three.js勉強日誌 【No3】
形はどのように生成されるのか3
面について
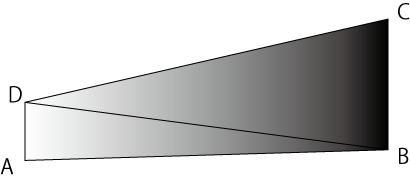
3次元コンピュータ・グラフィックスでは色々な形を表現するのに三角形が用いられる(まれに基本図形が四角形や五角形の場合もある。) 三角形とは、頂点を3つ持ち内角の和が180°である図形のことである。 では、なぜ三角形なのだろうか。 四角形や他の多角形では形の基本単位として、満足に表せない場合がある。 例えば、以下の図をまず見てもらいたい

三角形ABDと三角形BDCが同一平面上にない場合は四角形ではあらわせない。(複雑なアルゴリズムを要するようななってしまい演算が遅くなったり実装に手間がかかってしまう)
点で色々な形を表現することは可能ではないかと私は考えたが、いちいち点を指定するのに負荷がかかってしまいそうだ。
3次元コンピュータ・グラフィックスでは、負荷をかるくよりリアルに表現することがなにより重要視されることなんだなと思った。
さて、三角形をつくるには、頂点の位置データが必要となる。
また、3次元コンピュータ・グラフィックスでは、面がどの向きに向いているかの情報が必要になってくる。例えば、光があたったときどのように光が反射するかなどは法線の情報をもとに計算される。
というわけで法線の情報が必要であるのだが一見3つ頂点を決定すれば面の方向がわかるかもしれない。しかし、面には裏表が存在する。これをまず決定しなくてはなるまい。
さて、ではどのようにして法線の向きを決めるのか?
法線ベクトルといえば、外積が思い浮かんだ人も少なくないはず。
外積といえば右ねじ。
そうです、頂点をどの順番で回るのかをきめて、その右ねじの方向に法線ベクトルを決定します。
では、どのようにして回る順番決定するのでしょうか?以下の例とサンプルコードの後に説明いたします。
var geometry = new THREE.Geometry();
geometry.vertices[0] = new THREE.Vector3(0,0,10);
geometry.vertices[1] = new THREE.Vector3(10,0,0);
geometry.vertices[2] = new THREE.Vector3(0,10,0);//頂点座標を代入
geometry.faces[0] = new THREE.Face3(0,1,2);//面の指定
var material = new THREE.MeshBasicMaterial({color:0xFF0000});
triangle = new THREE.Mesh(geometry,material);
まずインデックス番号をつけて、頂点座標を与えます。
geometry.faces[0] = new THREE.Face3(0,1,2);/そして、ここで法線ベクトルを決定するため、Face3コンストラクタに回る順(インデックス番号)を代入します。 例えばこのコンストラクタに与える回る順を(0,2,1)にすると裏表が反転します。 さて、Three.jsの仕様上、Materilaクラスのsideプロパティで裏表を描画するかしないかを決定できるのですが、デフォルト値は表のみ表示になっています。では、裏側が描画されていないことを確かめてみよう。 以下が反転したものです。
さて、色々な形が三角形の組み合わせで表現できると言いましたが、
このようにして立方体も三角形の組み合わせで表現できるます。 さて、境界線上の線を見てよーくみてください、ギザギザ(ジャギーといいます)していますね?このギザギザについて次は勉強していきます。
































