three.js勉強日誌 【No4】
周辺技術1
アンチエイリアス
アンチエイリアス(Anti-Aliasing)とは
デジタル画像などで斜め線や曲線をドットで表す際に境界線上にジャギー(ギザギザのこと)が発生します。 これは、ピクセルごとに配色を決定しているので、ピクセルをよこぎる線はジャギーを伴った線になる。 このジャギーをどうにかして解消する方法をアンチエイリアスという。 略称はAAである。では、実際にAAを加えた場合と加えない場合ではどのような差があるのか見ていくとしよう。
左の三角形にはAAは施さず。右の三角形にはAAを施した。三角形の斜線に注目すれば、ジャギーがわかる。ではこのようなAAはどのようなアルゴリズムで実装されるのだろうか。 ギザギザをなくすのは、ディスプレイの仕様を変えるしかないのではと思われるかもしれないが、アルゴリズムは仕様をも変える。ピクセルで描画する方法をすてるのではなく人間の錯覚を用いて、いかにもきめ細かい点で描画しているかのように思わせる。
SuperSample Anti-Aliasing
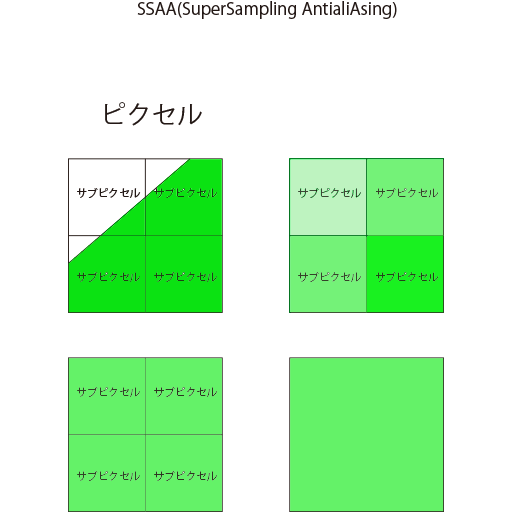
SSAAというアンチエイリアスの有名な手法がある。 SSAAとは1つのピクセルを擬似的に均等に分割する、この分割された領域をサブピクセルと呼ぶ。サブピクセルで色のsampling(サンプリング)をとって、この色の平均をとって色を再現するといった手法である。 以下の図で説明でします。 左上の図のようなピクセルを領域が横切っているとすると、今回の場合は便宜上4つに分ける。(2個や8個に分けるなど、いわゆる高画質とよばれるのは8つにわけている) 右上の図では各サブピクセルごとに平均色を決定する。そして、その4つの色を考慮してピクセルの色を決定する。SSAAの欠点は分割して色の平均をとるので高画質になればなるほど計算に時間がかかってしまう点がある。

MultiSample Anti-Aliasing(MSAA)
先ほどのSSAAは二次元でよく用いられるが、次に紹介するMSAAは三次元のコンピュータ・グラフィックスでよく用いられる。 そもそも3次元コンピュータ・グラフィックスとは、どのような計算をしてオブジェクトを生成しているのでしょうか? オブジェクトの立体情報から、オブジェクトの表面色を決定するためにシェーディング(陰影の計算)をして、そして二次元のディスプレイに落としこむレンダリングという計算をしている。 MSAAでは、表面色をシェーディングして決定する、そしてサブピクセルの奥行き情報を用いてAAをするというものである。 シェーディングはピクセル単位で行っているため、処理の負荷は重くない。 しかし、このMSAAには欠点がある。それはテクスチャなどで画像がはられ立体情報がない場合機能しないことである。 ピクセルを縁がよこぎったときにしかAAがかからないため、動きがあるものにたいしてジャギーが発生してしまう。 この問題を解決したのが次に紹介するFXAAである。
Fast Approximate Anti-Aliasing(FXAA)
FXAAとは、簡単にいうと、AAの必要な境界を曖昧にするために、境界付近をぼかしてしまおうといったものである。 具体的にはどのようなことを行っているかというと、まずピクセルごとにレンダリングを行い、周囲のピクセル色を周囲と比較して輝度差を調べ,領域を横切っているオブジェクトのエッジの長さと向きを検出して、輝度差があるピクセルの色は周囲と混ぜ合わせるといった手法である。 これはピクセルごとに処理をしているので、処理の負荷は軽くPS3などにも用いられている。
TXAA
近年注目されているAAとして、TXAAというものがある。 これはMSAAの弱点であったまた、ピクセルを縁がよこぎったときにしかAAがかからないという問題をピクセルよりおおきな範囲で平均化処理している。 また、人間が自然に色を捉えられうような補正をしている。これについてはまだ今の自分では理解できなかったので機会があれば勉強しようと思う。
今日の懺悔
CG周辺の技術は非常に面白い。 アルゴリズムを捉えるので精一杯だが、このような周辺のブラックボックスにもっと関心をもつべきだとおもいました。 今日懺悔したいことは、自分が学んでいることに対して、100%を出せていなかったことを懺悔したいです。
































