「three.jsによるHTML5 3Dグラフィックス(下)」 出版決定(発売日:2014年1月25日)

three.jsによるHTML5 3Dグラフィックス 〈下〉
ブラウザで実現するOpenGL(WebGL)の世界

著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2014年1月25日
判型 B5変型判、304頁
税込価格 3,570円(本体3,400円)
ISBN 978-4-87783-331-2
はじめに
HTML5の登場により、ブラウザで動いているとはとても思えないようなハイクオリティな3Dグラフィックスを、特殊な環境を必要とせずに、ブラウザとテキストエディタのみで、ネイティブアプリケーション並みなハイパフォーマンスで実装できる時代が到来しました。これを可能としたのが、HTML5で初めて登場したWebGLという新しい規格です。しかしながら、WebGLは非常に精密なグラフィクスを制作できる反面、難解で非常に敷居が高いと言われており、WebGLを簡単に取り扱えるライブラリが望まれていました。そこで登場したのが、本書で取り扱うthree.jsです。本書は、HTML5で3Dグラフィックスを実現するthree.jsの使い方を、コンピュータグラフィクス未経験者でも理解できる手順で、豊富なサンプルを用いて実践的に学んでいくことを目的としています。
ウェブページ作成用の記述言語であるHTMLは、通信技術の飛躍的発展や、ウェブブラウザの機能拡充に伴い、テキストがメインであったHTML4から、プラグインなしにインタラクティブなアプリケーション作成が可能なHTML5へ、劇的な進化を遂げました。グラフィクスを取り扱う要素も、画像をあくまでサブ的な情報と位置づけていたHTML4ではimg要素のみだったのに対して、HTML5では、canvas、video、svgといった要素が一挙に増えました。発展目覚ましいグラフィック要素の中でも、本書ではタイトルの通り3Dグラフィックスを作成するcanvas要素に絞ります。このcanvas要素を使って3Dグラフィックスを実行するのが、WebGLというOpenGL(Open Graphic Library)のウェブブラウザ版です。
OpenGLは、グラフィックスの演算・出力に特化したGPU(Graphics Processing Unit)を用いてグラフィックスを出力するための新規格です。描画演算にGPUを使うおかげで、ハードウェアの真の力を引き出し高速かつ高性能な描画が可能である点が最大の強みです。これまでもGPUは、リアリティが要求されるゲームや映画等のエンターテインメント分野において先行して使われてきましたが、これまでプラウザでは利用が不可能でした。人々の要求が高まるにつれ、ブラウザはGPUの機能を最大限に引き出そうと進化を遂げ、それが、WebGLの登場につながりました。2013年、ブラウザで最大シェアを誇るIE(InternetExplorer)においても最新バージョン(IE11)でWebGLが解禁されたことにも象徴されるように、WebGL実行環境標準化の流れはモバイルも含めて、さらに進んで行くことと期待されます。
そんなWebGLを簡単に取り扱えるライブラリとして登場したthree.js。WebGLだけでなく、Canvas 2D Context やSVG、CSS3といった、HTML5で利用できるグラフィクス要素を統一的に取り扱うことが可能なライブラリであり、HTML5のグラフィックスにおけるライブラリのデファクトスタンダードとして、今後成長が見込まれています(※WebGLとCanvas 2D Contextは実用レベルですが、残りの二つは開発段階であり実用化が待たれるところです)。three.jsの作者たちによって用意された、見栄えの素晴らしいサンプルを見れば、勉強心が刺激されるでしょう。ただ、公式ページにはドキュメントが用意されているものの、未完成部分も多く、学習が難しいとも言われています。three.jsを用いたHTML5による3Dグラフィクスを理解する一助として、本書がお役に立てれば幸いです。
