【HTML5製】2次元グラフビューア「htmlplot(ver.0.1)」のご紹介
はじめに
htmlplotとは
「htmlplot」とは、グラフ描画ソフトとして有名な「gnuplot」と同等なことをHTML5を利用して実現することを目指して現在開発中のグラフ描画ツールです。 数式や数値データから2次元グラフを描画しPNG形式の画像を出力することができます(3次元グラフは開発中)。 gunuplotの操作性に加え、HTML5ならではの機能を活用したユーザビリティの実現を目指します。
動作環境
本ツールはHTML5の標準的な機能を利用しいます。HTML5の動作が可能なウェブブラウザで実行することが可能です。動作確認を行ったウェブブラウザは次のとおりです(OS:Windows8.1)。 グラフ描画はポップアップで別ウィンドウを開くため、ポップアップの許可が必要になる場合があります。
- GoogleChrome(36)
- FireFox(30)
- Opera(23)
- InternetExplore(11):PNG形式画像ダウンロードが非動作
また、本ツールをダウンロードしてローカルで実行することもできます。 先述のポップアップの許可に加え、ローカルファイルの読み込みの許可も必要になる場合があります。
利用ライブラリ
本ツールはHTML5の機能に加え、次のJavaScriptのライブラリを利用して開発しています。
- jQuery
- jqPlot(jQueryのプラグイン)
- 【自作】plot2D.js(jqPlotのラッパーライブラリ)
今後の開発目標
3次元グラフ描画機能の追加(gnuplotのsplotに対応)
htmlplotの使い方(ver.0.1)
グラフの描画
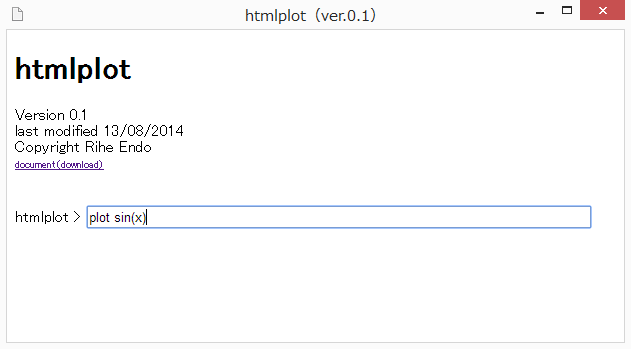
本ツールはgnuplotライクなインターフェースのコマンドラインに、コマンドを記述することで様々なグラフ描画を行うことができます。 2次元グラフを描画するためのコマンドは「plot」で、その後に描画する関数を記述します。次の画像はコマンドラインに「plot sin(x)」と記述した例です。
