仮想物理実験室構築のためのOpenGL, WebGL, GLSL入門
本稿は コンピュータ内に仮想物理実験室を構築する上で必要不可欠なコンピュータ・グラフィックの定番である OpenGL(GUUT, GLSL)を学習することが目的です。とはいえ、OpenGL(GUUT, GLSL)に関してはこれまでに多くの有用な情報が存在するため(下記の参考リストを参照)、ここでは OpenGL そのものについての解説は行わず、
物理シミュレーション結果の可視化に焦点を当てた構成にできればと考えています。
また最新の技術である HTML5 の canvas 要素を使用した OpenGL のウェブ版である WebGL は、ウェブブラウザがお得意のユーザインタラクティブ性とJavascript を用いた「演算」に上乗せして、さらに「3次元描画」までを可能としました。
今後、WebGL を用いた物理系コンテンツが増えることで、昨今の物理学の進展に伴なって研究領域に到達するまでに習得する必要となる概念が非常に多くなってきている物理学を志す者にとって、効率的に学習する上で非常に有用なツールとなることが期待できると考えられます。
本稿では、基本的なサンプルを GLUT版, GLUT+GLSL版, WebGL版, Three.js版 を用意し、さらにサンプルをもとに遊んでみたいと思います。コメントなどがお気軽にお寄せいただければと存じます。
本稿が物理シミュレーションに興味を持ったか初学者が勉強を始めるのにあたって、少しでもコンピュータ・グラフィックに対する敷居を下げることができれば幸いです。
「three.jsによるHTML5グラフィックス下 【改定版】」 出版決定(発売日:2016年10月25日)

「three.jsによるHTML5グラフィックス下 【改定版】」 出版決定(発売日:2016年10月25日)
ブラウザで実現するOpenGL(WebGL)の世界
著者 遠藤 理平
出版社 株式会社カットシステム
判型 B5変型、400頁
本体価格 4,000円(税込 4,320円)
ISBN 978-4-87783-407-4
本書は、HTML5でグラフィックスを実現するWebGLやCanvas2Dなどを統一的に取り扱うことのできるライブラリ「three.js」の解説書です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「three.jsによるHTML5グラフィックス上 【改定版】」 出版決定(発売日:2016年7月10日)

「three.jsによるHTML5グラフィックス上 【改定版】」 出版決定(発売日:2016年7月10日)
ブラウザで実現するOpenGL(WebGL)の世界
著者 遠藤 理平
出版社 株式会社カットシステム
判型 B5変型、432頁
本体価格 4,200円(税込 4,536円)
ISBN 978-4-87783-323-7
本書は、HTML5でグラフィックスを実現するWebGLやCanvas2Dなどを統一的に取り扱うことのできるライブラリ「three.js」の解説書です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「three.jsによるHTML5 3Dグラフィックス 【新機能と応用】」 出版決定(発売日:2016年5月24日)

「three.jsによるHTML5 3Dグラフィックス 【新機能と応用】」 出版決定(発売日:2016年5月24日)
ブラウザで実現するOpenGL(WebGL)の世界
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2016年5月24日
判型 B5変型、288頁
本体価格 3,400円(税込 3,672円)
ISBN 978-4-87783-400-5
本書は、HTML5でグラフィックスを実現するWebGLやCanvas2Dなどを統一的に取り扱うことのできるライブラリ「three.js」の解説書です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「three.jsによるHTML5 3Dグラフィックス(下)」 出版決定(発売日:2014年1月25日)

「three.jsによるHTML5 3Dグラフィックス(下)」 出版決定(発売日:2014年1月25日)
ブラウザで実現するOpenGL(WebGL)の世界
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2014年1月25日
判型 B5変型判、304頁
税込価格 3,570円(本体3,400円)
ISBN 978-4-87783-331-2
本書は、HTML5でグラフィックスを実現するWebGLやCanvas2Dなどを統一的に取り扱うことのできるライブラリ「three.js」の解説書です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「three.jsによるHTML5 3Dグラフィックス(上)」 出版決定(発売日:2013年9月25日)

「three.jsによるHTML5 3Dグラフィックス(上)」 出版決定(発売日:2013年9月25日)
ブラウザで実現するOpenGL(WebGL)の世界
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2013年9月25日
判型 B5変型判、324頁
税込価格 3,570円(本体3,400円)
ISBN 978-4-87783-324-4
本書は、HTML5でグラフィックスを実現するWebGLやCanvas2Dなどを統一的に取り扱うことのできるライブラリ「three.js」の解説書です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
three.jsの始め方
three.jsはWebGLを簡単に利用するためのライブラリの一つです。
最近、three.js 関連の講演の機会が多かったので、スライドにまとめてみました。
興味のある方にとって、少しでも参考になれば幸いです。章立ては以下のとおりです。
序 章:HTML5によるコンピュータ・グラフィックス入門
第1部:three.js の基本
第2部:ライティングとシェーディング
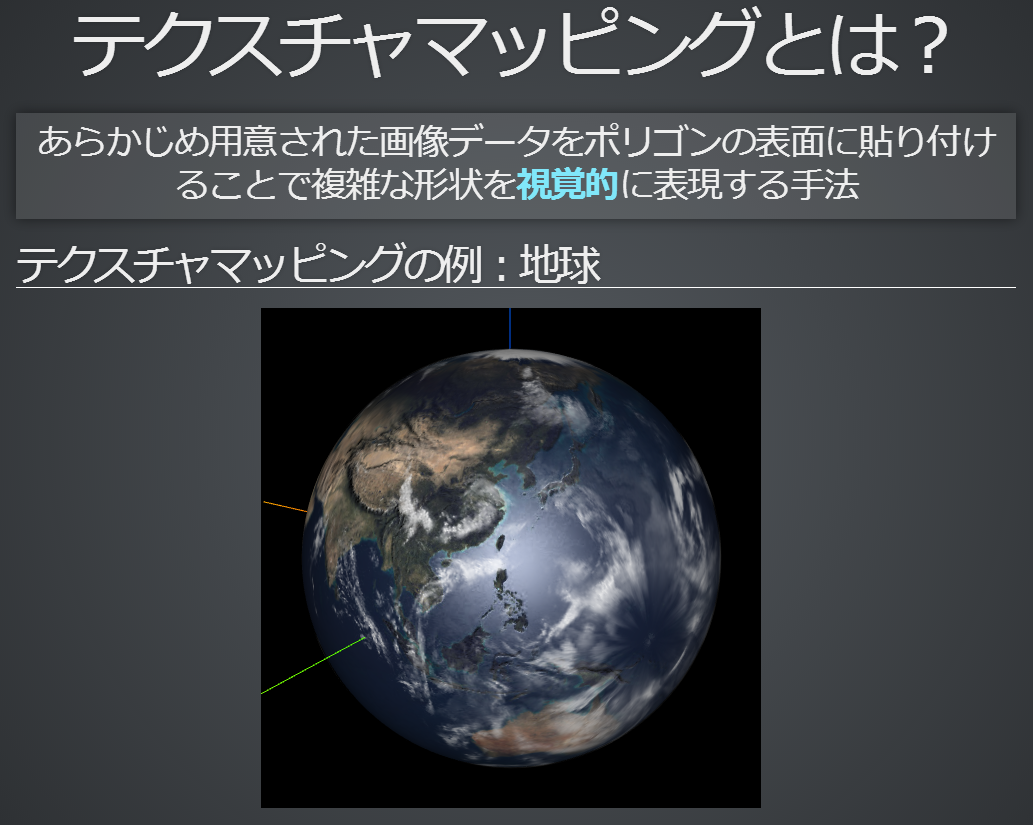
第3部:テクスチャマッピング
第4部:様々なテクニック
第5部:シェーダー言語
第6部:各種モデリングデータの実装
■スライド:three.jsの始め方
(スライド作成には「reveal.js」を利用させて頂いております)
トップ画面