本書は「three.jsによるHTML5 3Dグラフィックス〈上〉」の続編です。three.jsを利用する上での必要事項を解説した〈上〉に対して、本書ではコンピュータ・グラフィックスの醍醐味であるテクスチャマッピングやシェーダー言語、各種データ形式による3次元オブジェクトの生成、スキンメッシュアニメーション、モーフィングアニメーションなどを取り上げます。なお、筆者の勉強不足のために、プログラムやクラスのプロパティ、メソッドの説明に間違いが有るかもしれません。その際はお手数ですが、ご指摘いただければ幸いです。
最後に、本書の執筆の機会を頂きました株式会社カットシステムの石塚勝敏さん、厳しいスケジュールのなか丁寧な編集を行なって頂きました武井智裕さん、three.jsにてクラスのプロパティとメソッドの整理のお手伝いをして頂きました東北大学大学院情報科学研究科博士課程前期1年の藤原脩くん、また、日常的に議論に付き合って頂いている特定非営利活動法人natural scienceの皆さんには、深く感謝申し上げます。
2014年1月 遠藤理平
目次
- 第7章 マッピング
- 7.1 テクスチャマッピング
- 7.1.1 テクスチャマッピングとは
- 7.1.2 テクスチャマッピングの実装方法
- 7.1.3 Textureクラス
- 7.1.4 canvas要素によるテクスチャ画像の生成と実装
- 7.2 Textureクラスのプロパティ
- 7.2.1 テクスチャラッピング方法の指定
- 7.2.2 補間方法の指定
- 7.2.3 ミップマップの用意
- 7.2.4 異方性フィルダリング
- 7.2.5 上下反転
- 7.3 法線マッピング
- 7.3.1 法線マッピングとは
- 7.3.2 canvas要素による法線マッピング
- 7.3.3 地球の法線マッピング
- 7.4 鏡面マッピング
- 7.4.1 鏡面マッピングとは
- 7.4.2 canvas要素による鏡面マッピング
- 7.4.3 地球の作り方
- 7.5 バンブマッピング
- 7.5.1 バンブマッピングとは
- 7.5.2 エンボス効果
- 7.5.3 月オブジェクトの作成
- 7.6 ライトマッピング
- 7.7 環境マッピング
- 7.7.1 環境マッピングとは
- 7.7.2 基本材質による反射マッピング
- 7.7.3 反射材質による反射マッピング
- 7.7.3 反射材質による反射マッピング
- 7.7.4 基本材質による屈折マッピング
- 7.7.5 反射材質による屈折マッピング
- 7.7.6 バンプマッピング+環境マッピング
- 7.8 キューブカメラによる環境マッピング
- 7.8.1 キューブカメラとは
- 7.8.2 キューブカメラを利用した環境マッピングの方法
- 7.8.3 CubeCameraクラス
- 7.9 スプライトオブジェクト
- 7.9.1 スプライトオブジェクトの生成
- 7.9.2 SpriteMaterialクラス
- 7.9.3 Spriteクラス
- 7.10 その他の画像形式
- 7.10.1 DDS形式によるテクスチャマッピング
- 7.10.2 CompressedTextureクラス
- 7.10.3 データテクスチャによるマッピング
- 7.10.4 DataTextureクラス
- 7.11 ユーティリティ関数:ImageUtils関数
- 7.1 テクスチャマッピング
- 第8章 様々なテクニック
- 8.1 フォグ効果
- 8.1.1 フォグ効果とは
- 8.1.3 Fogクラス
- 8.1.4 FogExp2クラス
- 8.2 ブレンディング
- 8.2.1 ブレンディングの基本形
- 8.2.2 blendingプロパティの詳細
- 8.2.3 カスタムブレンディング
- 8.2.4 ポリゴンオフセット
- 8.3 レンズフレア
- 8.3.1 レンズフレアの実装
- 8.3.2 LensFlareクラス
- 8.4 バッファリング
- 8.4.1 バッファーオブジェクトによる点と線の描画
- 8.4.2 バッファーオブジェクトの頂点データの更新
- 8.4.3 バッファーオブジェクトによる三角形オブジェクトの描画
- 8.4.4 頂点インデックスの指定
- 8.4.5 2^16個以上の頂点データを扱う場合(頂点インデックスの指定)
- 8.4.6 BufferGeometryクラス
- 8.5 オフスクリーンレンダリング
- 8.5.1 オフスクリーンレンダリングとは
- 8.5.2 オフスクリーンレンダリングの実装方法
- 8.5.3 WebGLRenderTragetクラス
- 8.6 モーフィング
- 8.6.1 モーフィングによる頂点座標の補間
