2次元・3次元格子データのグラフ描画クラス「Graph.js」
文責:遠藤理平
公開日:2016年03月23日
最終更新日:2016年03月25日
グラフの例










「Graph.js」の概要
「Graph.js」は、多重配列で与えた2次元格子/3次元格子上の値を2次元カラーマップや3次元グラフ、3次元カラーマップとして、ウェブブラウザ上で可視化することのできるライブラリです。以下の書籍を元に開発を行いました。
・three.jsによるHTML5 3Dグラフィックス 〈上〉
・three.jsによるHTML5 3Dグラフィックス 〈下〉
動作環境
HTML5が動作する最新ウェブブラウザ。ただし、一部の機能は「Google Chrome」のみで動作。
◎ Google Chrome 48(全機能動作)
◎ Opera 26(全機能動作)
◯ Mozilla Firefox 32(動画生成不可)
△ Internet Explorer 11(動画生成不可・画像ダウンロード不可)
ライセンス
MIT licenseの元、変更、再配布、商用利用などによる利用を認めます。
Copyright (c) 2016 Rihei Endo
Released under the MIT license
http://opensource.org/licenses/mit-license.php
対応グラフ描画の一覧
2次元カラーマップ描画用「Colormap2Dクラス」
2次元格子上のスカラー量を色で表現するのが2次元カラーマップです。
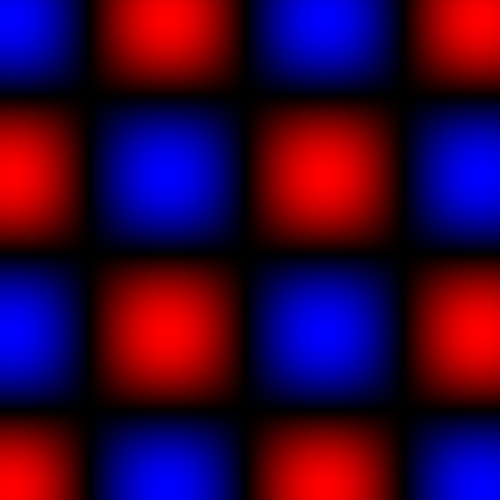
2次元カラーマップの例
三角関数の積 「z = sin(x) × cos(y)」 の描画結果です。
2次元カラーマップの描画例の動画
3次元カラーマップ(Colormap3Dクラス)
3次元空間に分布した量をグラフ化する場合、通常2次元平面断面の2次元カラーマップや量の大きさをz値で表す3次元グラフ等で表現します。 本クラスでは、3次元格子上の各点のスカラー量を色で表現する3次元カラーマップを実現するために、3次元空間上に配置した3枚の2次元平面に、スカラー量に応じた描画色を与える形で表現されます。
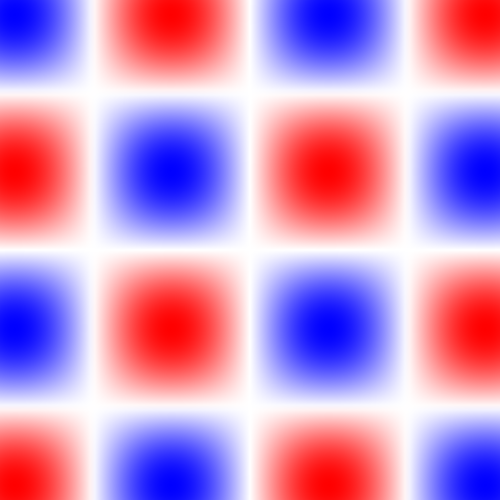
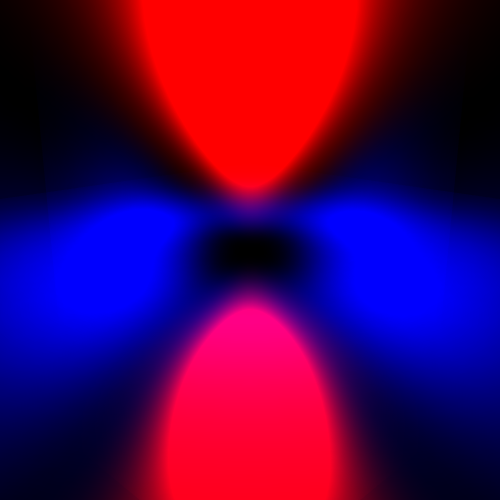
3次元カラーマップの例
水素原子の電子3D軌道を3次元カラーマップ表示した結果です。
