
| 3.3.2 | NumericalCalculator.html | 計算アルゴリズムによる数値計算+計算結果ビューア |
| 3.3.3 | NumericalCalculator_error.html | 計算アルゴリズムによる数値計算+数値計算誤差ビューア |
| 3.3.4 | NumericalCalculator_error_dtDependence.html | 計算アルゴリズムによる数値計算+数値計算誤差のΔt依存性ビューア |
| 3.4.1 | 3DCG_basic1.html | 仮想3次元空間の構築 |
| 3.4.2 | 3DCG_position.html | 球クラスの定義と位置ベクトルの制御 |
| 3.4.3 | 3DCG_positionPlot.html | 位置ベクトルの時系列プロット |
| 3.4.4 | 3DCG_positionPlot2.html | 位置ベクトルの時系列プロット+「計算」ボタンと「一時停止」ボタンの追加 |
| 4.2.1 | VirtualLab1.html | 【仮想物理実験室1】3次元空間中の球体 |
| 4.2.3 | 2DPlot_UM_TE_Euler.html | オイラー法による等速度運動の時間発展のグラフ |
| 4.2.4 | VirtualLab2.html | 【仮想物理実験室2】球体の等速度運動 |
| 4.2.7 | 2DPlot_UA_TE_Euler.html | オイラー法による等加速度運動の時間発展のグラフ |
| 4.2.7 | 2DPlot_UA_TE_Euler2.html | オイラー法による等加速度運動(放物線)の時間発展のグラフ |
| 4.2.8 | VirtualLab3.html | 【仮想物理実験室3】球体の等加速度運動 |
| 4.2.8 | VirtualLab3_floor.html | 【仮想物理実験室3】球体の等加速度運動+床との衝突 |
| 4.2.9 | 2DPlot_UA_TE_Euler_error.html | オイラー法による等加速度運動の誤差の時間依存性のグラフ |
| 4.2.9 | 2DPlot_UA_TE_Euler_error_dtDep.html | オイラー法による等加速度運動の誤差のΔt依存性のグラフ |
| 4.3.1 | FunctionViewer_TaylorExpansion.html | f(x)=sin(x)の元関数とテーラー展開の比較 |
| 4.3.3 | 2DPlot_UA_TE_ModifiedEuler.html | 修正オイラー法による等加速度運動の時間発展のグラフ |
| 4.3.3 | 2DPlot_UA_TE_ModifiedEuler2.html | 修正オイラー法による等加速度運動(放物線)の時間発展のグラフ |
| 4.3.4 | 2DPlot_UA_TE_Verlet.html | ベルレ法による等加速度運動の時間発展のグラフ |
| 4.3.4 | 2DPlot_ localTruncationError_dtDep.html | 局所離散化誤差のΔt依存性のグラフ(計算アルゴリズムによる比較) |
| 4.4.4 | VirtualLab4_Euler.html | 【仮想物理実験室4】オイラー法による重力場中の自由落下シミュレーション |
| 4.4.4 | VirtualLab4_Verlet.html | 【仮想物理実験室4】ベルレ法による重力場中の自由落下シミュレーション |
| 4.4.5 | VirtualLab5_Euler.html | 【仮想物理実験室5】重力場中の斜方投射シミュレーション |
| 4.4.6 | 2DPlot_SimpleHarmonicMotion.html | 復元力による単振動運動の時間発展のグラフ(計算アルゴリズムの比較) |
| 4.4.7 | VirtualLab6_Euler.html | 【仮想物理実験室6】オイラー法による重力場中の復元力による単振動運動 |
| 4.4.7 | VirtualLab6_Verlet.html | 【仮想物理実験室6】ベルレ法による重力場中の復元力による単振動運動 |
| 4.4.8 | VirtualLab7_Euler.html | 【仮想物理実験室7】オイラー法による重力場中の張力による単振子運動 |
| 4.4.8 | VirtualLab7_Verlet.html | 【仮想物理実験室7】ベルレ法による重力場中の張力による単振子運動 |
| 4.4.8 | VirtualLab7_Verlet_modified.html | 【仮想物理実験室7】ベルレ法による重力場中の張力による単振子運動(改) |
サンプルプログラム実行例(画面キャプチャ)
第1章
発光材質による三角形オブジェクトの描画

