Three.jsのバージョンアップの際の注意点(r47→r48)
Three.js とは現在開発が進んでいるHTML5のcanvas要素に描画する際に便利なJavascript のライブラリです。 バージョンが上がる度に機能が追加されるので歓迎ですが、様々なパラメータのデフォルト値が変更されることがあるため注意も必要です。 3月4日に公開されたバージョン r48 では、材質の環境光に対する反射係数が変更されたため、環境光を利用しているときに見た目が変わる可能性があります。
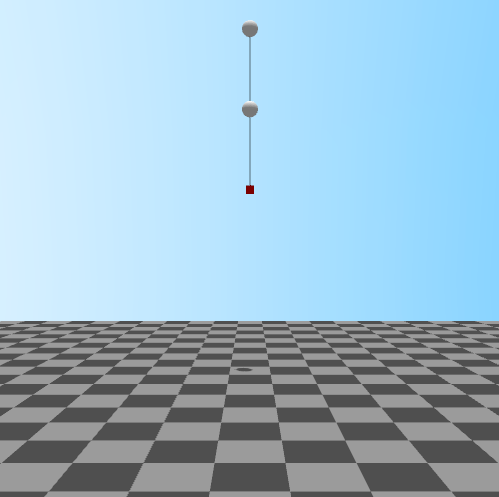
r47(デフォルト値の変更前)
ambient:0x050505
「2重振子シミュレータ」より

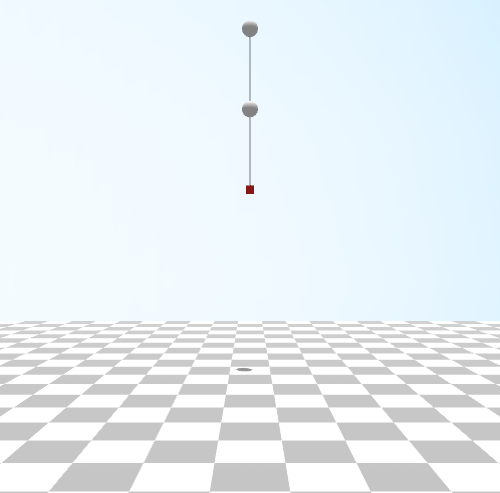
r48(デフォルト値の変更後)
ambient:0xffffff
「2重振子シミュレータ」より

環境光(THREE.AmbientLight)を利用していて、材質に「ambient」を設定していない場合、描画は白っぽくなります。 バージョンアップに伴うパラメータのデフォルト値の変更はあまり無いようです。 詳しい変更点などは本家ページをご覧下さい。