3次元カラーマップの描画例の動画
2次元格子上データの3次元描画(Graph3Dクラス)
2次元カラーマップは2次元格子上のスカラー量を色で表現しましたが、3次元描画では2次元格子上スカラー値をz値として3次元表現した図です。
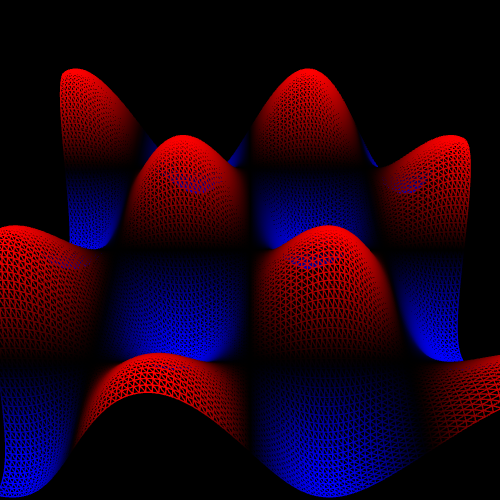
2次元格子上データの3次元描画の例
三角関数の積 「z = sin(x) × cos(y)」 の描画結果です。
2次元格子上データの3次元描画の動画
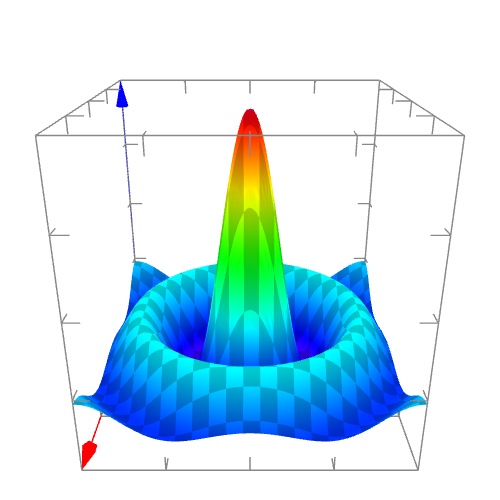
3次元グラフ描画(Plot3Dクラス)
3次元グラフ描画は、2次元格子上スカラー値をz値として3次元グラフで表現した図です。
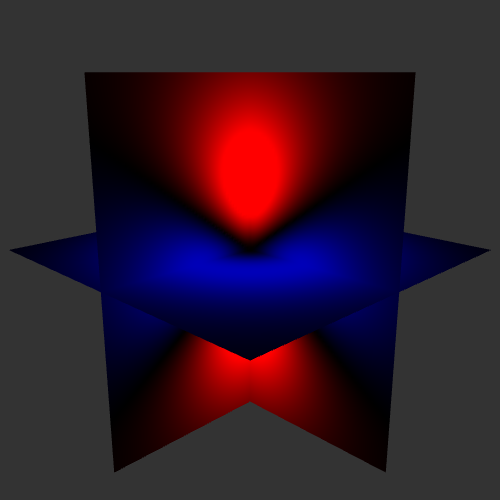
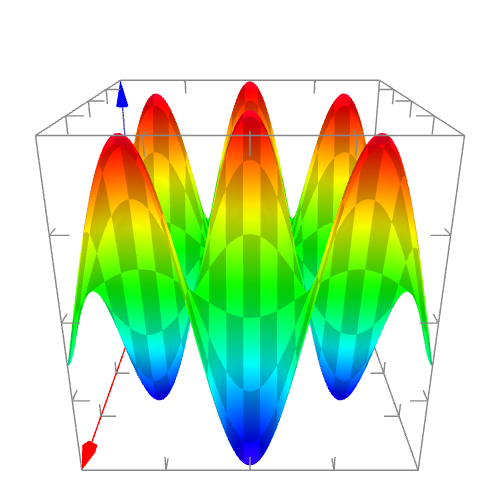
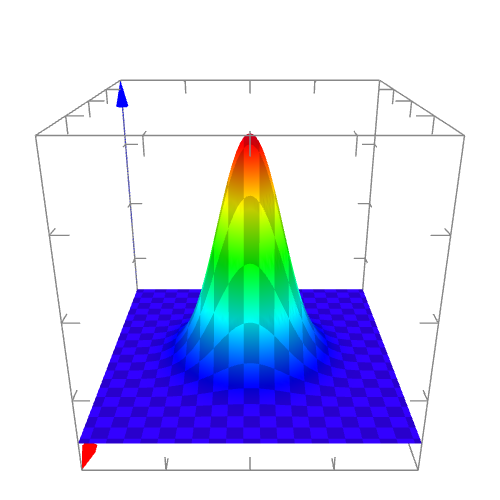
2次元格子上データの3次元グラフ描画の例
三角関数の積 「z = sin(x) × cos(y)」 の描画結果です。
3次元グラフ描画の動画
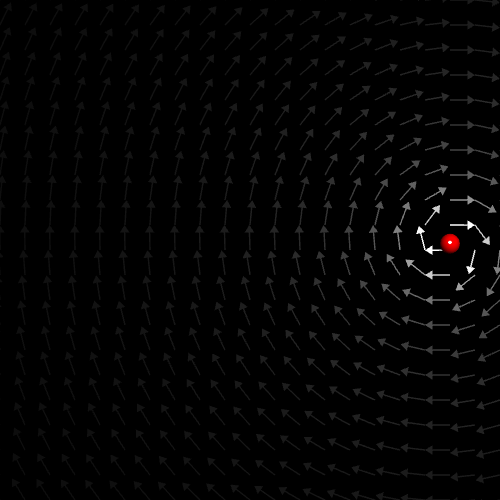
2次元格子上ベクトル場描画(VectorField2Dクラス)
掲載準備中。
ダウンロード
実装方法
- 【告知】学都「仙台・宮城」サイエンス・デイ2025年7月20日(日)開催!
- 【報告】【受講生募集】『natural science 科学・技術講座』新講座のご案内
- 【報告】「国際イノベーションコンテスト2022世界大会」でnatural science『科学・技術講座』チームが世界3等入賞
- 【報告】「第12回 国際イノベーションコンテスト2021」世界大会 natural science チームが世界3等入賞
- 【報告】仙台市長を表敬訪問しました
- 【報告】「natural science 科学・技術講座」講師3人で設立した株式会社weCAN。アイディアの商品化第一弾「美姿勢メガネ」を朝日新聞さんに取材いただきました。
- 【報告】国際イノベーションコンテスト2021国内予選優勝IoTアプリ「満腹チェッカー」をKHB東日本放送に取材いただきました
- 【報告】理事・大草芳江が「仙台市永年勤続委員」として表彰されました
- 【報告】「科学・技術講座」受賞歴を更新しました