実行結果
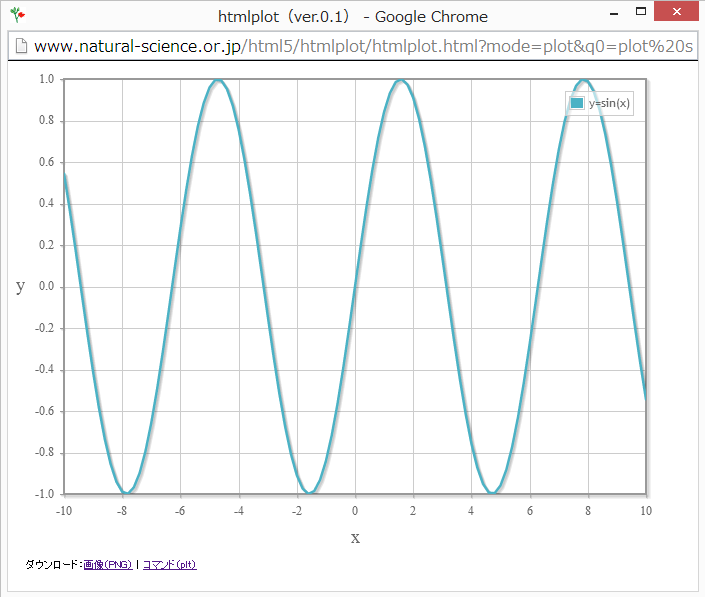
次の画像はhtmlplotのコマンド入力実行画面とグラフ描画結果です。gnuplotライクなインターフェースにてコマンド入力すると別ウィンドウでグラフが描画されます。 生成される2次元グラフはjqPlotで生成され、マウス操作によって任意の領域を拡大することもできます。
2次元グラフが描画されたウィンドウの下には「画像(PNG)」と「コマンド(plt)」のリンクが表示され、PNG形式画像とコマンド履歴の出力(ダウンロード)を行うことができます。
複数のグラフの描画
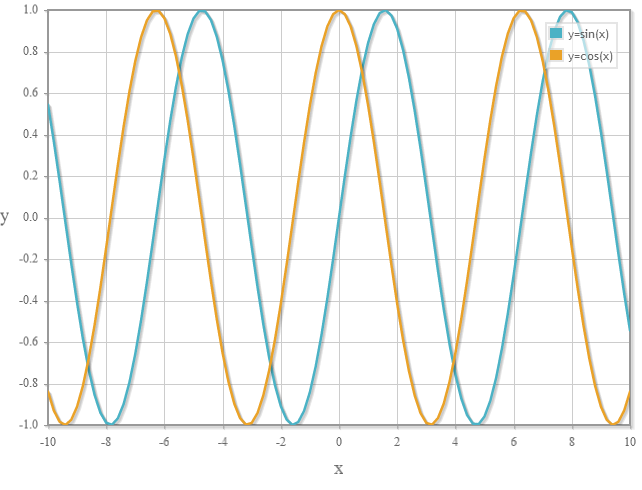
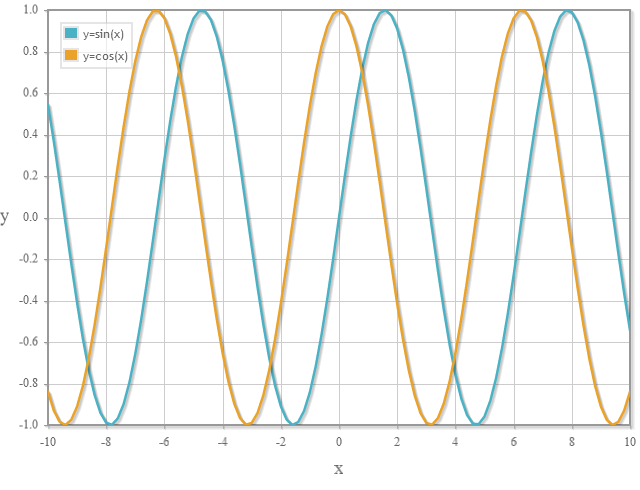
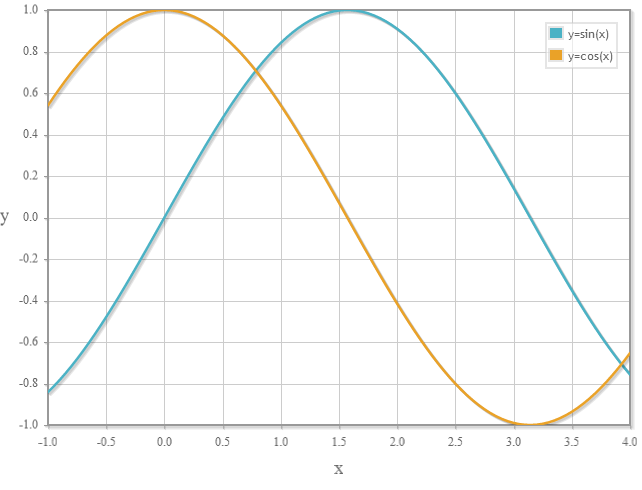
複数のグラフを同時描画する場合、「plot」コマンドの後に「,(カンマ)」区切りで関数を記述します。 次の2次元グラフはコマンドラインに「plot sin(x), cos(x)」と記述時の実行結果です。
点と線
htmlplot(gnuplot)では、(1)点描画、(2)線描画や(3)点と線の同時描画を行うことができます。 点描画は関数の後に「with points」あるいは「w p」と記述、線描画は関数の後に「with lines」あるいは「w l」と記述、点と線の同時描画は関数の後に「with linespoints」あるいは「w lp」と記述します。 次の2次元グラフは「plot sin(x) w p, cos(x) w lp」と記述時の実行結果です。
点の大きさと線の太さ