点光源によるライティング+影の描画

第2章
2次元グラフ描画クラス+テキストエリアに入力した関数描画

第3章
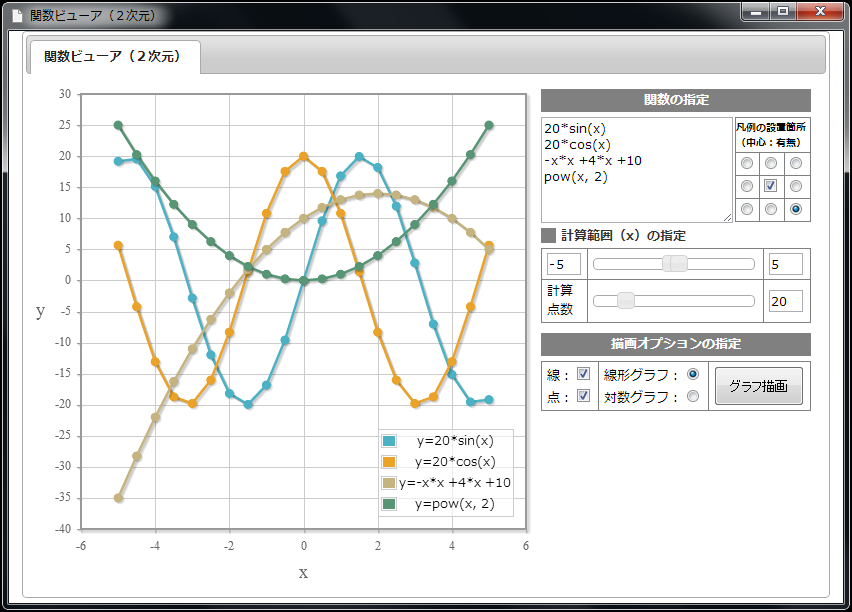
2次元関数プロッターツール

第4章
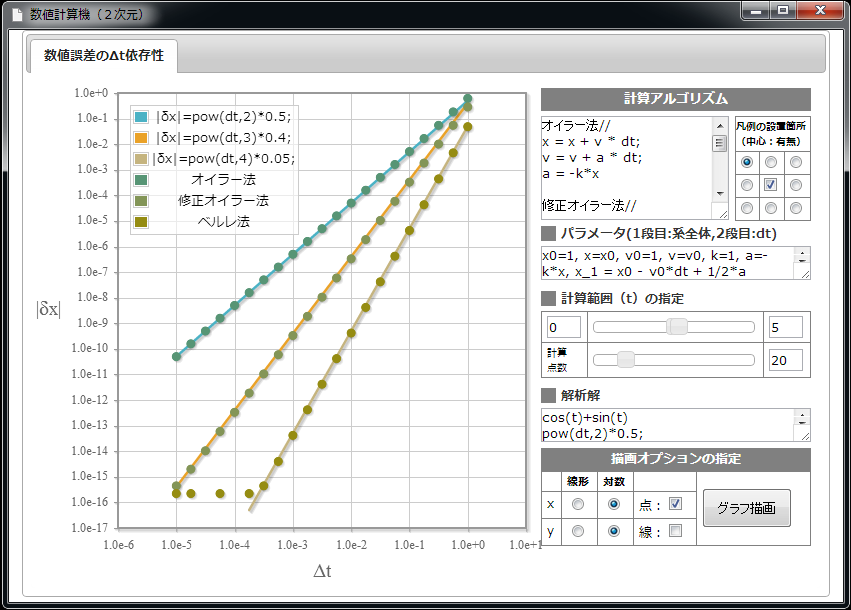
局所離散化誤差のΔt依存性のグラフ(計算アルゴリズムによる比較)

