マウスの座標を取得して絵をかく
マウスの位置を取得する
「マウスの初期化」「入力データを取得」を接続してマウスのデスクトップ上の座標やボタンの状態を取得することができる。
関数パレット→[コネクティビティ]→[入力デバイス制御]。
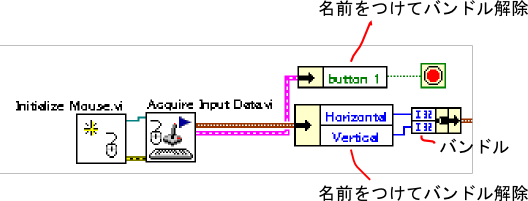
下の図は、接続の仕方の例、「名前をつけてバンドル解除」して、ほしい情報を抽出する。
ここで、button1はマウスの左ボタンで、押されているときはTrue。
Horizonalはx座標。Verticalはy座標。

接続の仕方
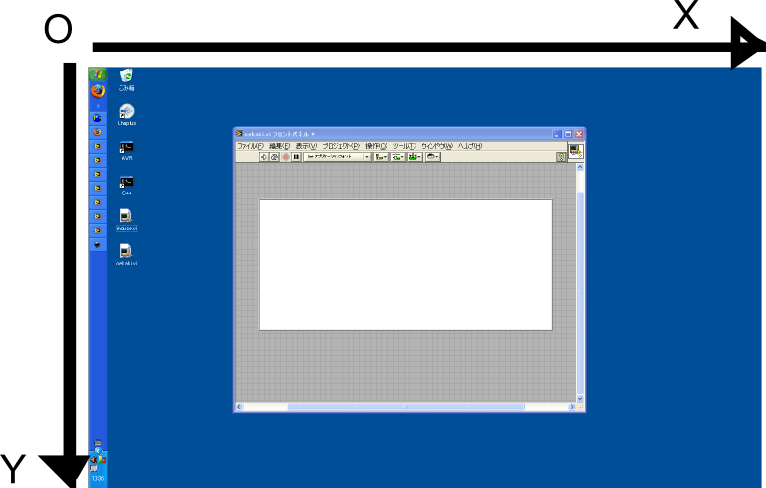
取得される座標は、図に示すようにように、デスクトップ左上を原点とした座標である。

取得するマウスの座標
丸を描く
画像をつくるには、ピクチャ関数を使う。
関数パレット→[プログラミング]→[グラフィック&サウンド]→[ピクチャ関数]。
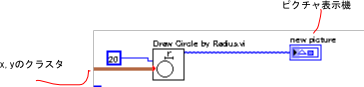
今回は「円を半径で描画」を使う。
これによって、座標と半径を入力すると、円が書ける。