- 8.6.2 モーフィングによる法線ベクトルの補間
- 8.6.3 モーフィングによる頂点色の補間(未実装)
- 8.6.4 モーフィングによるアニメーション
- 8.6.5 MorphAnimMeshクラス
- 8.6.6 Clockクラス
- 8.1 フォグ効果
- 第9章 シェーダー言語
- 9.1 シェーダー言語の基本
- 9.1.1 シェーダー言語とは
- 9.1.2 シェーダー材質の基本形
- 9.1.3 ShaderMaterialクラス
- 9.1.4 シェーダープログラムにおける入力と出力
- 9.1.5 バーテックスシェーダープログラムの意味
- 9.1.6 フラグメントシェーダープログラムの意味
- 9.2 バッファーオブジェクトによる頂点データの指定
- 9.2.1 attribute変数、uniform変数、varying変数
- 9.2.2 attribute変数:position(頂点座標)とcolor(頂点色)
- 9.2.3 attribute変数:index(頂点インデックス)
- 9.2.4 カスタムuniform変数の利用方法
- 9.2.5 カスタムattribute変数の利用方法
- 9.3 シェーダー材質によるテクスチャマッピング
- 9.3.1 attribute変数:uv(テクスチャ座標)
- 9.3.2 uv指定とテクスチャラッピング
- 9.3.3 フラグメントシェーダーにおける色演算
- 9.3.4 GLSL ES における組み込み関数
- 9.4 平行光源・環境光源・点光源のシェーディング
- 9.4.1 ランバート反射モデルの数理
- 9.4.2 ランバート反射モデルの実装方法
- 9.4.3 フォン反射モデルの数理
- 9.4.4 フォン反射モデルの実装
- 9.4.5 環境光の実装
- 9.4.6 点光源によるシェーディング
- 9.4.7 グローシェーディングについて
- 9.5 球体オブジェクトへの適用例
- 9.5.1 頂点座標のスライド
- 9.5.2 頂点色のグラデーション
- 9.5.3 頂点座標と頂点色の変更
- 9.6 背景シェーダー
- 9.6.1 スカイドームの作成
- 9.6.2 背景テクスチャマッピング
- 9.6.3 背景テクスチャマッピング+環境マッピング
- 9.6.4 外部シェーダープログラムの利用:フレネル回折シェーダー
- 9.1 シェーダー言語の基本
- 第10章 データローディング
- 10.1 JSON形式による3次元オブジェクト
- 10.1.1 シンプルJSON形式
- 10.1.2 JSONLoaderクラス
- 10.1.3 Loaderクラス
- 10.1.4 頂点色の利用
- 10.2 OBJ形式による3次元オブジェクト
- 10.2.1 OBJ形式について
- 10.2.2 OBJ形式ローダー(OBJLoader.js)
- 10.2.3 OBJLoaderクラス
- 10.2.4 ImageLoaderクラス
- 10.3 MTL形式+OBJ形式による3次元オブジェクト
- 10.3.1 MTL形式について
- 10.3.2 OBJMTL形式ローダー(OBJMTLLoader.js)
- 10.3.3 MTLLoaderクラス
- 10.3.4 OBJMTLLoaderクラス
- 10.4 STL形式による3次元オブジェクト
- 10.4.1 STL形式について
- 10.4.2 STL形式ローダー(STLLoader.js)
- 10.4.3 STLLoaderクラス
- 10.5 PLY形式による3次元オブジェクト
- 10.5.1 PLY形式について
- 10.5.2 PLY形式ローダー(PLYLoader.js)
- 10.5.3 PLYLoaderクラス
- 10.6 VTK形式による3次元オブジェクト
- 10.6.1 VTK形式について
- 10.6.2 VTK形式ローダー(VTKLoader.js)
- 10.6.3 VTKLoaderクラス
- 10.7 バイナリー形式による3次元オブジェクト
- 10.7.1 バイナリーローダー(BinaryLoader.js)
- 10.7.2 バイナリーローダーにおける材質パラメータの利用
- 10.7.3 バイナリーローダーにおける効果的な材質の設定方法
- 10.7.4 BinaryLoaderクラス
