【HTML5+WebGL】
2次元平面波シミュレーション(平面波の復習)
次世代ウェブページ記述言語 HTML5 + WebGL による、物理シミュレーション結果のビューアやシミュレータとして今後の発展に向けての試作です。HTML5 + WebGL に対応したウェブブラウザ(GoogleChrome か Mozilla Firefox)でご覧くいただくことができます。 本稿は「デジタルコンテンツ:【量子力学入門】電子パルスのダイナミクス」の一部として公開します。詳細につきましては、こちらをご覧ください。
| 分野 | 波動論 |
| アルゴリズムの導出 | 波動方程式の平面波解の描画 |
| 利用 Javascript ライブラリ | glMatrix-0.9.5.min.js(WebGL における行列演算のため) jQuery(インタフェース) |
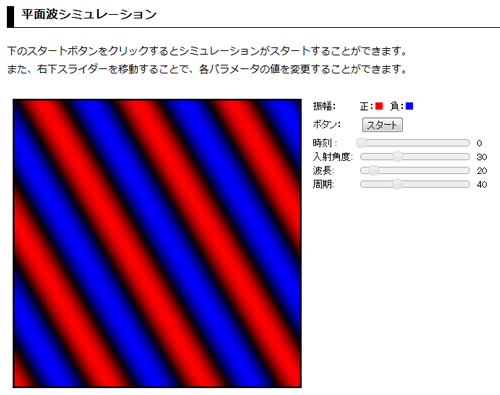
↓デモ画像(「2次元平面波シミュレーション(平面波の復習)」はこちら

特徴
(1)本シミュレータは Three.js などの WebGL のライブラリを利用をしていないため、拡張が容易。
(2)平面波を特徴付けるパラメータのうち「波数ベクトル」と「角振動数」を指定可能。

