接続の仕方
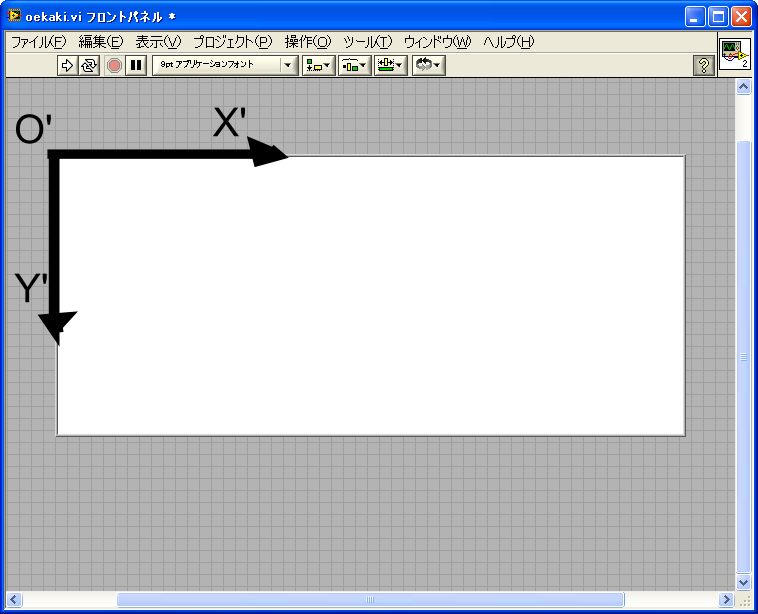
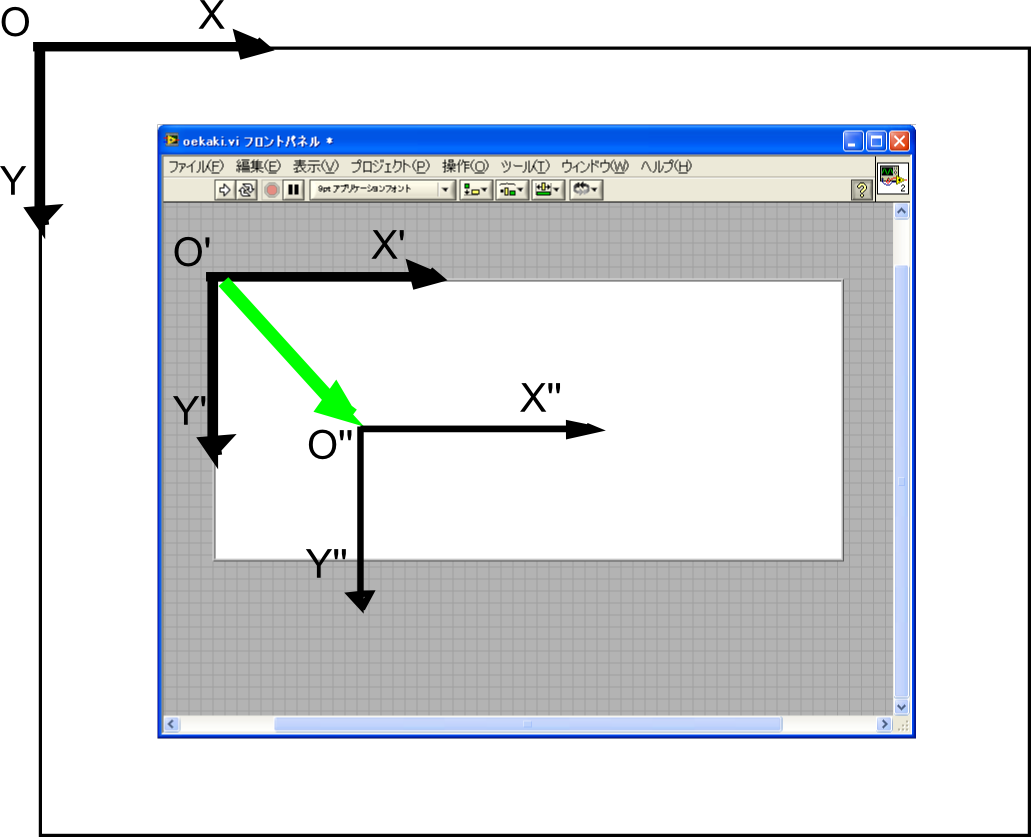
指定する座標は、図に示すように、フロントパネルの中のピクチャ表示器の左上を原点とする座標である。