- 10.7.5 CTMローダー(CTMLoader.js)
- 10.7.6 CTMLoaderクラス
- 10.7.7 UTF8ローダー(UTF8Loader.js)
- 10.7.8 UTF8Loaderクラス
- 10.1 JSON形式による3次元オブジェクト
- 第11章 外部データによるアニメーション
- 11.1 JSON形式によるスキンメッシュアニメーション
- 11.1.1 スキンメッシュアニメーションの実装方法
- 11.1.2 JSON形式データ内に記述された画像データによるテクスチャ
- 11.2.3 SkinnedMeshクラス
- 11.2.4 Animationクラス
- 11.2.5 AnimationHandler関数
- 11.2 JSON形式によるモーフィングアニメーション
- 10.2.1 JSON形式のデータ構造
- 10.2.2 モーフィングアニメーションの実装方法
- 10.2.3 JSON形式データmorphColorsプロパティの利用
- 11.3 Collada形式によるキーフレームアニメーション
- 11.3.1 Collada形式について
- 11.3.2 Collada形式によるキーフレームアニメーション
- 11.3.3 ColladaLoaderクラス
- 11.3.4 KeyFrameAnimationクラス
- 11.1 JSON形式によるスキンメッシュアニメーション
付属サンプルプログラム一覧
本書で取り扱ったすべての題材にはサンプルプログラムが用意されています。
| 章 | ファイル名 | 説明 |
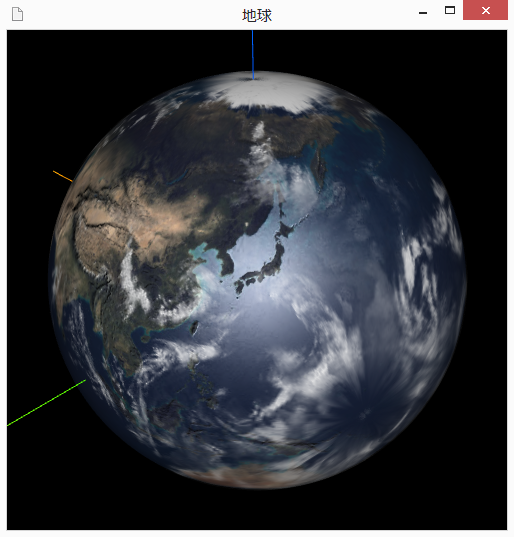
| 7.1.1 | Earth.html | テクスチャマッピングと法線マッピングと鏡面マッピング+雲テクスチャマッピングを施した地球オブジェクト。 |
| 7.1.2 | test_texture.html | テクスチャマッピングのテスト。 |
| 7.1.4 | texture_Gaussian.html | テクスチャ用画像としてcanvas要素の描画内容を利用した例。 |
| 7.2.1 | texture_RepeatWrapping.html | リピートラッピングの例。 |
| 7.2.3 | mipmap_test.html | ミップマップの例。 |
| 7.2.4 | texture_crate.html | 異方性フィルダリングのテスト。 |
| 7.3.2 | normal_test.html | 法線マッピングのテスト。 |
| 7.3.3 | Earth_normal.html | 地球の法線マッピングだけを球体オブジェクトに施した例。 |
| 7.4.2 | specular_test.html | 鏡面マッピングのテスト。 |
| 7.4.2 | Earth_specular.html | 地球の鏡面マッピングだけを球体オブジェクトに施した例。 |
| 7.5.1 | bump_test.html | バンプマッピングのテスト。 |
| 7.5.2 | texture_bump.html | 画像データを用いたエンボス効果。 |
| 7.5.3 | Moon.html | テクスチャマッピングとバンプマッピングを施した月オブジェクト。 |
| 7.6 | lightMap_test.html | ライトマッピングのテスト。 |
| 7.6 | lightMap_transparent.html | アルファ値の指定したライトマッピングの例。 |
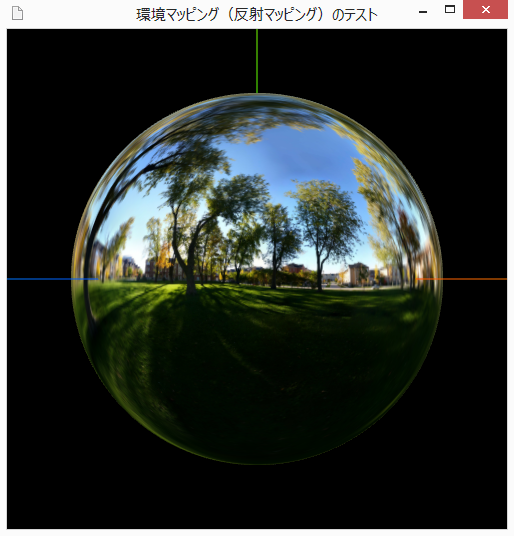
| 7.7.2 | reflection_test_basic.html | 発光材質に対する反射マッピングのテスト。 |
| 7.7.3 | reflection_test_phong.html | フォン反射材質に対する反射マッピングのテスト。 |
| 7.7.3 | reflection_test_phong_ambient.html | 環境光源を加えたフォン反射材質に対する反射マッピングのテスト。 |
| 7.7.4 | refraction_test_basic.html | 発光材質に対す屈折マッピングのテスト。 |
| 7.7.5 | refraction_test_phong.html | フォン反射材質に対する屈折マッピングのテスト。 |
