「physics.js」による仮想物理実験室
球体に重力を与えよう!~一定力の与え方~
はじめに
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年04月05日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
- 1. 仮想物理実験室のつくりかた
- 2. 3次元オブジェクトを配置しよう!
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~
- 4. 球体に重力を与えよう!~一定力の与え方~
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~
- 6. 球体を回転運動させよう!~角速度の与え方~
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~
- 8. 運動する球体同士の衝突~衝突相互作用の与え方2~
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~
小技
3次元オブジェクト
- ・Floorクラス(床オブジェクト)
- ・Axisクラス(軸オブジェクト)
- ・Planeクラス(平面オブジェクト)
- ・Circleクラス(円オブジェクト)
- ・Boxクラス(箱オブジェクト)
- ・Cylinderクラス(円柱オブジェクト)
- ・Lineクラス(線オブジェクト)
- ・Pointクラス(点オブジェクト)
- ・Polygonクラス(ポリゴンオブジェクト)
- ・地球オブジェクト(Earthクラス)
- ・Surfaceクラス(曲面オブジェクト)
重力を与えた運動
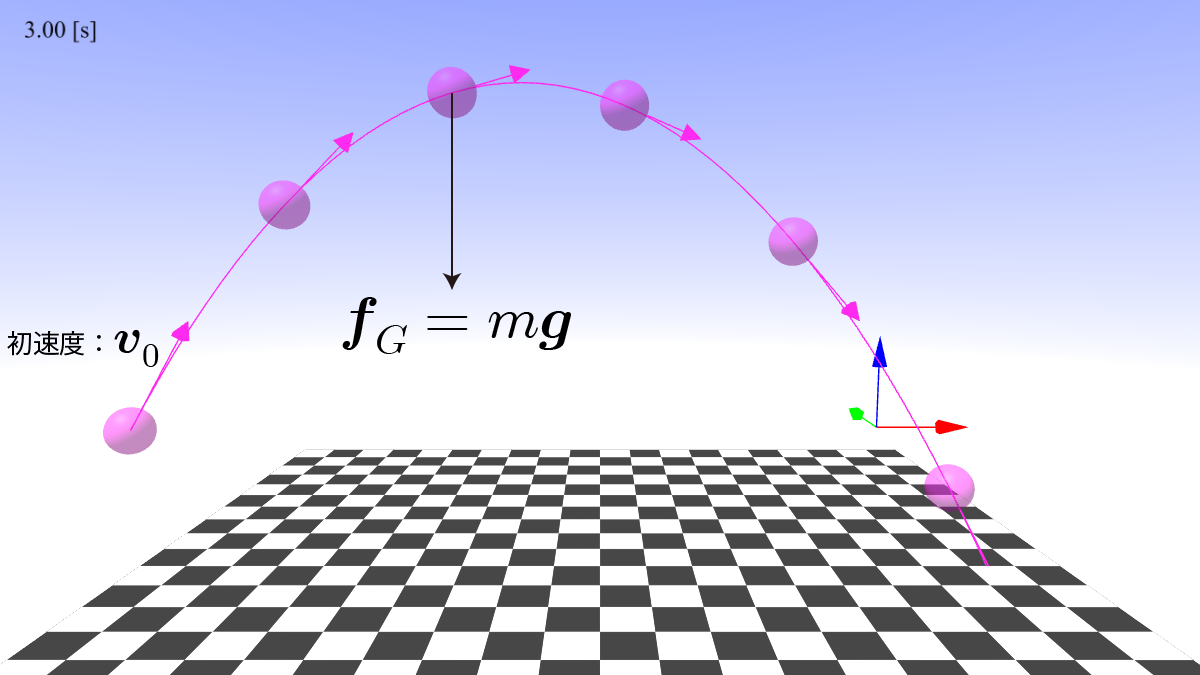
前項「球体を運動させてみよう!」では、指定した速度で等速直線運動させる方法を解説しました。本項では地上に存在する物体に均一に加わる重力を球体に加える方法について解説します。図1は重力が加えられた球体に初速度を斜め上に与えて運動させた結果です。放物運動と呼ばれます。また、運動の軌跡は放物線とも呼ばれます。
(図1)球体の動の様子(重力)
重力の与え方
「physics.js」では、登場する3次元オブジェクトへ与える力は全て仮想物理実験室オブジェクト(PhysLabクラス)のsetInteractionメソッドで追加します。第一引数と第ニ引数に相互作用の対象となる3次元オブジェクト、第三引数に相互作用の種類、第四引数にパラメータを指定します。次のプログラムソースでは球オブジェクトに重力を与えています。 重力のように相互作用のペアが存在しない場合には、第一引数に仮想物理実験室オブジェクトを、第二引数に重力の対象となる球体オブジェクトを与えます。第三引数には3次元オブジェクトに時間・空間に依存しない一定の力を与えることを意味するステート定数「PHYSICS.ConstantForce」を、第四引数に重力(=重力加速度×質量)を与えます。 この一定の力は下向き(-z軸方向)の重力に限らず任意の方向と大きさを与えることができ、また3次元オブジェクトごとに異なる値を与えることもできます。
【プログラムソース1】重力の与え方(ball_gravity.html)
////////////////////////////////////////////////////////////////////
// 球オブジェクトの準備
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.ball = new PHYSICS.Sphere({
(省略)
velocity: { x: 7, y: 0, z: 12 }, //速度ベクトル
(省略)
});
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.ball );
////////////////////////////////////////////////////////////////////
// オブジェクト同士の接続
////////////////////////////////////////////////////////////////////
//重力の設定
PHYSICS.physLab.setInteraction(
PHYSICS.physLab,
PHYSICS.physLab.ball,
PHYSICS.ConstantForce,
{
force : new THREE.Vector3( 0, 0, -10 ).multiplyScalar( PHYSICS.physLab.ball.mass )
}
);
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();
相互作用の種類
「physics.js」では現在次の5つの相互作用が定義されています。今後順番に解説していきます。
■ 一定力(PHYSICS.ConstantForce)
■ 空気抵抗力(PHYSICS.AirResistanceForce)
■ 剛体同士の衝突(PHYSICS.SolidCollision)
■ 線形ばねによる結合(LinearSpringConnection)
■ 2点間距離固定拘束(PHYSICS.FixedDistanceConnection)
また、次の4つも現在導入を準備しています。
■ 剛体棒による結合(PHYSICS.SolidConnection)
■ クーロン相互作用(PHYSICS.CoulombInteraction)
■ 万有引力相互作用(PHYSICS.UniversalGravitation)
■ レナード・ジョーンズポテンシャル(PHYSICS.LennardJonesPotential)
物理学のはなし2:ニュートンの運動3法則の第ニ法則「ニュートンの運動方程式」
「ニュートンの運動方程式」は物理学のはなし1で紹介した「慣性の法則」が成り立つ系において、
「物体の加速度()は、物体に加えた力(
)に比例し、質量(
)に比例する」という法則で、次のように方程式で表されます。
この方程式により、物体に加わった力が与えられたときの加速度を計算することができるので、加速度から速度、速度から位置を計算することができるため、物体の運動を計算することができるのです。 「physics.js」でもこの方程式を数値的に計算して計算結果を3次元グラフィックスで表現しています。