授業実施報告(11月~1月)
11月19日
今回は、高校生を対象に第3回目の「コンピュータサイエンス」基礎講座を実施した。
参考(「第3回基礎講座」前回の報告)
授業内容
今回は落下するボールをシミュレーションすることが目的である。
当日の様子
最初はボールの速度の向きが変化するところで、if 文を使って、条件分岐させようとする。しかし、このように考えていくと、複雑なプログラムになり、しかも、実行すると何か不自然なボールの運動になってしまう。「神様はif 文は使わない」地球上にあるひとつひとつのボールをみて、判断をくだしているわけではない。自然の根本的な原理はシンプルである。どんどん考え方をシンプルにしていって、最後には下から打ち上げられるボールの運動をシミュレーションできた。もちろん、シミュレーションの中では、力そのものを表現できないので、力によって速度と加速度がどのように変化するのかを考え、近接力によって、初速度が生まれること、次に遠隔力による加速度運動がはじまることを考えることによって、シミュレーションを構築していく。
11月26日
今回は、高校生を対象に第4回目の「コンピュータサイエンス」基礎講座を実施した。
参考(「第4回基礎講座」前回の報告)
授業内容
今回は、ボールが下から上に打ち上げられるシミュレーションを構築することが目的である。ボールを手で下からたたくと、ボールは上向きに速度をもつ。これは、ボールに力と時間の積である力積を加えたことにより初速度が生まれたということである。ボールに直接、接触して力を加えることを近接力という。ボールには、地球からの引力が常に遠隔力として働いているので、初速度が与えられた物体に対し、今度は重力加速度を考えて、シミュレーションを行う。
12月5日
高校生対象の基礎講座も、物体の放物運動のシミュレーションという山場をむかえる。放物運動をさせるようにプログラムを書くというのはなく、物体の運動の分析的にとらえ、結果、放物運動になるのである。
参考(「第5回基礎講座」前回の報告)
授業内容
斜め方向に物体を発射したときの運動を考える。水平方向には、等速運動を行うが、地球の重力がはたらく鉛直方向には、等加速度運動を行う。この2 方向の運動を合成すると、斜め方向に発射された物体の運動をシミュレーションすることができる。

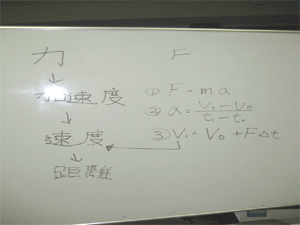
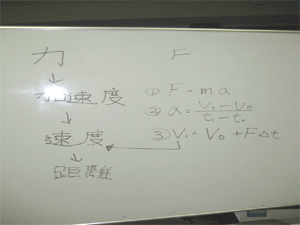
Figure: 加えられた力積と速度変化
また基礎講座の新たなテーマとして単振動の実験とシミュレーションを行っている。今回は、ひもでつるされたボールに対して、接線方向と中心線方向の座標を持ち込み、ボールにかかる力の分解をおこなった。
当日の様子
基礎講座もここまでくれば、等速運動と等加速度運動をxy 平面で考えることができるようになり、直感的にシミュレーションんを構築することができる。そこで、より大事になるのは、「なぜ、シミュレーションできたか?」を立ち止まって、考えることである。速度のベクトル合成を考え、ボールの位置が速度によってどのように合成されるかを考察としてまとめた。放物運動まですんなり来たので、次に地面との衝突にを考えにいれたシミュレーションもおこなった。衝突前後のボールの鉛直方向の速度変化を衝突係数を使ってあらわし、シミュレーションすることができた。シミュレーションを直感的に構築するといっても、モデル化というステップをへなければならない。運動を分析的に考え、ホワイトボードで力と加速度の関係を議論した。
12月12日
授業内容
放物運動の応用として、今回の授業では、ボールの速さを一定にし、「発射角度をどのように設定したら、水平方向の飛距離がもっとも伸びるのか?」という問題をとく。
参考(「第6回基礎講座」前回の報告)
当日の様子
速さを一定にして、発射角度を変数とするので、水平方向と鉛直方向の速度を計算する必要がある。ここで三角関数を使う。C 言語では、度数法ではなく、孤度法によって三角関数を計算するので、まずは度数をラジアンに変換する式をつくる。高校生の受講者にとっては、「ラジアンってなんだっけ?」ということろから復習が始まる。