htmlplot(gnuplot)では、描画する関数ごとに点の大きさと線の太さを指定することができます。 点の大きさは「with points」の後に「pointsize ◯」あるいは「ps ◯」と記述、線の太さは「with lines」の後に「linewith ◯」あるいは「lw ◯」と記述します。 「◯」は数字でピクセル数で指定します。点の大きさと線の太さのデフォルト値はそれぞれ「4」と「2.5」です。 次の2次元グラフは「plot sin(x) w p ps 10, cos(x) w l lw 4」と記述時の実行結果です。
なお、点と線を同時描画する場合の点の大きさと線の太さは、「with linespoints linewith ◯ pointsize ◯」と記述します。
サンプル数
指定した関数の2次元グラフを描画する場合、xに対して一定の間隔で関数値を取得したデータを元に2次元グラフ描画を行います。 そのため、関数値が急激に変化する場合には概形を正しく表すことができない場合があります。この関数値の取得数はサンプル数と呼ばれ、html(gnuplot)ではサンプル数を任意の値に指定することができます。
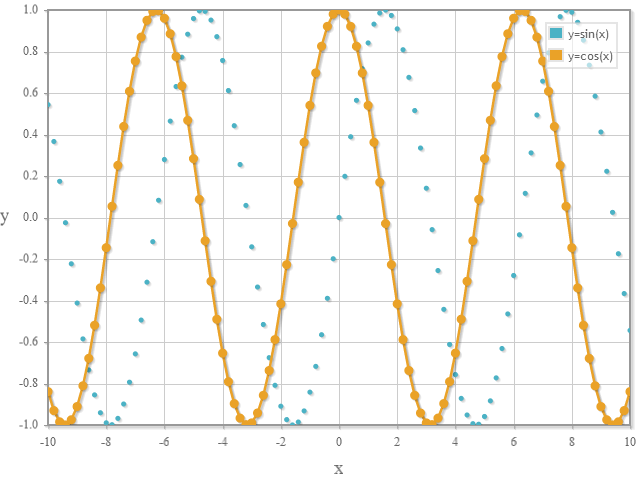
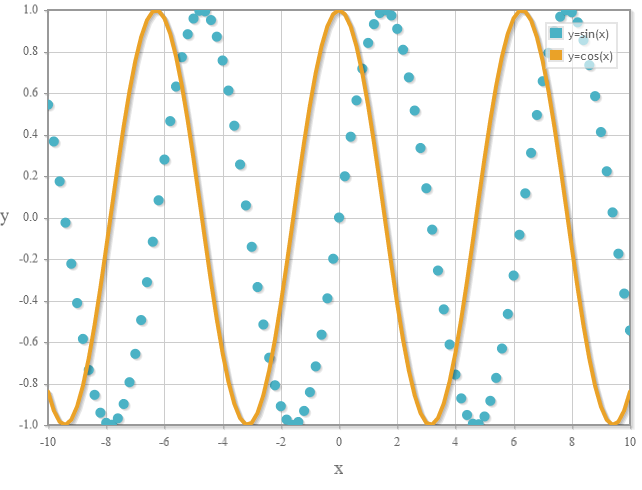
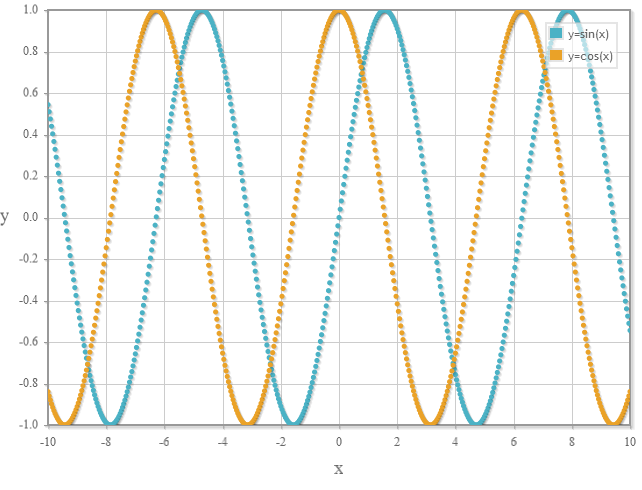
サンプル数の指定は「set」コマンドを利用して、「set samples ◯」と記述して「Enter」ボタンでコマンドを送った後に、通常関数プロットを行います。 次の2次元グラフは「set samples 500」の後に「plot sin(x) w p, cos(x) w p」を実行した結果です。なお、サンプル数のデフォルト値は100です。
描画範囲
デフォルトにおけるのx軸の描画範囲は[-10:10]です。この範囲は「plot」コマンドにて関数の描画の際に「[◯:◯]」を付け加えることで指定することができます。 次の2次元グラフは「plot [-2:4] sin(x), cos(x)」を実行した結果です。