| 7.7.6 | Moon_envmap.html | |
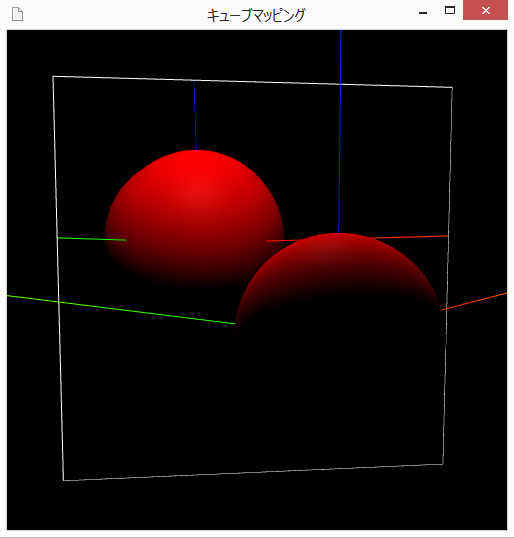
| 7.8.2 | cubeCamera_test.html | キューブカメラによる反射マッピングのテスト。 |
| 7.8.2 | cubeCamera_test_refraction.html | キューブカメラによる屈折マッピングのテスト。 |
| 7.8.2 | cubeCamera_test_refraction2.html | キューブカメラによる屈折マッピングのテスト2。 |
| 7.9.1 | Sprite.html | スプライトオブジェクト。 |
| 7.9.1 | Sprite2.html | スプライトオブジェクト2。 |
| 7.10.1 | test_compressedTexture.html | DDS形式画像によるテクスチャマッピングのテスト。 |
| 7.10.3 | test_dataTexture.html | データテクスチャのテスト。 |
| 8.1.1 | Fog.html | 線形フォグ効果の例。 |
| 8.1.1 | FogExp2.html | 指数フォグ効果の例。 |
| 8.2.1 | AdditiveBlending.html | 加算ブレンディングの例。 |
| 8.2.4 | polygonOffset.html | ポリゴンオフセットの例。 |
| 8.3.1 | LensFlare.html | レンズフレアの例。 |
| 8.4.1 | BufferGeometry_ParticleSystem.html | バッファー形状オブジェクトを利用した点集合オブジェクトの例。 |
| 8.4.1 | BufferGeometry_Line.html | バッファー形状オブジェクトを利用した線オブジェクトの例。 |
| 8.4.2 | BufferGeometry_ParticleSystem_dynamic.html | バッファー形状オブジェクトを利用した点集合オブジェクトにて頂点座標を時間変化させたの例。 |
| 8.4.3 | BufferGeometry_MeshBasicMaterial.html | バッファー形状オブジェクトと発光材質による三角形オブジェクトの例。 |
| 8.4.3 | BufferGeometry_MeshPhongMaterial.html | バッファー形状オブジェクトとフォン反射材質による三角形オブジェクトの例。 |
| 8.4.4 | BufferGeometry_MeshBasicMaterial_dynamic.html | バッファー形状オブジェクトと発光材質による三角形オブジェクトを動的に生成した例。 |
| 8.4.5 | BufferGeometry_MeshPhongMaterial_chunk.html | バッファー形状オブジェクトとフォン反射材質による三角形オブジェクトを21845個以上生成する例。 |
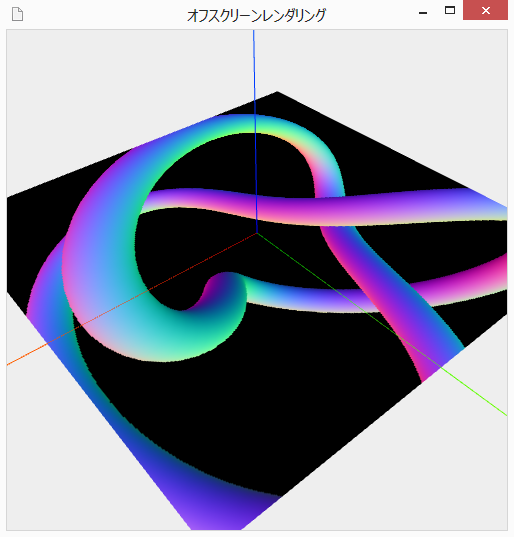
| 8.5.1 | RRT.html | オフスクリーンレンダリングの例 |
| 8.6.1 | morphTargets.html | 頂点モーフィングの例。 |
| 8.6.2 | morphTargets_lambert.html | 法線ベクトルモーフィングの例。 |
| 8.6.3 | morphTargets_colors_未実装.html | 頂点色モーフィングの例(r58未実装)。 |
| 8.6.4 | morphTargets_animation.html | 頂点モーフィングアニメーションの例。 |
| 9.1.2 | ShaderMaterial.html | シェーダー材質の基本形。 |
| 9.1.2 | ShaderMaterial_string.html | シェーダープログラムを文字列として直接与えた例。 |
| 9.1.3 | ShaderMaterial_wireframe.html | シェーダー材質におけるワイヤーフレーム表示。 |
| 9.1.5 | ShaderMaterial_2.html | シェーダー材質の基本形2。 |
| 9.1.5 | ShaderMaterial_3.html | シェーダー材質の基本形3。 |
