「physics.js」による仮想物理実験室
Lineクラス(線オブジェクト)
基底クラス:PhysObjectクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、線オブジェクトを生成するためのクラスです。指定した頂点座標をつなぐ単純な直線だけでなく、スプライン補間を利用した曲線も実装することができます。さらに、媒介変数表示の関数を利用して、任意の関数で生成する曲線を生成することもできます。また、生成した線オブジェクトと球オブジェクトとの衝突の実装も行います。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| vertices | [<object>] |
[ { x : 0, y : 0, z : 0 }, { x : 0, y : -3, z : 5 }, { x : 0, y : 3, z : 5 }, { x : 0, y : 0, z : 0 } ] |
線オブジェクトの頂点座標を配列リテラルで格納するプロパティ。 |
| colors | [<object>] | [] |
線オブジェクトの頂点色を配列リテラルで格納するプロパティ。配列に格納するオブジェクトには以下に示すRGB形式、HSL形式、HEX形式を指定する。1つの線オブエクと内で複数の形式の混在も可能。 RGB形式:{ type:"RGB", r:◯, g: ◯, b: ◯ } HSL形式:{ type:"HSL", h: ◯, s: ◯, l: ◯ } HEX形式:{ type:"HEX", hex: ◯ } |
| spline | <object> |
{ nabled : false, pointNum : 100 } |
verticesプロパティで指定した頂点座標を3次関数の曲線でつなぐスプライン補間に関するプロパティ。 enabled:スプライン補間の有無 pointNum :スプライン補間時の補間点数 |
| resetVertices | <bool> | false | 線オブジェクトの位置ベクトルの基準点(ローカル座標系の原点)と線オブジェクトの形状中心と一致させるかの有無を指定するブール値。trueとすると、内部プロパティ_verticesの値を平行移動する。 |
| parametricFunction | <object> |
{ enabled : false, pointNum : 100, theta : { min : 0, max :1 }, position:function( _this, theta ){ return {x:0, y:0, z:0}}, color : function(_this, theta ){ return { type:"RGB", r:0, g:0, b:0 }} } |
頂点座標や頂点色を媒介変数関数で設定するために必要な関数やパラメータが格納されたプロパティ。媒介変数関数利用時はスプライン補間は無効。 enabled :媒介変数関数の利用の有無。 pointNum:媒介変数の刻み数 theta:媒介変数の最小値(min)と最大値(max) position:位置座標を指定する関数 color:頂点色を指定する関数 関数positionとcolorの引数_thisは引数の_thisはparametricFunctionオブジェクトを指すように実装。 |
| material.type | < string> | LineBasic | 線オブジェクトを生成する材質オブジェクトを指定する文字列。実線"LineBasic"か破線 "LineDashedMaterial"のどちらかを指定。 |
| material.dashSize | <float> | 0.2 | 破線の実線部分の長さ。 |
| material.gapSize | <float> | 0.2 | 破線の空白部分の長さ。 |
メソッド
| メソッド名 | 引数 | 戻値 | 説明 |
|---|---|---|---|
| computeVerticesFromSpline ( _vertices, _colors ) |
[<object>], [<object>] |
なし | 引数で指定した頂点座標配列_verticesと頂点色配列_colorsからスプライン補間を利用して曲線を計算するメソッド。実行後、頂点座標と頂点色は親クラスの_verticesプロパティ、colorsプロパティに格納される。 |
| computeVerticesFromParametricFunction () | なし | なし | コンストラクタの引数で指定した媒介変数関数を用いて頂点座標と頂点色を計算するメソッド。実行後、頂点座標と頂点色は親クラスの_verticesプロパティ、colorsプロパティに格納される。 |
3次元グラフィックス
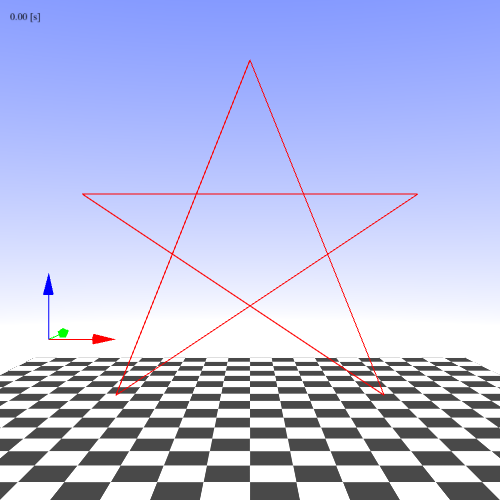
コンストラクタの実行例
var line = new PHYSICS.Line({
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
r: {x: 0, y: 0, z: 6}, //位置ベクトル
collision: true, //衝突判定の有無
axis: {x:0, y:0, z:1}, //姿勢軸ベクトル
vertices : [ //頂点座標
{x:0, y: 0, z:10 },
{x:0, y: 4, z:0 },
{x:0, y: -5, z:6 },
{x:0, y: 5, z:6 },
{x:0, y: -4, z:0 },
{x:0, y: 0, z:10 }
],
resetVertices : true, //3次元グラフィックス中心座標の再計算
spline : {
enabled : false, //スプライン補間の有無
pointNum : 100 //スプライン補間時の補間点数
},
//材質オブジェクト関連パラメータ
material : {
type : "LineBasic", //発光材質 ("LineBasic" || "LineDashedMaterial")
color : 0xFF0000, //発光色
},
//バウンディングボックス関連パラメータ
boundingBox : {
visible : true, //バウンディングボックスの表示
color : null, //描画色
opacity : 0.2, //不透明度
transparent : true, //透過処理
}
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | ― |
| 衝突計算 | ― |
| 接触計算 | ― |