「physics.js」による仮想物理実験室
万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
はじめに
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年04月05日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
- 1. 仮想物理実験室のつくりかた
- 2. 3次元オブジェクトを配置しよう!
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~
- 4. 球体に重力を与えよう!~一定力の与え方~
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~
- 6. 球体を回転運動させよう!~角速度の与え方~
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~
- 8. 運動する球体同士の衝突~衝突相互作用の与え方2~
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~
小技
3次元オブジェクト
- ・Floorクラス(床オブジェクト)
- ・Axisクラス(軸オブジェクト)
- ・Planeクラス(平面オブジェクト)
- ・Circleクラス(円オブジェクト)
- ・Boxクラス(箱オブジェクト)
- ・Cylinderクラス(円柱オブジェクト)
- ・Lineクラス(線オブジェクト)
- ・Pointクラス(点オブジェクト)
- ・Polygonクラス(ポリゴンオブジェクト)
- ・地球オブジェクト(Earthクラス)
- ・Surfaceクラス(曲面オブジェクト)
ポテンシャルエネルギーの可視化
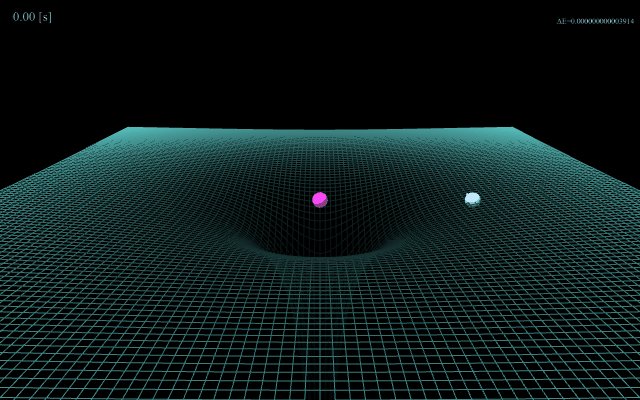
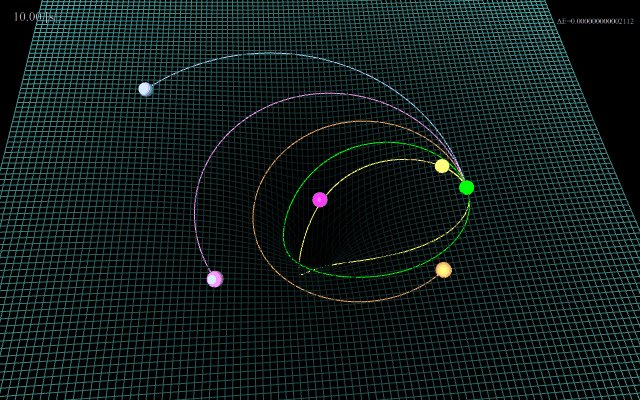
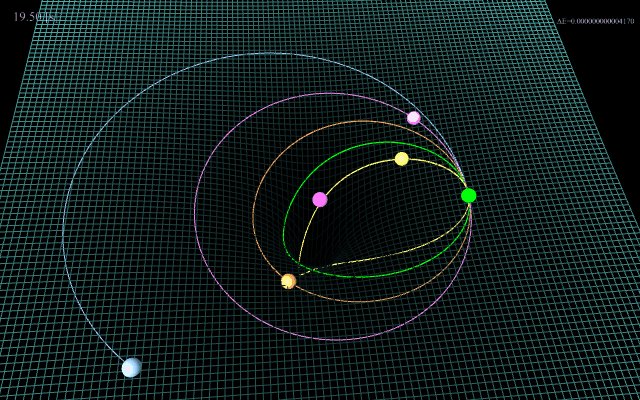
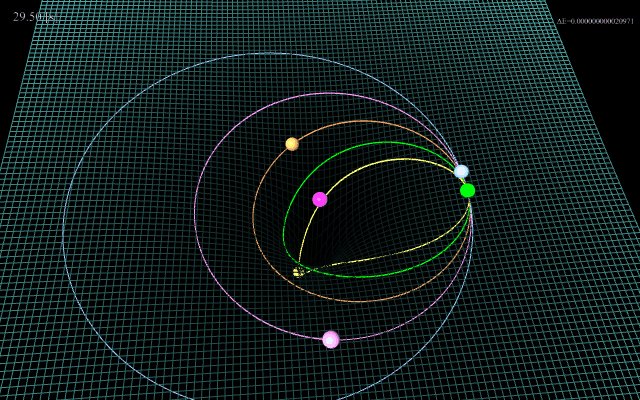
「球体を楕円軌道運動させよう!~万有引力相互作用の与え方~」では、万有引力を与えた球体の楕円軌道運動を解説しました。万有引力のようにポテンシャルエネルギーの空間微分で定義される力の場合、 ポテンシャルエネルギーの形状が可視化されている方が運動の様子がわかりやすい場面がよくあります。 図1は中心の球体に対して楕円軌道運動する球体のポテンシャルエネルギーを3次元グラフィックスのz軸方向で表現しています。 そのため、運動する球体のz成分は運動には直接関係ありません。
(図1)万有引力によるポテンシャル3次元表示モード
ポテンシャル3次元表示モード
ポテンシャル3次元表示モードを利用するには仮想物理実験室オブジェクトの「displayModeプロパティ」に、ポテンシャル3次元表示モードを表すステート定数「PHYSICS.Potential3DMode」を与えます。後は、相互作用のパラメータを定義するsetInteractionメソッドの第四引数に「potentialFunctionプロパティ」にポテンシャルの関数形を与えます。この関数形に従って格子オブジェクト(Latticeクラス)で表現したポテンシャルが表示され、球体もその格子上を移動します。
【プログラムソース1】displayModeプロパティの指定例(UniversalGravitation_potentialMode.html)
//仮想物理実験室オブジェクトの生成
PHYSICS.physLab = new PHYSICS.PhysLab({
(省略)
//表示モードの指定
displayMode : PHYSICS.Potential3DMode,
(省略)
})
////////////////////////////////////////////////////////////////////
//相互作用の準備
////////////////////////////////////////////////////////////////////
for( var i=1; i<colors.length; i++ ){
//万有引力相互作用の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ 0 ],
PHYSICS.physLab.balls[ i ],
PHYSICS.UniversalGravitation,
{
G : 0.01, //万有引力定数
visible : (i==1)? true : false,
//ポテンシャルの関数形
potentialFunction : function( x , y, z ){
return -20/Math.sqrt(x * x + y * y);
},
//ポテンシャル表示座標のオフセット
offsetPosition : {x:0, y:0, z:2},
//ポテンシャルの頂点色
colorFunction : function( x , y, z ){
var w = Math.sqrt(x * x + y * y)/20;
return { r: w, g: w, b: w };
},
n : 100, //一辺あたりの格子数
width :0.4, //格子の一辺の長さ
opacity: 1.0 //透明度
}
);
}