ピクチャ表示器の座標
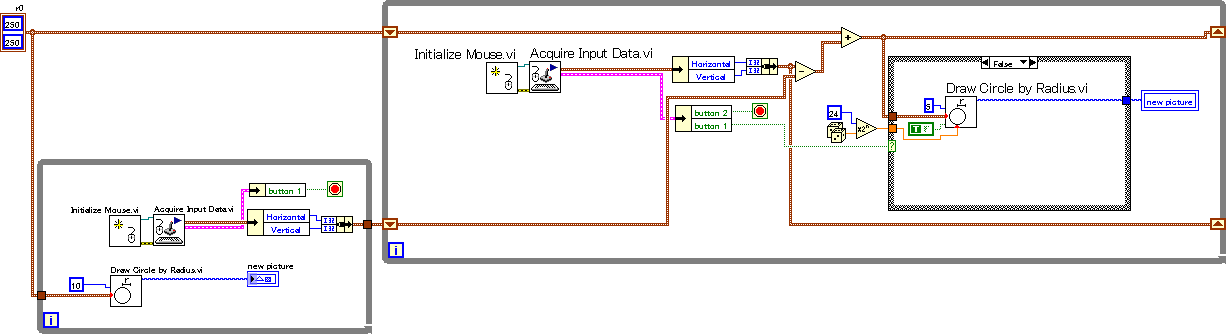
サンプルVI

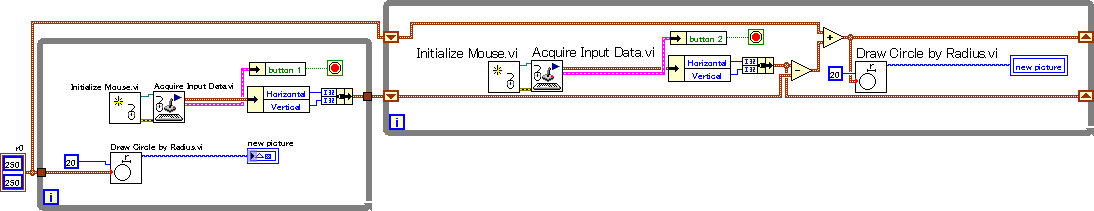
サンプルVIのブロックダイアグラム
今回のVIは、マウスのある位置に丸がついてくるもの。
ピクチャ表示器の中にさらに座標を設定している。

座標設定
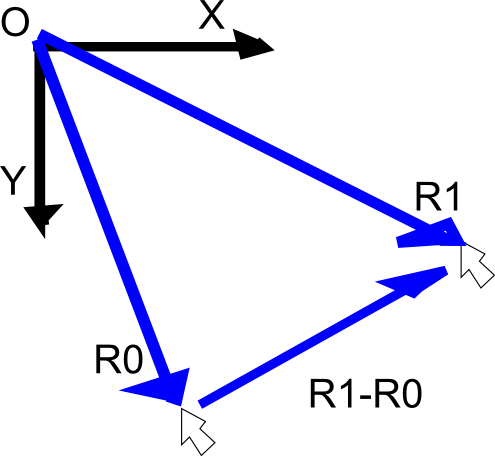
R1からR0を引くと、移動を表すベクトルが得られる。

つまり、マウスの動きに同期した丸が描画できる。


しかし、これではマウスの位置と丸の位置を一致させることが難しい。
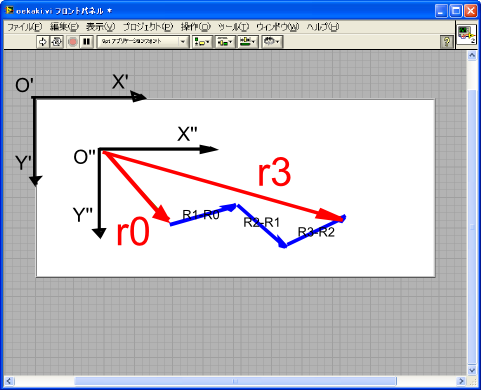
その解決策として、設定した座標の原点のデスクトップ上の座標RO''を取得する方法がある。
サンプルviでは、まずマウスと丸の動きを同期させる前に、R0=RO''となるように1ステップ置くことにした。
設定した座標の原点に丸を描画しておき、実行後に、その丸にあわせて左クリックをしてもらうようにする。 左クリックしたときのマウスの座標を取得し、それをR0として採用することによって、R0=R0''を満たすことができる。

最初に丸をクリックする
全体の構成は、
①R0=R0''
②式をループ
となっている。
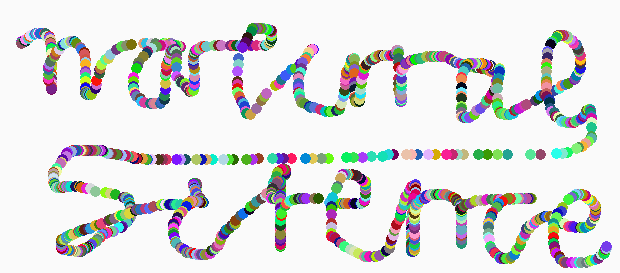
お絵かきvi

お絵かきviのブロックダイアグラム
丸の軌跡をのこすようにすると、絵が描ける。 色をランダムに変わるように工夫すると愉快になる。 左クリックでリフレッシュ。 実行前に、フロントパネルでピクチャ表示器を右クリックして 「最初に削除」のチェックをはずしてから実行。

natural science
ダウンロード
sample_mosue.vioekaki.vi