| 9.1.6 | ShaderMaterial_gl_FragCoord.html | gl_FragCoordによる頂点色の指定の例。 |
| 9.2.2 | triangle.html | シェーダー材質を利用した三角形オブジェクト。 |
| 9.2.3 | square.html | シェーダー材質を利用した四角形オブジェクト。 |
| 9.2.4 | triangle_uniforms.html | シェーダー材質を利用した三角形オブジェクトをuniform変数を用いて操作した例。 |
| 9.2.5 | triangle_attributes.html | シェーダー材質を利用してテクスチャマッピングを施した例。 |
| 9.3 | square_texture.html | 補間方法による違いの例。 |
| 9.3.2 | square_texture_filter.html | リピート方法の違いの例。 |
| 9.3.2 | square_texture_repeat.html | 三角形オブジェクトにテクスチャマッピング。 |
| 9.3.2 | triangle_texture.html | 自前ランバート反射材質を実装した平面オブジェクト。 |
| 9.3.4 | square_texture_mix.html | mix関数によるテクセルと頂点色の混合。 |
| 9.4.2 | square_castumLambert.html | 自前ランバート反射材質を実装した平面オブジェクト(両面)。 |
| 9.4.2 | square_castumLambert_doubleside.html | 自前フォン反射材質を実装した平面オブジェクト。 |
| 9.4.4 | square_castumPhong.html | 自前修正フォン反射材質を実装した平面オブジェクト。 |
| 9.4.4 | square_castumPhong2.html | 平行光源と環境光源に対する自前ランバート反射材質による立方体オブジェクト。 |
| 9.4.5 | cube_castumLambert_ambient.html | 平行光源と環境光源に対する自前ランバート反射材質による立方体オブジェクトをattribute変数で操作した例。 |
| 9.4.5 | square_castumPhong_point.html | 平行光源と環境光源に対する自前フォン反射材質による立方体オブジェクト。 |
| 9.4.5 | cube_castumLambert.html | 平行光源に対する自前ランバート反射材質による立方体オブジェクト。 |
| 9.4.5 | cube_castumLambert_attribute.html | 点光源に対する自前ランバート反射材質による平面オブジェクト。 |
| 9.4.6 | square_castumLambert_point.html | 点光源に対する自前フォン反射材質による平面オブジェクト。 |
| 9.4.6 | square_castumLambert_Gouraud.html | グローシェーディングによる平行光源の実装。 |
| 9.4.6 | square_castumLambert_Gouraud_point.html | グローシェーディングによる点光源の実装 |
| 9.5.1 | cube_castumPhong_ambient.html | シェーダプログラムによる球体オブジェクトの分割。 |
| 9.5.1 | sphere_castumPhong_ambient.html | シェーダプログラムによる頂点色のグラデーション。 |
| 9.5.2 | sphere_castumPhong_ambient_marble.html | シェーダプログラムによる頂点色のグラデーション。 |
| 9.5.2 | sphere_castumPhong_ambient_marble2.html | シェーダプログラム内で、ワールド座標系による位置座標を用いて頂点色を決定する例。 |
| 9.5.3 | sphere_castumPhong_ambient_marble_apple.html | シェーダプログラムによる頂点座標と頂点色の変更。 |
| 9.6.1 | skydome.html | 球体オブジェクトによるスカイドーム。 |