スライド例

実物は「three.jsの始め方」をご覧ください。
参考文献
【GLUT関連】
・GLUTによる「手抜き」OpenGL入門
・OpenGL入門
【GLSL関連】
・GLSLシェーダによる簡単な描画プログラム
・床井研究室
【WebGL関連】
・Learning WebGL
・Hack The WebGL (WebGL勉強会)
・wgld.org
第1章 三角形
たかが三角形、されど三角形。ここから世界が始まります。
基本サンプル
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版

ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
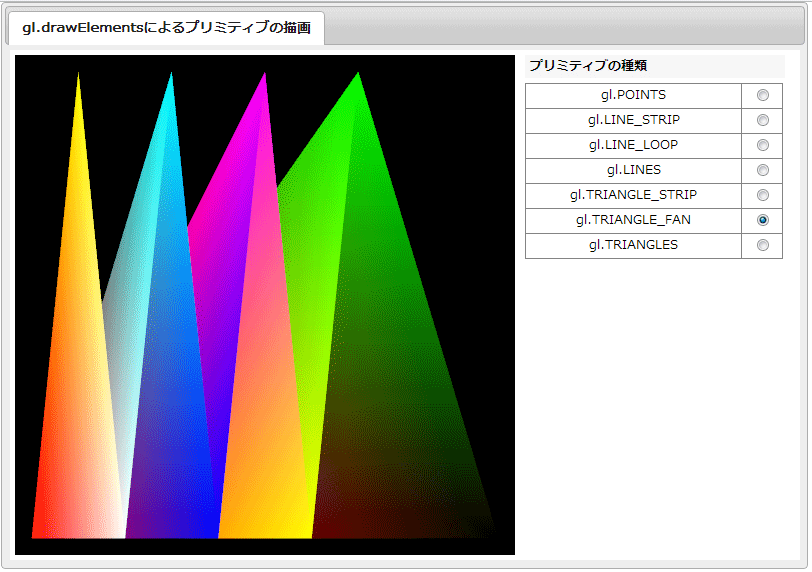
gl.drawElementsによるプリミティブの描画
gl.drawElements では、与えた頂点データに対してプリミティブ形状の描画が可能です。 gl.drawElements の引き数に「gl.POINTS」「gl.LINE_STRIP」「gl.LINE_LOOP」「gl.LINES」「gl.TRIANGLE_STRIP」「gl.TRIANGLE_FAN」「gl.TRIANGLES」 を指定することで設定することができます。
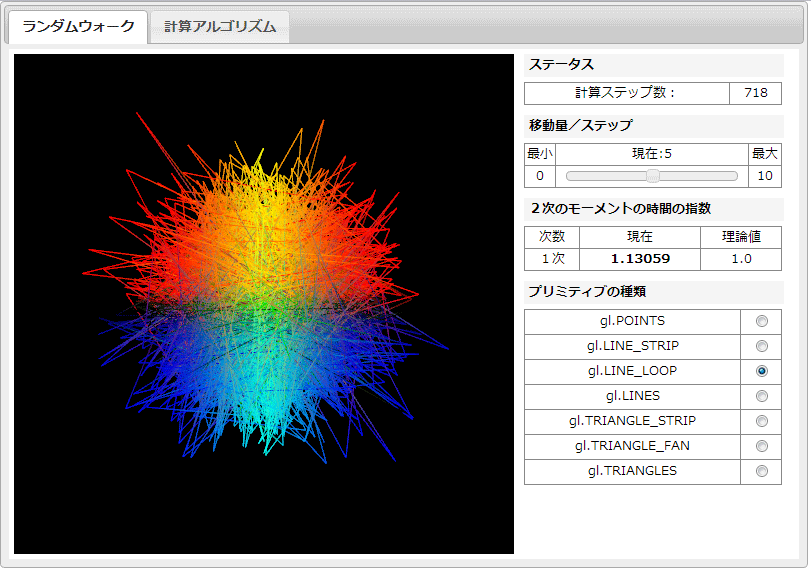
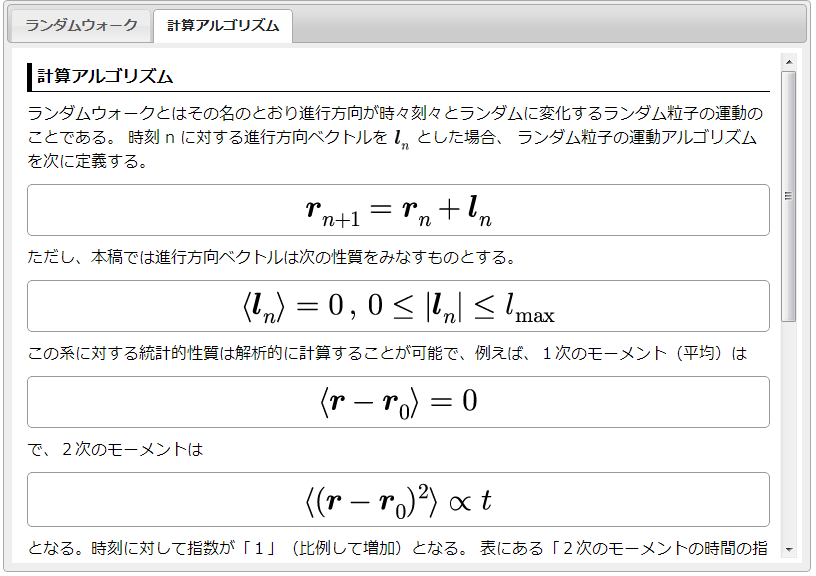
ランダムウォーク