setコマンドによる指定
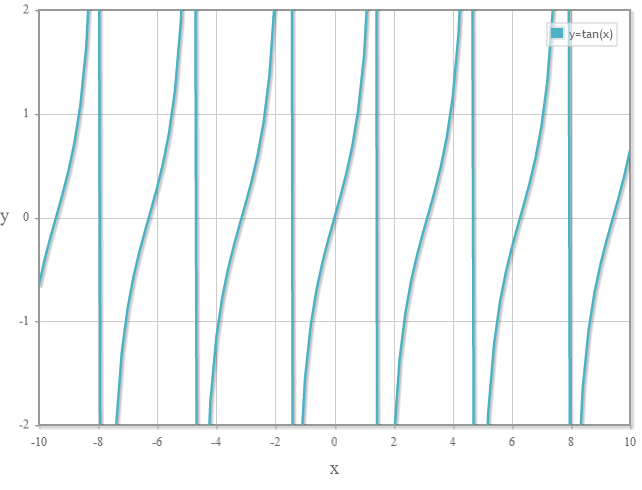
x軸の描画範囲は先述のとおり指定することができますが、y軸の範囲はグラフ描画前に「set」コマンドを用いて「set yrange [◯:◯]」あるいは「set yr [◯:◯]」(「◯」は整数)で指定することができます。 次の2次元グラフは「set yr[-2:2]」でy軸の描画範囲を指定した後に、「plot tan(x)」を実行した結果です。
なお、「set xrange [◯:◯]」あるいは「set xr [◯:◯]」としてx軸の範囲も同様に指定することができます。
凡例
htmlplotではデフォルトでグラフ右上に凡例が表示されます。凡例の位置は「set」コマンドを用いて「set key ◯」あるいは「set key ◯ ◯」で指定することができます。 「◯」には「top(上)」「bottom(下)」「left(左)」「right(右)」の4つのキーワードを与えることができます。 例えば左上に指定する場合、「set key top left」と記述します。
また、凡例はグラフの外側に配置することもできます。「set」コマンドを用いて「set key ◯」の「◯」に「outside(外右上)」あるいは「below(外右下)」を指定します。 次のグラフは「set key outside」と「set key below」を設定した結果です。
凡例の非表示
凡例を非表示にしたい場合は「unset key」を実行します。
x軸とy軸のラベル
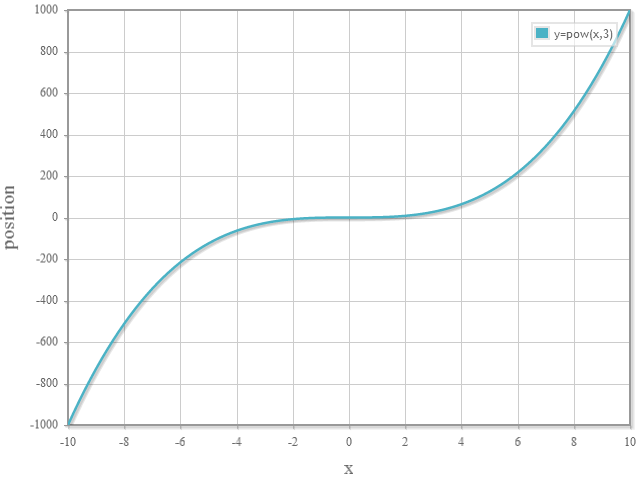
x軸、y軸のそばに表示されるラベルも任意の文字列を「set」コマンドで指定することができます。x軸のラベルを変更する場合、「set xlabel ◯」あるいは「set xl ◯」(「◯」は文字列)で指定することができます。 次のグラフは「set xlabel "time"」として、「plot x**3」を実行した結果です。
