physics.jsの使い方4:
様々な3次元オブジェクトの生成
文責:遠藤理平
公開日:2015年01月26日
最終更新日:2015年01月26日
4-1. 様々な3次元オブジェクト(リビジョン1)
ここまで、仮想物理実験室に登場する3次元オブジェクトは軸オブジェクトだけでした。 本項では、リビジョン1で登場する全部で12種類の3次元オブジェクトを紹介します。
4-2. 3次元オブジェクトの種類と対応クラス
仮想物理実験室に登場する3次元オブジェクトは、すべてPhysObjectクラスを基底クラスとしたそれぞれ対応するクラスのコンストラクタで生成することができます。 次の表はリビジョン1で生成することのできる3次元オブジェクトの一覧が次のとおりです。なお、プロパティの与え方によって形状を変更することもできます。
 |
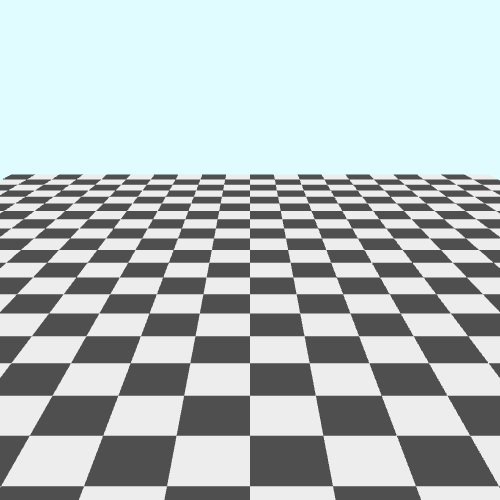
床オブジェクト | Floorクラス |
var floor = new PHYSICS.Floor({ (省略) })
|
 |
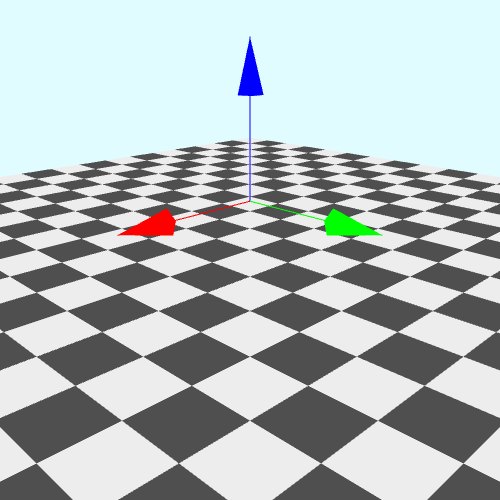
軸オブジェクト | Axisクラス |
var axis = new PHYSICS.Axis({ (省略) })
|
 |
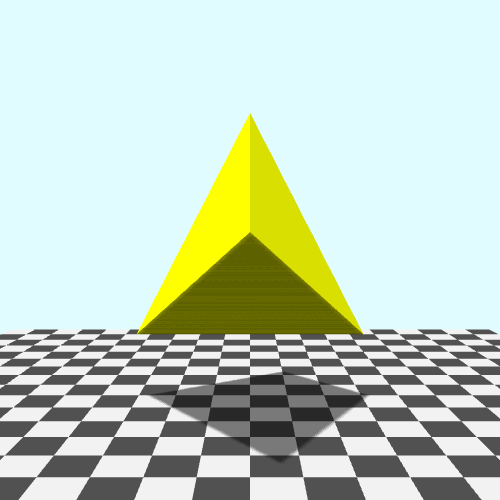
ポリゴンオブジェクト | Polygonクラス |
var polygon = new PHYSICS.Polygon({ (省略) })
|
 |
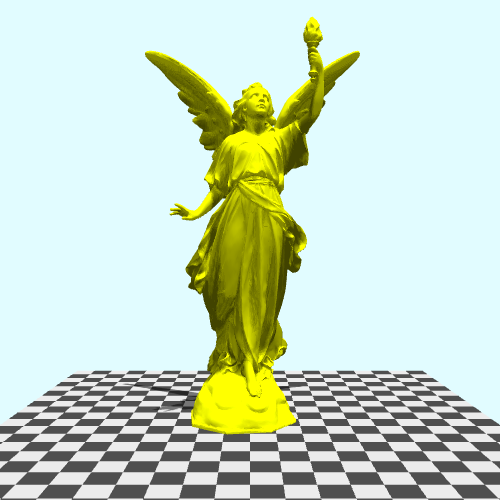
ポリゴンオブジェクト | Polygonクラス |
var polygon = new PHYSICS.Polygon({
(省略)
loadJSONFilePath : "../data/Lucy100k_slim.js"
})
|
 |
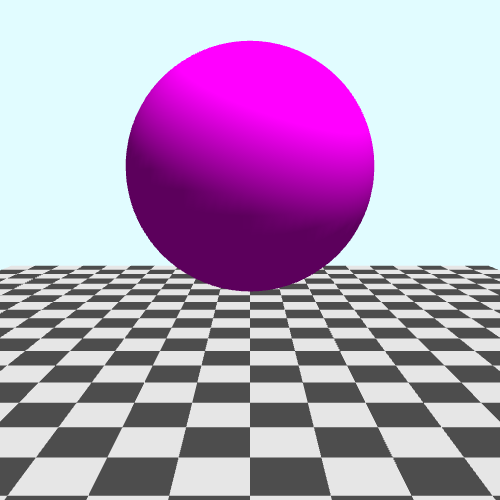
球オブジェクト | Sphereクラス |
var axis = new PHYSICS.Sphere({ (省略) })
|
 |
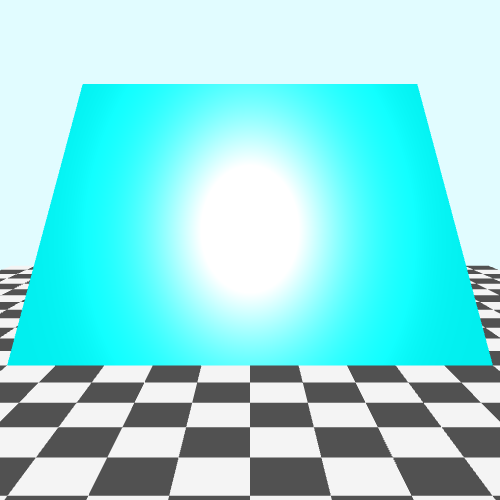
平面オブジェクト | Planeクラス |
var plane = new PHYSICS.Plane({ (省略) })
|
 |