gl.drawElementsによるプリミティブの描画の例として、誰もが最初に試して見なくなる「2次元ランダムウォーク」をシミュレーションします。ただ描画しただけでは物理実験ぽくないので、2次のモーメントを計算して時間に対する指数をリアルタイムに計算します。
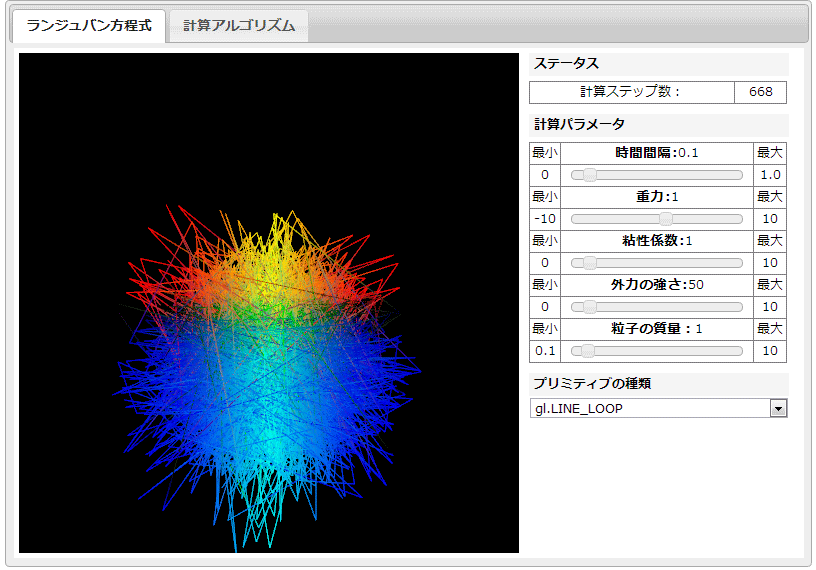
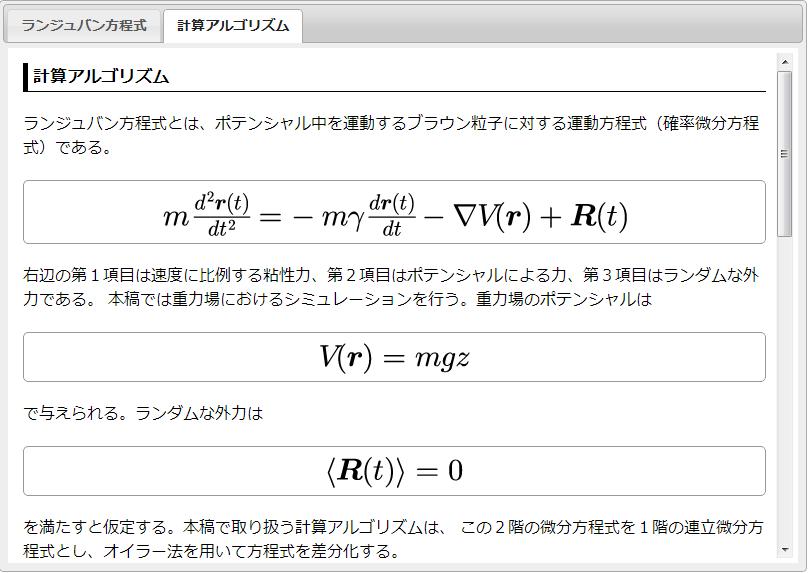
ランジュバン方程式
gl.drawElementsによるプリミティブの描画の例として、ランジュバン方程式に従う粒子のシミュレーションを行います。 ランジュバン方程式とは、ポテンシャル場を運動する粒子にランダムな外力と粘性抵抗力が加わった系に対する運動方程式で、 空気中を漂う着目した1つの分子の運動を記述します。本シミュレーションでは、方程式を数値計算する際のパラメータを動的に変更できるますので、試してみてください。
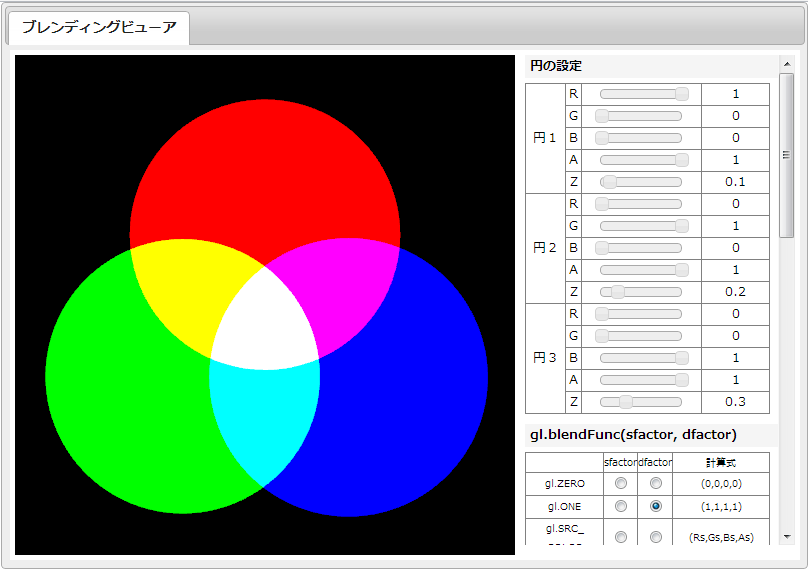
ブレンディングビューア
ブレンディングとは、ピクセル単位で色の「足し算」や「引き算」などの演算を行う機能です。 アルファ値(RGBAのA)を用いた透明感もこの機能を用いて演出ことができます。 演算の種類は「gl.blendFunc(sfactor, dfactor)」関数により引き数で指定することができるわけですが、 実際の演算でどのような色となるかイメージすることが素人には難しいので、 インタラクティブに演算後の色を確かめることができるビューアを作成しました。
第2章 四角形
たかが四角形、されど四角形。ここから世界が広がります。
基本サンプル
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版

ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
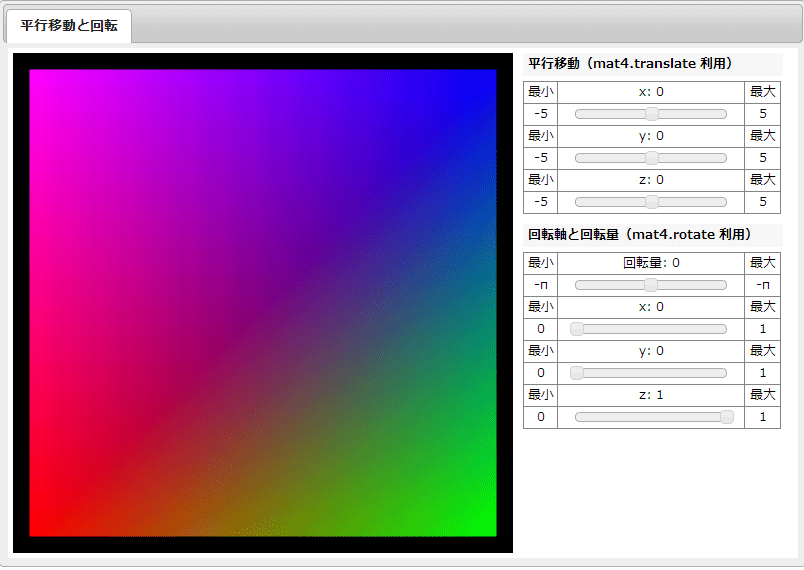
平行移動と回転
描画対象の平行移動と回転は、すべて行列の乗算で表現されます。 本稿では、平行移動に「mat4.translate」回転に「mat4.rotate」を利用して演算します。
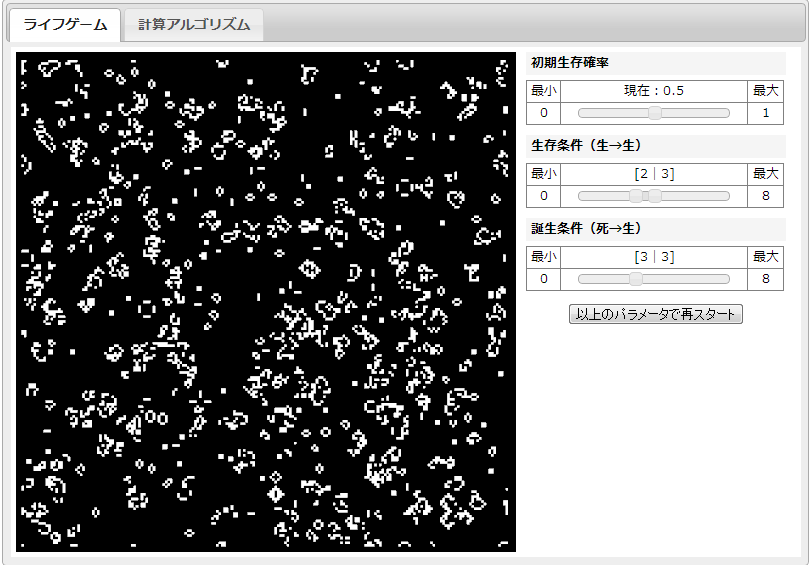
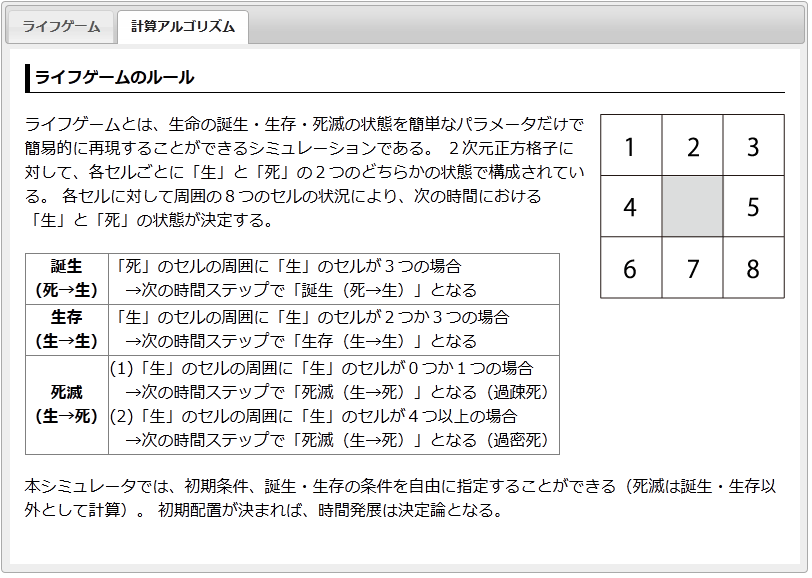
ライフゲーム
今回取り上げるのは、生命の誕生・生存・死滅の状態を簡単なパラメータだけで簡易的に再現することができるシミュレーションとして知られる「ライフゲーム」です。任意の条件に対するシミュレーションを行うことができます。
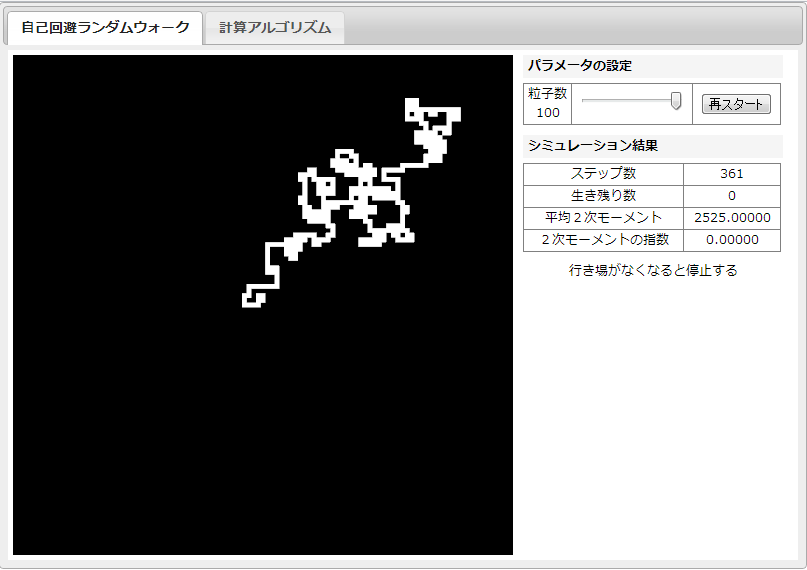
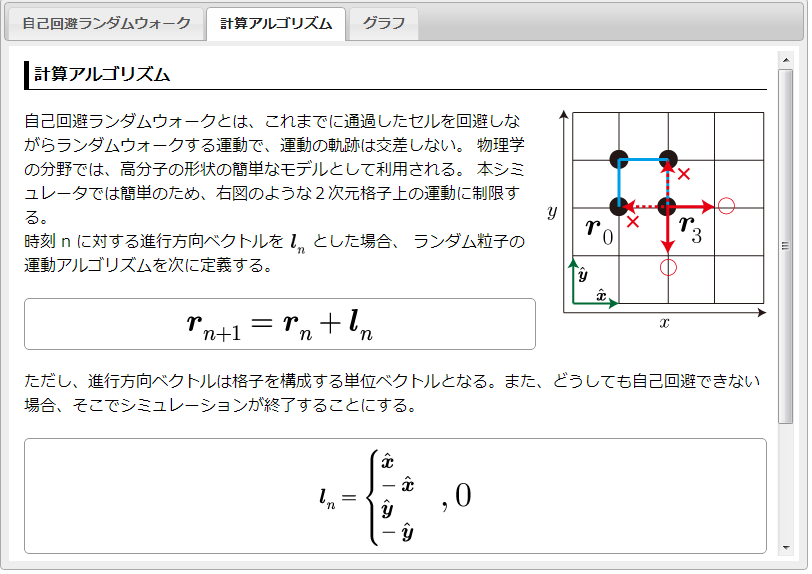
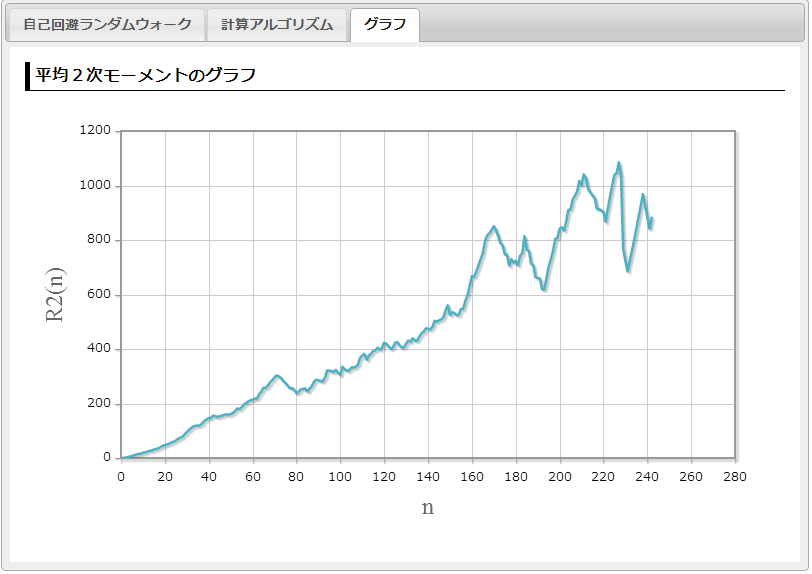
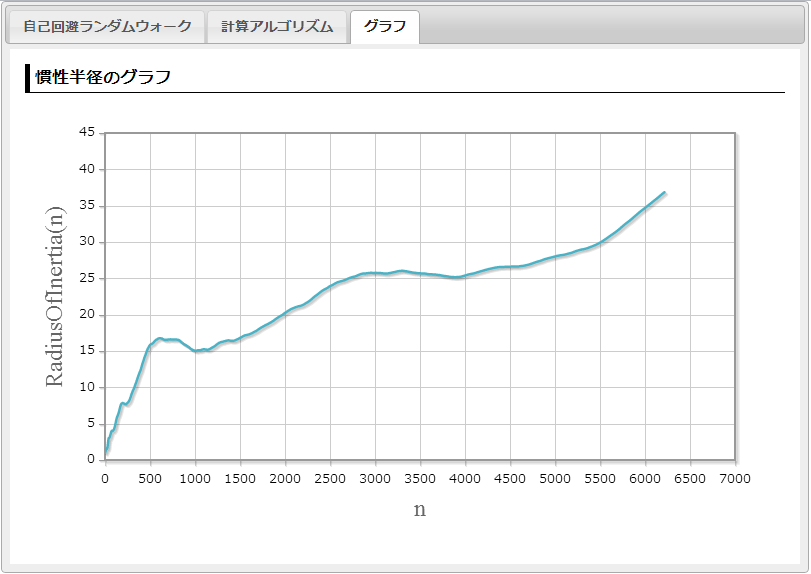
自己回避ランダムウォーク
今回は、自己回避ランダムウォークと呼ばれる、これまでに通過したセルを回避しながらランダムウォークする運動を取り上げます。 高分子の形状の簡単なモデルとして利用されます。 本シミュレータではさらに、リアルタイムに計算した結果をグラフに描画することも試してみます。
四角形+シェーディング