y軸の場合も同様に「set ylabel ◯」あるいは「set yl ◯」とします。ただし、y軸のラベルは長いとカッコ悪い場合があります。 例えば、「set ylabel "position"」とした場合下図右のようになってしまいます。そこで、「set ylabel "position" rotation」と「rotation」キーワードを追加することで、y軸ラベルを反時計回りに90°回転させることができます(下図右)。
この「rotation」キーワードはgnuplotには存在しません。gnuplotでは、デフォルトで回転した状態がとなります。
ラベルの非表示
ラベルを非表示にしたい場合、x軸のみを非表示にする場合には「unset xlabel」、y軸のみを非表示にする場合には「unset ylabel」、両方とも非表示にする場合には「unset label」を実行します。
x軸とy軸のスケール
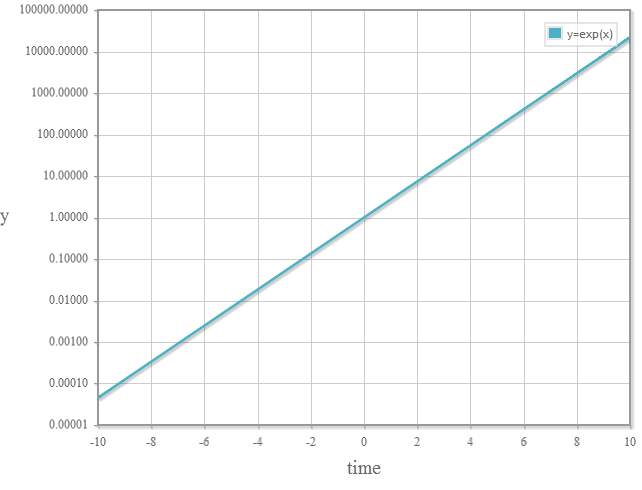
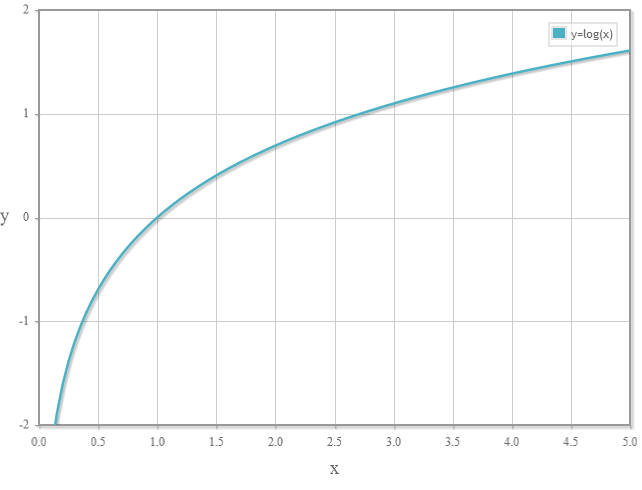
y軸をログスケールに変更する場合、「set logscal y」を実行します。次の2次元グラフは指数関数をy軸をログスケールで描画した結果です。
同様にx軸をログスケールとする場合、「set logscal x」を実行します。 また、ログスケールを解除する(線形スケールへ戻す)場合、「unset logscale ◯」(「◯」は「x」あるいは「y」)とします。
媒介変数表示によるグラフ描画
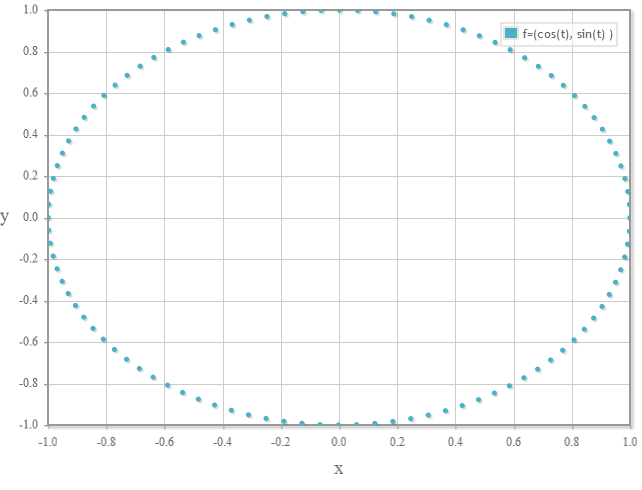
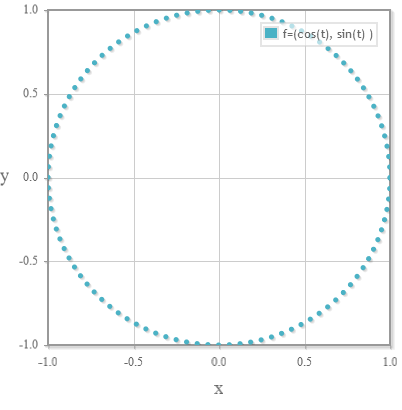
