【第3部】
テクスチャマッピング
- 1. テクスチャマッピングの基本
- 2. 法線マッピングと鏡面マッピング
- 3. バンプマッピングとライトマッピング
- 4. 環境マッピング
テクスチャマッピングとは?
あらかじめ用意された画像データをポリゴンの表面に貼り付けることで複雑な形状を視覚的に表現する手法
テクスチャマッピングの例:地球
地球の構成要素
地球テクスチャマッピング、雲テクスチャマッピング


法線マッピング、鏡面マッピング


テクスチャマッピングの方法
1.テクスチャマッピング用画像の読み込み
//テクスチャ用画像の読み込み var planetTexture = THREE.ImageUtils.loadTexture( "画像ファイルのパス" );
Textureクラスのオブジェクト(テクスチャオブジェクト)として「planetTexture」が生成されます。
2.材質オブジェクトのmapプロパティの指定
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( { map: planetTexture, color: 0xFFFFFF});材質オブジェクトのmapプロパティにテクスチャオブジェクトを指定します。「color」は材質オブジェクトの下地色となり、色積算されます。
テクスチャマッピングの実装
「Earth.html」を開いて追記してください。
//地球テクスチャの読み込み
var planetTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_atmos_2048.jpg" );
//形状オブジェクトの宣言と生成
var geometry = new THREE.SphereGeometry(50, 200, 200);
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( { map: planetTexture, color: 0xFFFFFF});
雲のテクスチャ
テクスチャ用画像のアルファ値(透明度)を有効にする
//雲テクスチャの読み込み
var cloudsTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_clouds_1024.png" );
//材質オブジェクトの宣言と生成
var materialClouds = new THREE.MeshLambertMaterial( {
color: 0xFFFFFF,
map: cloudsTexture, transparent: true } );
(以下省略)
地球+雲のテクスチャ
2つの球オブジェクトを重ねて配置します(実装結果)。
//地球テクスチャの読み込み
var planetTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_atmos_2048.jpg" );
//形状オブジェクトの宣言と生成
var geometry = new THREE.SphereGeometry(50, 200, 200);
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( { map: planetTexture, color: 0xFFFFFF});
//地球の生成
earth = new THREE.Mesh(geometry, material);
//地球のシーンへの追加
scene.add(earth);
//雲テクスチャの読み込み
var cloudsTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_clouds_1024.png" );
//材質オブジェクトの宣言と生成
var materialClouds = new THREE.MeshLambertMaterial( { color: 0xFFFFFF, map: cloudsTexture, transparent: true } );
//形状オブジェクトの宣言と生成
var geometry = new THREE.SphereGeometry(50, 200, 200);
//雲の生成
cloud = new THREE.Mesh( geometry, materialClouds );
//雲の外周の指定
cloud.scale.set( 1.005, 1.005, 1.005 ); <----------------------少し大きくする
//雲のシーンへの追加
scene.add( cloud );
- 1. テクスチャマッピングの基本
- 2. 法線マッピングと鏡面マッピング
- 3. バンプマッピングとライトマッピング
- 4. 環境マッピング
法線マッピングとは
法線ベクトルの向きを画像の色で指定し、ポリゴンの表面に凸凹があるように見せかける手法。

| テクスチャ画像の色 | 役割 | 法線ベクトルとの対応 |
|---|---|---|
| R値 | 0~255で法線ベクトルのx成分を指定。 |
R=0 → x=-1 R=255 → x=1 |
| G値 | 0~255で法線ベクトルのy成分を指定。 |
G=0 → y=-1 G=255 → y=1 |
| B値 | 0~255で法線ベクトルのz成分を指定。 |
B=0 → z=0 B=255 → z=1 |
| A値 | 法線ベクトルの階調数を指定 |
法線マッピングの実装
//地球テクスチャの読み込み
var normalTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_normal_2048.jpg" );
//形状オブジェクトの宣言と生成
var geometry = new THREE.SphereGeometry(50, 200, 200);
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( { normalMap: normalTexture, color: 0xFFFFFF});
鏡面マッピングとは
鏡面反射の反射率を画像の色(赤)で指定し、ポリゴン表面の反射特性を細かく調整するための手法。