コンピュータ・グラフィックとは、現実世界の3次元空間中の構造物をコンピュータ内に三角形の集合体であるポリゴンで表現して、適切なディスプレイに表示するまでの一連の流れです。 21世紀初頭において主流である2次元ディスプレイ(液晶ディスプレイなど)に、3次元構造物を「リアル」に表示するための手法が開発されています。 3次元→2次元の射影で3次元構造物をリアルに描画するための絵画の時代より蓄積された技術は、コンピュータ・グラフィックの世界では「行列演算」で表現されます。 本稿では構造物に光源に対する陰影をつける2つのシェーディングについて取り上げます。 1つ目はOpenGL1.0から導入されている比較的計算負荷の少ない陰影法であるグローシェーディングと、 OpenGL1.5から導入されたシェーディング言語における標準的な陰影法であるフォンシェーディングです。
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
シェーダの切り替え(グローシェーディングとフォンシェーディングの比較)
ダウンロード:GLUT+GLSL版|WebGL版
四角形+テクスチャマッピング
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
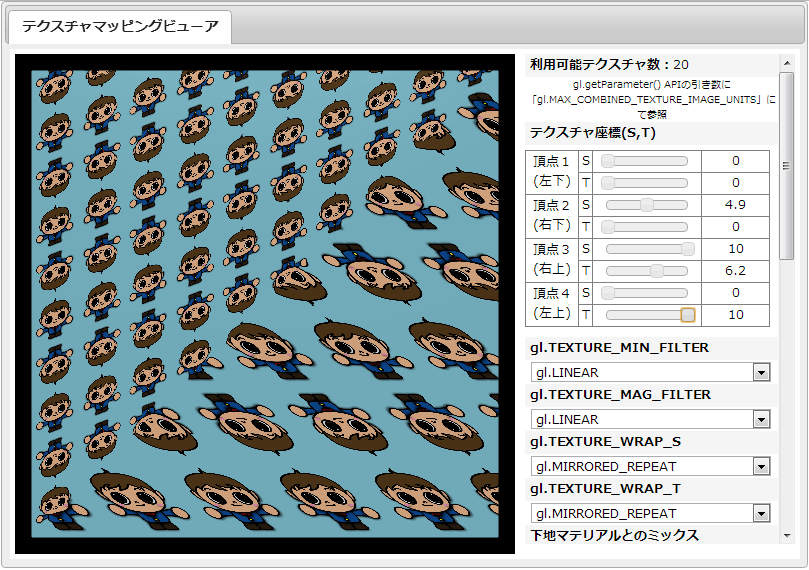
テクスチャマッピングビューア
コンピュータ・グラフィックにおいて、テクスチャマッピングは表現力を飛躍させることができます。 本稿は、テクスチャマッピングを実装する際に指定する各種パラメータの違いを視覚的に理解することを目的としたビューアです。
第3章 平方格子(2Dカラーマップ)