媒介変数表示とはxとyの値をそれぞれtの関数で表わされた関数を指します。 媒介変数表示を利用する場合、「set parametric」を実行後、「plot ◯, △」(「◯」はxを表すtの関数、「△」はyを表すtの関数)と記述します。 媒介変数tの範囲も通常のグラフのxと同様に指定することができます。 次の2次元グラフは「set parametric」の後に「plot [0:6.28] cos(t), sin(t) w p」を実行した結果です。
媒介変数表示時の注意
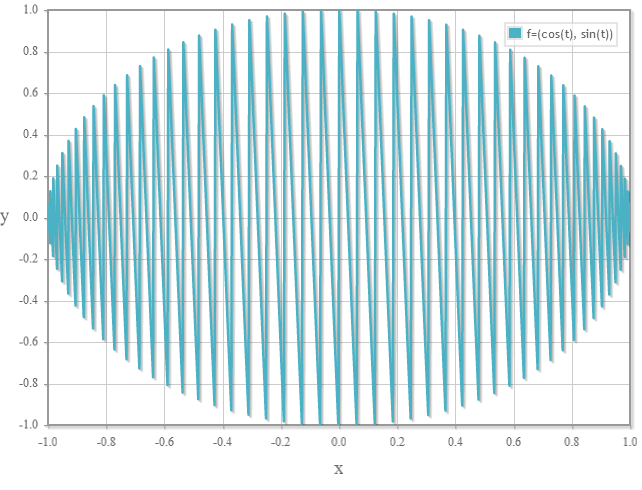
先の例では関数の出力を点描画(「with points」)で行いました。これには訳があります。 現在グラフ描画で利用しているjqPlotでは、グラフ描画のために与えた数値データがx値で自動的に並び替えられてしまうために、線の描画が意図通りに行われません。 次の2次元グラフは先のうち「with points」を削除して実行した結果です。
グラフの縦横サイズの指定
先に描画した円は真円になるはずですが、グラフの縦横比が1:1でないために楕円となってしまっています。 htmlplotでは、グラフの縦横サイズを「set」コマンドを利用して「set size ◯ ◯」(「◯ ◯」は横幅と縦幅をピクセル単位)で指定することができます。 下図は次のコマンドを実行した時の結果です。
set size 400 400 set parametric plot [0:6.28] cos(t) , sin(t) w p
外部データの2次元グラフ描画
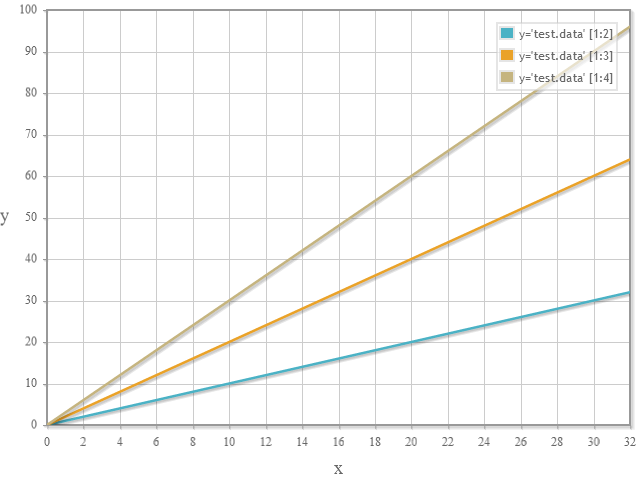
htmlplotでは、外部ファイルを読み込んで描画することができます。 コマンドは「plot "(ファイルパス)" using ◯:◯ 」の形式で、「using」の後の「◯:◯」に利用するデータ列を指定します。具体的なデータフォーマットは次のとおりです。
データ形式(test.data)
「タブ区切り」あるいは「スペース区切り」をフォーマットとします。この列の何列目と何列目を利用して2次元グラフを描画するかを指定するのが先の「using ◯:◯」です。