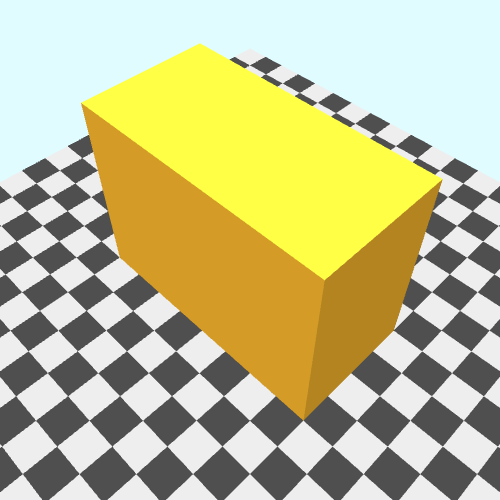
立方体オブジェクト | Cubeクラス |
var cube = new PHYSICS.Cube({ (省略) })
|
 |
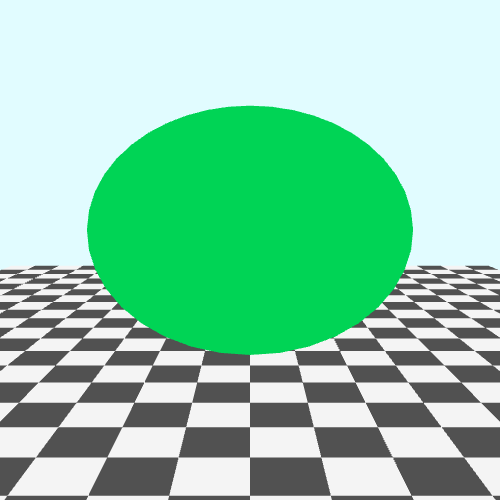
円オブジェクト | Circleクラス |
var circle = new PHYSICS.Circle({ (省略) })
|
 |
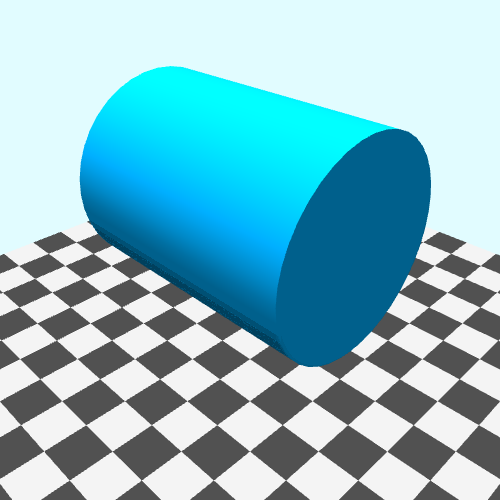
円柱オブジェクト | Cylinder |
var cylinder = new PHYSICS.Cylinder({ (省略) })
|
 |
点オブジェクト | Pointクラス |
var point = new PHYSICS.Point({ (省略) })
|
 |
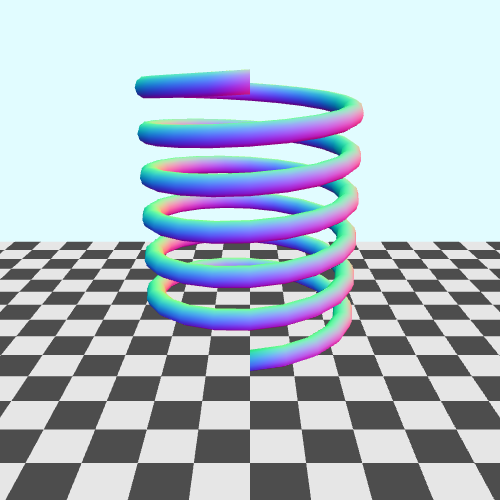
ばねオブジェクト | Springクラス |
var spring = new PHYSICS.Spring({ (省略) })
|
 |
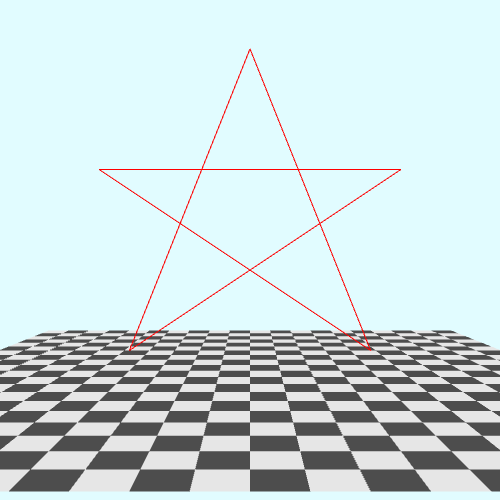
線オブジェクト | Lineクラス |
var line = new PHYSICS.Line({ (省略) })
|
4-3. 3次元オブジェクトの生成方法
前項までで取り扱った軸オブジェクトと同様、 該当クラスのコンストラクタを用いて3次元オブジェクトを生成した後に、 仮想物理実験室オブジェクトのobjectsプロパティ(配列)に格納します。 コンストラクタの引数に与えるパラメータには、生成する3次元オブジェクト固有のものも存在します。 詳しくは、今後順番に解説していきます。
////////////////////////////////////////////////////////////////////
// windowイベントの定義
////////////////////////////////////////////////////////////////////
window.addEventListener("load", function () {
//仮想物理実験室オブジェクトの生成
PHYSICS.physLab = new PHYSICS.PhysLab({
(省略)
});
////////////////////////////////////////////////////////////////////
//3次元オブジェクトの準備
////////////////////////////////////////////////////////////////////
//軸オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Axis({(省略)})
);
//床オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Floor({ (省略) })
);
//ポリゴンオブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Polygon({ (省略) })
);
//球オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Sphere({ (省略) })
);
//平面オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Plane({ (省略) })
);
//立方体オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Cube({ (省略) })
);
//円オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Circle({ (省略) })
);
//円柱オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Cylinder({ (省略) })
);
//点オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Point({ (省略) })
);
//ばねオブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Spring({ (省略) })
);
//線オブジェクト
PHYSICS.physLab.objects.push(
new PHYSICS.Line({ (省略) })
);
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();
});

