| 9.6.2 | skybox.html | 背景テクスチャマッピング。 |
| 9.6.2 | skybox_z.html | z軸方向を上向きとした背景テクスチャマッピング |
| 9.6.3 | skybox_envMap.html | 背景テクスチャマッピングに対する環境マッピング。 |
| 9.6.3 | skybox_envMap_cubeCamera.html | 背景テクスチャマッピングに対するキューブカメラを利用した環境マッピング。 |
| 9.6.3 | skybox_envMap_cubeCamera2.html | 背景テクスチャマッピングに対するキューブカメラを利用した環境マッピング。 |
| 9.6.4 | skybox_FresnelShader.html | 背景テクスチャマッピングに対するフレネル回折シェーダー。 |
| 10.1.1 | JSON_LeePerrySmith.html | JSON形式のスミス氏。 |
| 10.1.1 | JSON_LeePerrySmith_lambert.html | JSON形式のスミス氏(テクスチャマッピング+ランバート反射材質)。 |
| 10.1.1 | JSON_Lucy.html | JSON形式のルーシーさん(フォン反射材質)。 |
| 10.1.1 | JSON_LeePerrySmith_lambert_canvas.html | JSON形式のスミス氏(Canvas2D)。 |
| 10.1.4 | JSON_cubecolors.html | JSON形式による立方体オブジェクト。 |
| 10.2.2 | OBJLoader_male.html | OBJ形式の男性。 |
| 10.3.2 | MTLLoader_male.html | MTL形式の男性。 |
| 10.4.2 | STLLoader_slotted_disk.html | STL 形式の溝付円盤。 |
| 10.5.2 | PLYLoader_dolphins.html | PLY 形式のイルカたち。 |
| 10.6.2 | VTKLoader_bunny.html | VTK形式のうさぎ。 |
| 10.7.1 | BinaryLoader_Lucy.html | バイナリーフォーマットのルーシーさん。 |
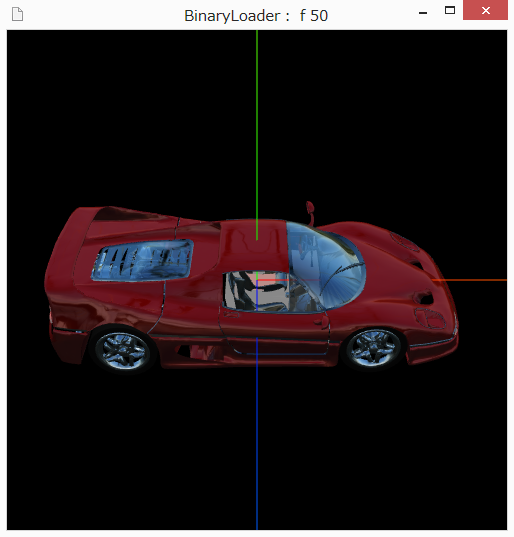
| 10.7.2 | BinaryLoader_f50_materials.html | バイナリーフォーマットのフェラーリF50 |
| 10.7.3 | BinaryLoader_f50.html | バイナリーフォーマットのフェラーリF50(環境マッピング) |
| 10.7.5 | CTMLoader_ben.html | CTM形式のベン氏。 |
| 10.7.5 | CTMLoader_camaro.html | CTM形式のカマロ。 |
| 10.8.1 | UTF8Loader_ben.html | UTF8形式のベン氏。 |
| 11.1.1 | JSON_buffalo.html | バッファローのスキンメッシュアニメーション。 |
| 11.1.2 | JSON_buffalo_lambert.html | バッファローのスキンメッシュアニメーション(テクスチャマッピング+ランバート反射材質)。 |
| 11.1.5 | JSON_human.html | スキンメッシュアニメーションの人間。 |
| 11.1.5 | JSON_knight.html | スキンメッシュアニメーションの騎士。 |
| 11.2.2 | JSON_monster.html | モーフィングアニメーションのモンスター。 |
| 11.2.2 | JSON_monster_lambert.html | モーフィングアニメーションのモンスター(ランバート反射材質)。 |
| 11.2.3 | JSON_flamingo.html | モーフィングアニメーションのフラミンゴ。 |
| 11.3.1 | ColladaLoader_monster.html | Collada形式のモンスター(モーフィングアニメーション)。 |
| 11.3.2 | ColladaLoader_pump.html | Collada 形式によるキーフレームアニメーション。 |
サンプルプログラム実行例(画面キャプチャ)