物理シミュレーションには大きく2つの手法があります。 1つ目は分子動力学のような「粒子」に対する時間発展の計算と、2つ目は密度場や電磁場といった「場」に対する時間発展の計算があります。 前者の場合、シミュレーション結果を描画する場合、粒子の座標に対して頂点データを与えることで描画することができるのに対して、 後者の場合には、空間全体の各領域に対して「場」の大きさの分布を計算し、場の強弱を可視化する必要があります。 本稿では、空間全体に対して場の強弱を「色」で表現するために「2次元正方格子」を考え、格子点上の場の量を計算し、カラーバッファーに対応する「色」を送ることでシミュレーション結果の可視化を行います。
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
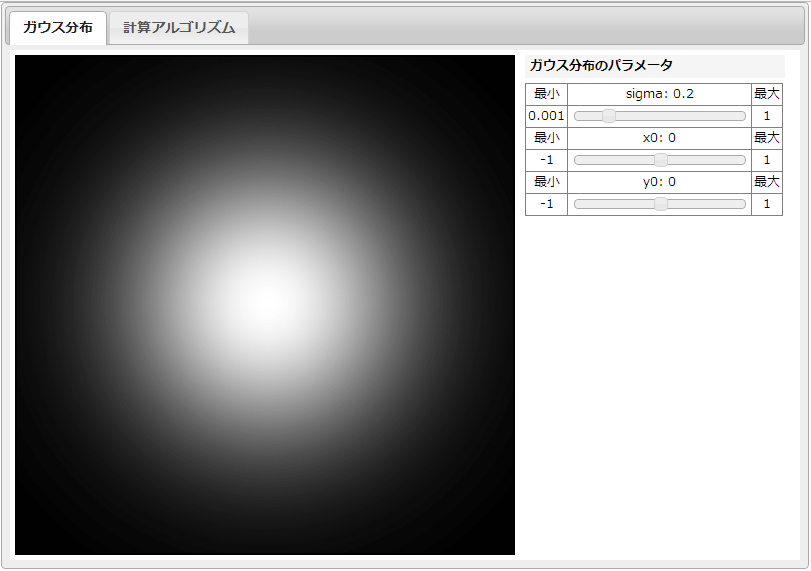
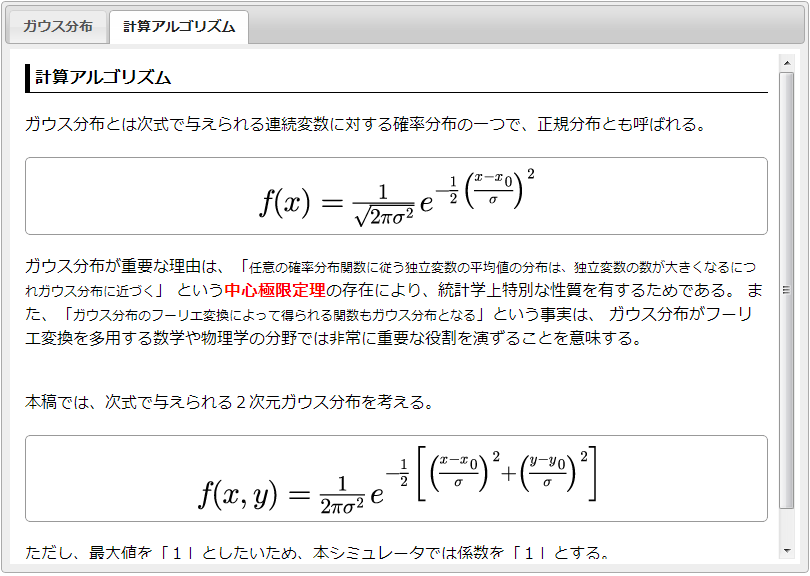
ガウス分布
ガウス分布とは連続変数に対する確率分布の一つで正規分布とも呼ばれます。 中心極限定理によりガウス分布は統計学上、特別な役割が与えられています。 本稿では、2次元ガウス分布を取り上げます。
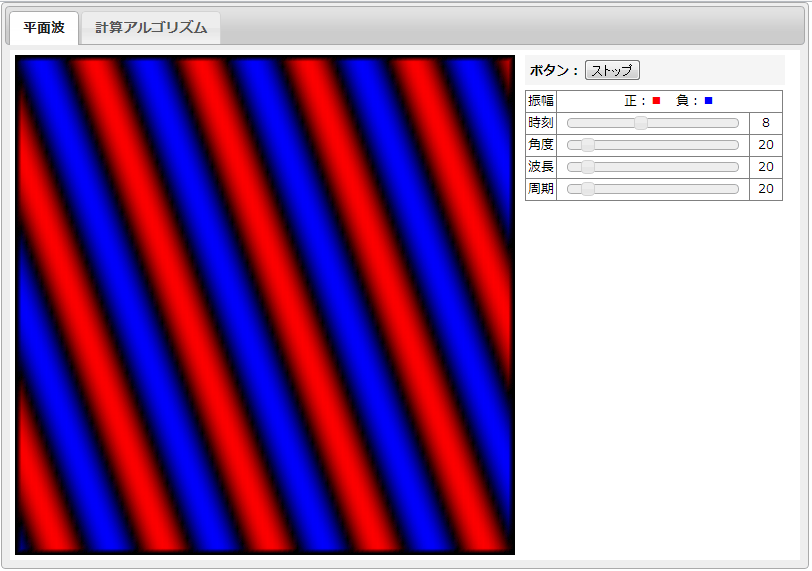
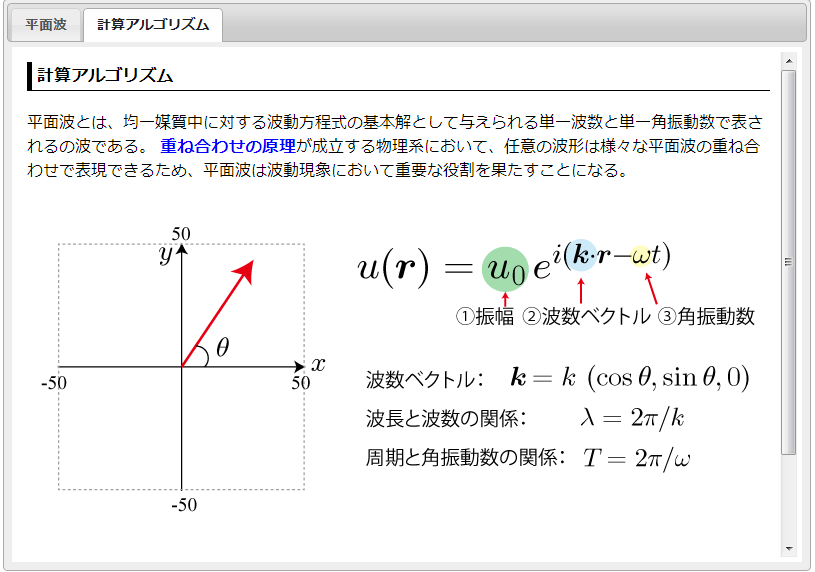
平面波
平面波とは、均一媒質中に対する波動方程式の基本解として与えられる単一波数と単一角振動数で表されるの波である。 重ね合わせの原理が成立する物理系において、任意の波形は様々な平面波の重ね合わせで表現できるため、平面波は波動現象において重要な役割を果たすことになる。
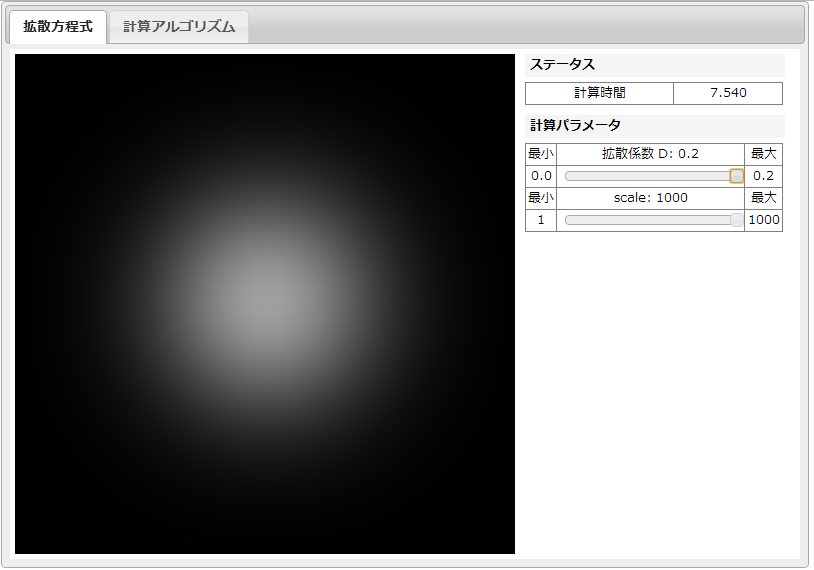
拡散方程式
(公開準備中)