0 0 0 0 1 1 2 3 2 2 4 6 3 3 6 9 4 4 8 12 5 5 10 15 6 6 12 18 ・・・・
コマンド履歴外部ファイル(.plt)の利用
htmlplot(gnuplot)では、「load」コマンドを利用して「load "ファイルパス"」と記述することでコマンド履歴外部ファイルを読み込んで実行することができます。 次の2次元グラフは、htmlplot.htmlと同じフォルダに置いたコマンド履歴外部ファイルtest.pltを読み込んで実行しています。
また、HTML5の利点を活かして、外部ファイルをhtmlplotコマンド入力画面へドラッグアンドドロップで即時実行することもできます。 これは便利ですので試してみてください。
HTML文書へのグラフの埋め込み
htmlplotは元々HTML5の機能で作成されているので、HTML文書への埋め込みも簡単に行うことができます。 コマンドラインに入力されたコマンドは、GETメソッド(URLの末尾に情報を付加することでクエリを転送する方式)を利用して新しく生成したウィンドウに送られて、そこでコマンドを復元して実行するという方式を用いています。 そこで、コマンドが付加されたURLをHTML文書のiframe要素に与えることで、任意のHTML文書に任意のグラフを埋め込むことができます。 通常の画像データ(gifやpng)などとは異なり、jqPlotの恩恵を受けることができるので利用価値があると考えられます。
<iframe src="http://www.natural-science.or.jp/html5/htmlplot/htmlplot.html?mode=plot&q0=set%20size%20500%20300&q2=plot%20exp(-x*x/10)" style="width:550px; height:350px"></iframe>