| テクスチャ画像の色 | 役割 | 法線ベクトルとの対応 |
|---|---|---|
| R値 | 0~255で反射率を指定。 |
R=0 → 反射率:0 R=255 → 反射率:100 |
| G値 | なし | |
| B値 | なし | |
| A値 | 鏡面反射の反射率の階調数を指定 |
鏡面マッピングの実装
//地球テクスチャの読み込み
var specularTexture = THREE.ImageUtils.loadTexture( "texture/planets/earth_specular_2048.jpg" );
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( {
specularMap: specularTexture, color: 0x000000,
specular: 0x999999, shininess: 20
});
(他省略)
- 1. テクスチャマッピングの基本
- 2. 法線マッピングと鏡面マッピング
- 3. バンプマッピングとライトマッピング
- 4. 環境マッピング
バンプマッピングとは
画像の色に応じてポリゴンの表面に凸凹をつける手法。
画像データで黒い領域ほど凹んで見える


テクスチャマッピング用の画像を用いることで簡単に凸凹をつけることができます。
バンプマッピングの実装
「Moon.html」を開いて追記してください。
//月テクスチャの読み込み
var moonTexture = THREE.ImageUtils.loadTexture( "texture/planets/moon_1024.jpg" );
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( {
map: moonTexture, color: 0xFFFFFF,
bumpMap: moonTexture, bumpScale: 1
});
(他省略)
ライトマッピングとは
光源光各色の反射率を画像の色を用いて細かく指定するための手法。
| テクスチャ画像の色 | 役割 |
|---|---|
| R値 | 0~255で反射光のR値を指定。 |
| G値 | 0~255で反射光のG値を指定。 |
| B値 | 0~255で反射光のB値を指定。 |
| A値 | 0~255で不透明度を指定。 |
テクスチャマッピング用の画像を用いることで簡単に凸凹をつけることができます。本来の活用方法は割愛。
ライトマッピングの実装
//月テクスチャの読み込み
var moonTexture = THREE.ImageUtils.loadTexture( "texture/planets/moon_1024.jpg" );
//形状オブジェクトの宣言と生成
var geometry = new THREE.SphereGeometry(50, 200, 200);
geometry.faceVertexUvs[1] = geometry.faceVertexUvs[0];
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial({map:moonTexture, color:0xFFFFFF, lightMap: moonTexture});
- 1. テクスチャマッピングの基本
- 2. 法線マッピングと鏡面マッピング
- 3. バンプマッピングとライトマッピング
- 4. 環境マッピング
環境マッピングとは
あらかじめ用意していた「6枚の環境画像」を用いて
映り込みや屈折を表現する手法。

環境マッピングの種類
環境マッピングは「反射マッピング(映り込みを表現)」と「屈折マッピング(屈折透過を表現)」の2種類


環境マッピングの準備
環境マッピング用の画像ファイルを読み込んで、
テクスチャオブジェクトを生成。
//画像データのパス配列 var urls = [ 'texture/Park2/posx.jpg', 'texture/Park2/negx.jpg', 'texture/Park2/posy.jpg', 'texture/Park2/negy.jpg', 'texture/Park2/posz.jpg', 'texture/Park2/negz.jpg' ]; //テクスチャの読み込み var textureCube = THREE.ImageUtils.loadTextureCube ( urls , 環境マッピングの種類 );
| 環境マッピングの種類 | ImageUtils.loadTextureCube メソッドの第2引数 |
|---|---|
| 反射マッピング | new THREE.CubeReflectionMapping() |
| 屈折マッピング | new THREE.CubeRefractionMapping() |
反射マッピングの実装
「Reflection.html」を開いて追記してください。
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( {
color:0xFF0000,
envMap: textureCube, //環境マッピング
reflectivity: 1.0, //反射率
combine: THREE.MultiplyOperation //演算方法
});
プロパティの説明
combineプロパティ
材質の表面色(拡散色)と環境色(環境マッピングによる色)による色演算の方法。
| combineプロパティの値 | 説明 |
|---|---|
| THREE.MultiplyOperation | 積算(デフォルト) |
| THREE.MixOperation | 混合 |
| THREE.AddOperation | 加算 |
reflectivityプロパティ
環境色と材質の表面色の比率。
combineプロパティとreflectivityプロパティの関係により、屈折マッピングの結果は全く異ります。
積算(MultiplyOperation)
reflectivity = 1.0, 0.8, 0.6, 0.4