第4章 立方体
これまでの2次元描画から3次元描画に移ります。 今回は最も単純な3次元構造物「立方体」。
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
ダウンロード:GLUT版|GLUT+GLSL版|WebGL版
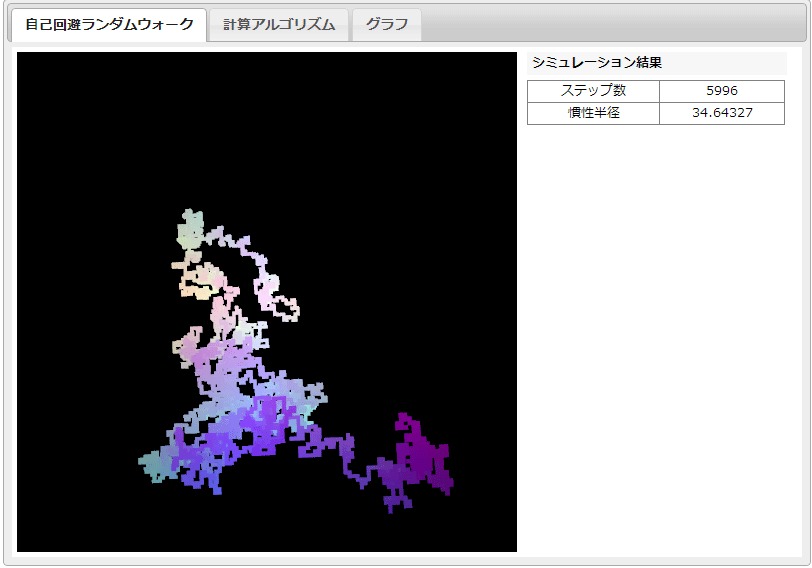
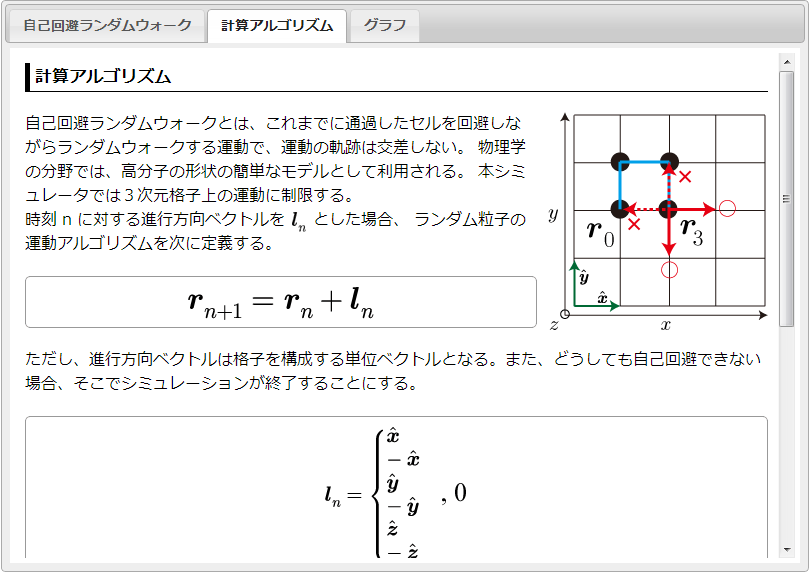
自己回避ランダムウォーク(3D)
自己回避ランダムウォークと呼ばれる、これまでに通過したセルを回避しながらランダムウォークする運動を取り上げます。 高分子の形状の簡単なモデルとして利用されます。 本シミュレータでは、前回の四角形を利用した2次元版に引き続き、 立方体を利用した3次元版となります。 前回同様、リアルタイムに計算した結果をグラフに描画することも試してみます。
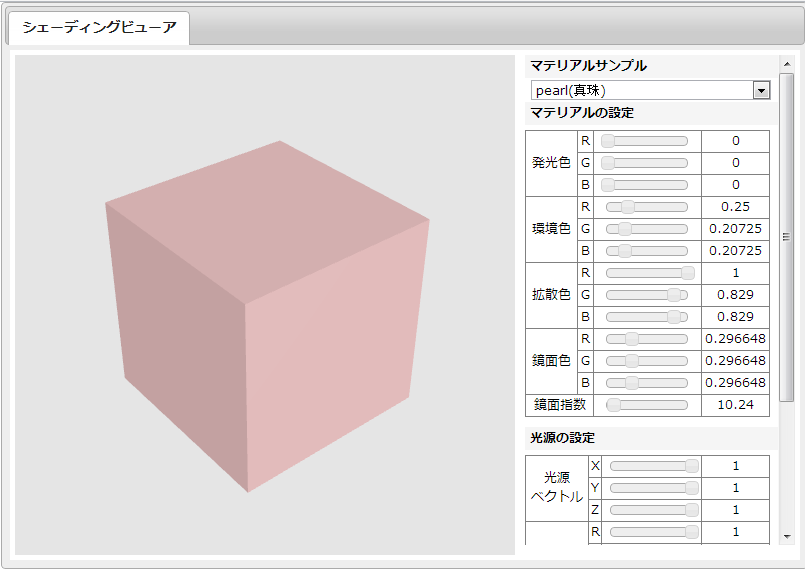
シェーディングビューア
コンピュータ・グラフィックの世界において、ポリゴンをリアルに見せるための手法として「シェーディング(陰影法)」は非常に有用です。 簡単に言うと、光が当たっているところは明るく、反対に光が当たっていないところを暗く、 また実際に描画される色はポリゴン表面を表す「材質」と光源の光の成分である「光質」によって決定されるということです。
OpenGL では、材質として「発光色」「環境色」「拡散色」「鏡面色」「鏡面指数」、光源として「光源ベクトル」「環境色」「拡散色」「鏡面色」を指定します。 これらのパラメータをみてもどのような色となるかは想像できない素人の自分向けに、OpenGL の ウェブブラウザ版である WebbGL を用いてパラメータによる色の違いをインタラクティブに調べることのできる「シェーディングビューア」を作りました。参考になれば幸いです。
WebGLについて
WebGL とは、HTML の新規格となる HTML5 で新しく登場した「canvas要素」内で、コンピュータのグラフィックデバイスに直接司令を与え、非常に高速かつ高精度な3次元画像を描画することができることがきるAPIの規格です。 WebGL は、Windows、Mac、Linux上の種々の環境で動作する(クロスプラットフォーム)2次元・3次元のコンピュータグラフィックス技術である OpenGL のウェブブラウザ版で、ブラウザが WebGL に対応していれば(+グラフィックカードも対応していれば)、プラグインなしで Javascript だけで動作させることができます(正確には OpenGL に各種あるバージョンの一つである「OpenGL ES 2.0」の Javascript 版となります。)。 これにより、ネイティブアプリケーションと同等のグラフィッククオリティをもつウェブコンテンツの作成が可能となるため、ウェブアプリケーションのクオリティ向上につながる技術として、非常に注目を集めています。
WebGLの意義
WebGL は HTML5 の canvas 要素にて Javascript で動作することを先にも述べましたが、この「HTML5 + Javascript +WebGL」の組み合わせは、単にグラフィッククオリティの高いウェブコンテンツが作成可能にすることだけを意味しません。WebGL の登場が意味する重大なインパクトは、これまでそれぞれのプラットホーム上でしか動作しないネイティブアプリケーションに取って代わるだけのポテンシャルを秘めている点にあります。 というのも近年のウェブ技術は、ウェブブラウザに仲立ちさせる形で、様々なプラットホームにおいて利用者には(ほぼ)同一のサービス提供するということを前提に、様々な方面の機能の拡充を続けてきました。 その結果、「HTML5 + Javascript + WebGL」を組み合わせることにより、ネイティブアプリケーションと同等のクオリティを実現することができるまで進化するに至り、ウェブアプリケーションとネイティブアプリケーションとの垣根がなくなりつつあります。 つまりこのことは、単独のプラットホーム上でしか動作しないネイティブアプリケーションに対して、種々のプラットホーム上で動作するクロスプラットホームアプリケーションを実現できることを示しています。
近年のスマートフォンの登場はプラットホームの多様化を促進させます。それに対してウェブ技術は、クロスプラットホームに向けた標準化の努力が積み重ねられていくことになるでしょう。 上記組み合わせはその中核技術として、今後ますます発展していくことになると考えられます。
WebGLの動作環境について
2012年10月現在、すべてのプラットホームにおける WebGLの動作可能環境の割合は 約50% と言われています。 これは、WebGL が動作するためにはウェブブラウザとグラフィックカードの両方が対応している必要があるためですが、 さらなる技術革新にともなって、今後はこの割合も増えてくると考えられます。 また、Microsoft社製のブラウザであるInternetExploreでは、同社が開発しているグラフィック技術の DirectX と競合技術である WebGL は動作しません。 しかしながら、(以下は自分の個人的な意見ですが。。。)ウェブ技術の標準化(オープン化)は世界中の利用者の願いであり、どんな巨人をも打ち倒すだけのエネルギーを持っていると思います。あれほどウェブの世界でデファクトスタンダードとして成功しているかに見えたAdobe社の FLASH も、その波に飲まれたものと考えられます。 ますます多様化する情報化社会では、1社に委ねられた技術ではなく、「いつでも・だれでも・どこでも」利用できる標準化されたウェブ技術しか、今後は受け入れられないのではないかと個人的には強く思います。標準化された技術の発展を心から祈っています。
以下は過去の記事です。
【目次】 (VisualC++ を使った OpenGL 入門)
- 【参考文献リスト】
- ■ 【0日目】はじめに ・ (0.1日目)OpenGL と Visual C++ 2008 Express Edition の準備
- ■ 【1日目】 世界の始まり ・(1.1日目)OpenGL の基本形
- ■ 【2日目】 地平線 ・ (2.1日目)視点の設定
- ■ 【3日目】 創造物
- ■ 【4日目】 光源
- ■ 【5日目】 視点
- ■ 【6日目】 記憶
- ■ 【7日目】 キーボード入力
- ■ 【8日目】 影
- ■ 【9日目】 文字
- ■ 【10日目】 回転
未分類
- ・ Windows7 OpenGL freeglut のインストール
- ・ OpenGLで霧を表現
- ・ 光源のパラメータ設定1
- ・ 光源のパラメータ設定2
- ・ 光源のパラメータ設定3
- ・ 平面に光をあてるときの注意点
- ・ 波動方程式のテスト
- ・ OpenGLで霧を表現
- ・ OpenGLのカラーサンプル(teapots.c)
- ・ 直方体を回転させよう!
参考文献
総合的な解説
ソースの利用
記事リスト