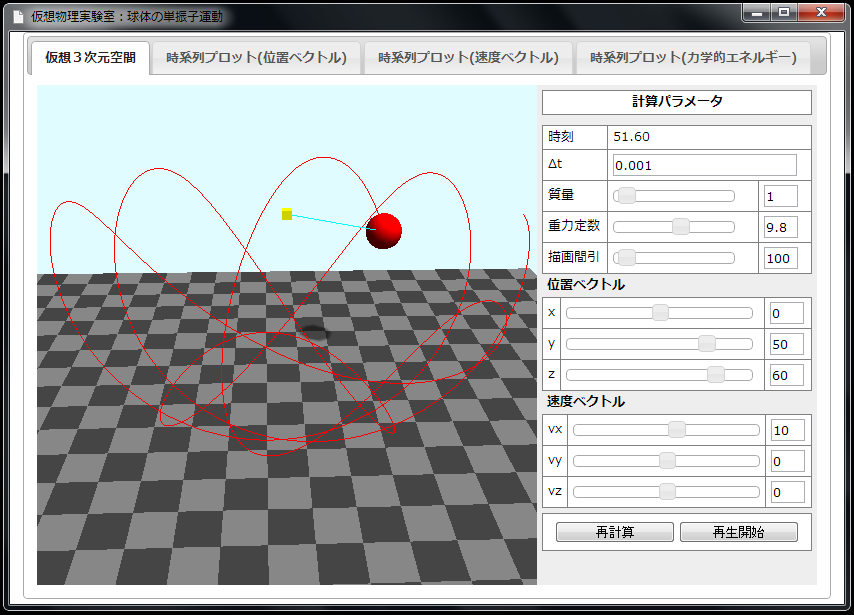
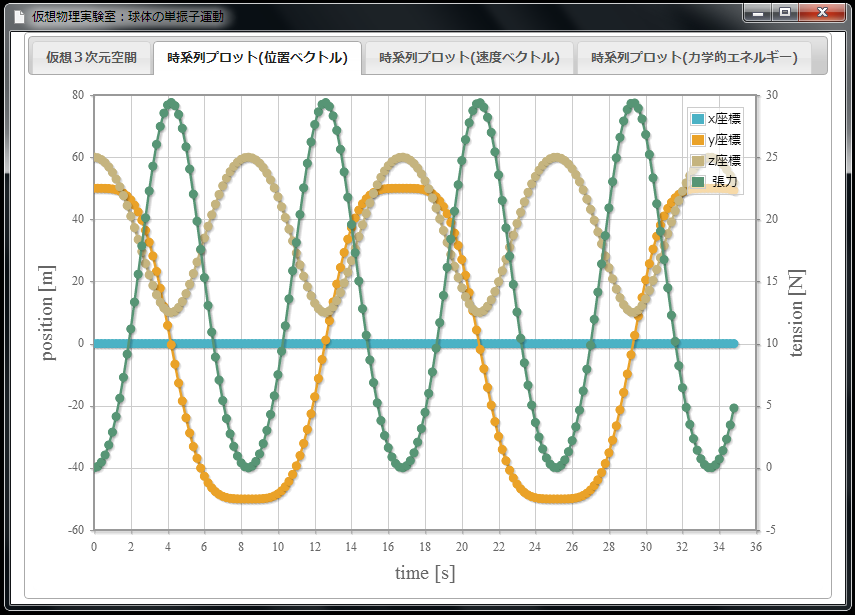
【仮想物理実験室7】ベルレ法による重力場中の張力による単振子運動
位置ベクトル、速度ベクトル、力学的エネルギー、張力の時系列プロットも実装



























羽田 (2013年8月 2日 16:54)
『HTML5による物理シミュレーション』のサンプルファイル内に下記の
1.7.3 スポットライト光源のシャドウカメラの描画
Shadow_SpotLight_shadowCamera.html
ファイルが見付かりません。何処に格納されているのでしょうか。
遠藤 理平 (2013年8月 2日 20:15)
ご指摘いただきまして、ありがとうございました。
当方のミスです。以下のURLにアップロードいたしましたので、
ダウンロードして解凍後、該当ファイルを他のサンプルプログラム同様のフォルダに移動して実行してみてください。
http://www.natural-science.or.jp/images/Shadow_SpotLight_shadowCamera.zip