「reflectivity=1.0」では環境が反映されています。 「reflectivity」が小さくなるほど、描画色に対する拡散色の割合が大きくなります。
混合(MixOperation)
reflectivity = 1.0, 0.8, 0.6, 0.4




「reflectivity=1.0」では環境色のすべてが反映され、「reflectivity」が小さくなるほど拡散色であるR値との混合色となっている様子が確認できます。
加算(AddOperation)
reflectivity = 1.0, 0.8, 0.6, 0.4




「reflectivity=1.0」ではR値255(100%)に環境色のすべてが反映され、「reflectivity」が小さくなるほど拡散色であるR値で塗りつぶされる様子が確認できます。
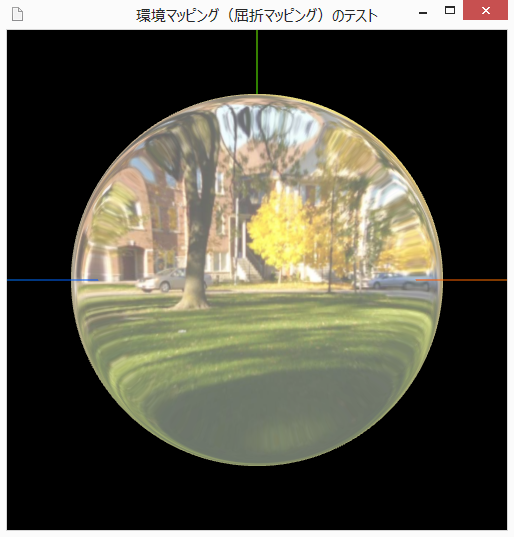
屈折マッピングの実装
「Refraction.html」を開いて追記してください。
//材質オブジェクトの宣言と生成
var material = new THREE.MeshPhongMaterial( { color:0xffffff,
envMap: textureCube, //環境マッピング
reflectivity: 1.0, //反射率
refractionRatio: 0.96, //屈折率
combine: THREE.MultiplyOperation //演算方法
});屈折率の変更(refractionRatio)
refractionRatio=0.98, 0.94, 0.90, 0.80




「reflectivity=1」で乗算した屈折マッピングを施し、refractionRatioを少しずつ小さくした結果です。 refractionRatioを0.8ぐらいまで小さくすると、牛乳瓶の底のようになります。
反射率の変更(reflectivity)
reflectivity=0.8, 0.6, 0.4



「refractionRatio=0.96」に固定して、reflectivityを徐々に下げた結果です。reflectivityが下がるにつれ環境色(屈折マッピング)の寄与が下がり、発光色(白色)の割合が大きくなっていくことが確認でき、白濁したガラス球のような効果が得られます。
混合と加算
refractionRatio=0.96, reflectivity=0.6


屈折マッピングに対する混合(MixOperation)と加算(AddOperation)についてです。混合の場合は乗算のときとほとんど同じですが、加算の場合は真っ白になってしまいます。
【第3部】
テクスチャマッピング
終了
three.jsの始め方
- 序 章:HTML5によるコンピュータ・グラフィックス入門
- 第1部:three.js の基本
- 第2部:ライティングとシェーディング
- 第3部:テクスチャマッピング
- 第4部:様々なテクニック
- 第5部:シェーダー言語
- 第6部:各種モデリングデータの実装