ばね形状オブジェクトの生成(three.js) 2016.09.22 【遠藤 理平|OpenGL入門|TIPS 集|WebGL】

HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(2/3)~ 2012.02.25 【遠藤 理平|OpenGL入門|TIPS 集|WebGL|仮想物理実験室】

HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(1/3)~ 2012.02.20 【遠藤 理平|OpenGL入門|TIPS 集|WebGL|仮想物理実験室】

OpenGL入門OpenGLのカラーサンプル(teapots.c) 2011.03.13 【遠藤 理平|OpenGL入門】

【OpenGL入門】直方体を回転させよう! 2011.03.13 【遠藤 理平|OpenGL入門】

OpenGL入門平面に光をあてるときの注意点 2010.11.15 【遠藤 理平|OpenGL入門|TIPS 集】

OpenGL入門光源のパラメータ設定3 2010.11.15 【遠藤 理平|OpenGL入門|TIPS 集】

OpenGL入門光源のパラメータ設定2 2010.11.15 【遠藤 理平|OpenGL入門|TIPS 集】

OpenGL入門光源のパラメータ設定1 2010.11.13 【遠藤 理平|OpenGL入門|TIPS 集】

VisualC++ を使った OpenGL 入門【10日目】 回転 2009.11.24 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【9日目】 文字 2009.11.23 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【0.1日目】OpenGL と Visual C++ 2008 Express Edition の準備 2009.11.20 【遠藤 理平|OpenGL入門|コンピュータ・シミュレーション講座 授業日誌】

VisualC++ を使った OpenGL 入門【8日目】 影 2009.11.14 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【7日目】 キーボード入力 2009.11.12 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【6日目】 記憶 2009.11.11 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【5日目】 視点 2009.11.10 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【4日目】 光源 2009.11.09 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【3日目】 創造物 2009.11.09 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【2日目】 地平線 2009.11.07 【遠藤 理平|OpenGL入門】

VisualC++ を使った OpenGL 入門【1日目】 世界の始まり 2009.11.07 【遠藤 理平|OpenGL入門】
- 【告知】学都「仙台・宮城」サイエンス・デイ2025年7月20日(日)開催!
- 【報告】【受講生募集】『natural science 科学・技術講座』新講座のご案内
- 【報告】「国際イノベーションコンテスト2022世界大会」でnatural science『科学・技術講座』チームが世界3等入賞
- 【報告】「第12回 国際イノベーションコンテスト2021」世界大会 natural science チームが世界3等入賞
- 【報告】仙台市長を表敬訪問しました
- 【報告】「natural science 科学・技術講座」講師3人で設立した株式会社weCAN。アイディアの商品化第一弾「美姿勢メガネ」を朝日新聞さんに取材いただきました。
- 【報告】国際イノベーションコンテスト2021国内予選優勝IoTアプリ「満腹チェッカー」をKHB東日本放送に取材いただきました
- 【報告】理事・大草芳江が「仙台市永年勤続委員」として表彰されました
- 【報告】「科学・技術講座」受賞歴を更新しました