Figure: 水平方向と鉛直方向への運動の分解
当日の様子
基礎講座もここまでくれば、等速運動と等加速度運動をxy 平面で考えることができるようになり、直感的にシミュレーションんを構築することができる。そこで、より大事になるのは、「なぜ、シミュレーションできたか?」を立ち止まって、考えることである。速度のベクトル合成を考え、ボールの位置が速度によってどのように合成されるかを考察としてまとめた。放物運動まですんなり来たので、次に地面との衝突にを考えにいれたシミュレーションもおこなった。衝突前後のボールの鉛直方向の速度変化を衝突係数を使ってあらわし、シミュレーションすることができた。シミュレーションを直感的に構築するといっても、モデル化というステップをへなければならない。運動を分析的に考え、ホワイトボードで力と加速度の関係を議論した。
12月26日
授業内容
基礎講座での新たなシミュレーションとして、振り子の運動を題材にしている。振り子の運動は、歴史的にガリレオが、振り子の運動する様子を観察して、振り幅によらず周期が一定だと発見したことに始まる。単振動する振り子の加速度は、振動している。バネの振動をヒントに、振り子の加速度と位置の因果関係をma = .kx 発見できればよい。授業では、加速度センサを使って振り子の加速度を測定した。この加速度変化が三角関数で表現できそうだということに気づけば、加速度からもシミュレーションを構築できる。
参考(「第7回基礎講座」前回の報告)
当日の様子
振り子の運動を観察した結果から、加速度の変化をグラフに書き、加速度を単調に減少、増加させることで、シミュレーションの構築をおこなっている受講生がいた。シミュレーション画面上の運動は、これでも、けっこう振り子らしくみえる。加速度の時間変化さえ、構築することができれば、振り子の速度と位置は、単なる加算で計算できる。次に重要なのが、加速度と位置の因果関係を、ma = .kx と数式で表現できるかである。この関係を直感的に見いだせるかどうかは、難しいが、面白いところである。

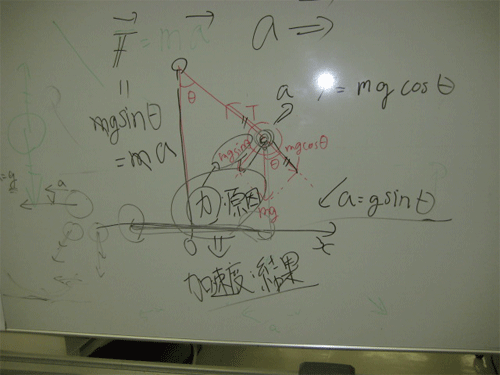
Figure: 単振動における力の分解
1月9日
授業内容
C 言語をはじめて学ぶ受講生のために、もっとも基本的なC 言語講座を行った。「Hello! world」から始まるプログラミングである。コンピュータの基本的な原理を話した。OS とは?OS は、ハードウェアを抽象化したインターフェースをアプリケーションソフトウェアに提供するソフトウェアであり、基本ソフトウェアの一種であり、アプリケーションソフトウェアを動作させるのが第一の目的である。
当日の様子
コンピュータはキーボードからの入力情報をもとに計算を行い、アウトプットとして画面に出力するということを説明した。C 言語でprintf という関数があるが、この関数は、引数を画面上で表示するという関数であることを話した。プログラミングの中で、どこからブラックボックスとして使うかというラインを認識しないといけない。この場合、C コンパイラが、printf という関数を定義して、OS と情報のやりとりをし、プログラムが実行されるわけである。
1月16日
授業内容
前回は、C 言語の基本的な操作を行ったので、今回はOpenGL を使った描画の基本を教えた。GL 関数の一つ一つがどのような役割を果たすのかを勉強しながら、画面上に点を打つ、線を書くというプログラムを書いた。次回からは、C 言語の関数という概念とプログラムを教えた上で、ミサイルの弾道計算のシミュレーションを行う。プログラムそのものが、どういった原理で動いているのか、C 言語そのものの構造の理解も、シミュレーションを自分で構築していく上で重要である。
OpenGL
#include <GL/glut.h>
#include <math.h>
//--初期化処理------------------------------------------------------------------
void myinit(void)
{
glClearColor(0.0f, 0.0f, 0.0f, 0.0f); //背景色の設定(R,G,B,ALPHA) 0.0-1.0 の範囲で
}
//--描画内容--------------------------------------------------------------------
void display(void)
{
glColor3f(0.5f, 0.5f, 0.3f); //頂点カラーの指定( R, G, B すべてが1.0f なら白)
glBegin(GL_LINES); //glBegin(GL_LINES) とglEnd() の間に
glVertex2f( -0.1, 0.0 ); //描画したい直線の頂点を並べる。
glVertex2f( -0.2, 0.8);
glEnd(); //ここまでで、ひとつのオブジェクトの宣言がおわる
glPointSize(10); //描画する点の大きさを指定する
glColor3f(0.0f, 0.0f, 1.0f); //頂点カラーの指定( R, G, B すべてが1.0f なら白)
glBegin(GL_POINTS); //点を描画するGL 関数
glVertex2f(0.1 ,0.2 ); //点の座標を決める
glEnd();
glFlush(); //OpenGL で実際に描画を行う
}
//--メイン関数------------------------------------------------------------------
int main(int argc, char **argv)
{
glutInitWindowPosition(100, 100); //(図形が描画される)ウィンドウ位置の設定
glutInitWindowSize(600, 600); //(図形が描画される)ウィンドウサイズの設定
glutInit(&argc, argv); //環境の初期化
glutInitDisplayMode(GLUT_RGBA|GLUT_SINGLE); //表示モードの設定
glutCreateWindow("circle"); //ウィンドウを開く
glutDisplayFunc(display); //図形表示関数の指定
myinit();
glutMainLoop(); //無限ループ
return 0;
}























