「HTML5による物理シミュレーション 【剛体編2】」 出版決定(発売日:2015年2月24日)

HTML5による物理シミュレーション 【剛体編】
物理エンジンの作り方(2)

著者 遠藤理平
出版社 株式会社カットシステム
判型 B5変型判、456頁
本体価格 4,500円(税込 4,860円)
ISBN 978-4-87783-342-8
はじめに
本書は、HTML5を利用しウェブブラウザのみで完結した物理シミュレーション環境(仮想物理実験室)の構築手法と物理学の基礎を実践を交えながら習得することを目的とした『HTML5による物理シミュレーション』、『HTML5による物理シミュレーション【拡散・波動編】】』をベースとして、剛体運動のシミュレーションを実現するためのライブラリである「物理エンジン」の開発方法を解説した「HTML5による物理シミュレーション【剛体編】~物理エンジンの作り方(1)~」の続編です。物理シミュレーションをHTML5で実装する意義については上記3冊の「はじめに」にて述べさせて頂いたので、ここでは実際に物理シミュレーションを構築する過程で得た所感を記します。
本書は書名の通りHTML5を用いて剛体を対象とした仮想物理実験室構築用物理エンジンの開発を目的としていますが、2冊目を終えた段階においても最も単純な剛体球の重心運動しか対応できておりません。今更ながら仮想物理実験室構築のために実装すべき事項の膨大さを痛感している次第です。その要因として考えられるのは次の3つです。
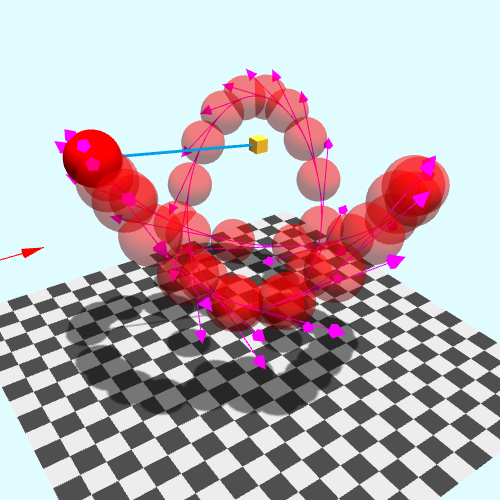
1つ目は物理現象を適切に可視化するための3次元グラフィックスの実装についてです。物理現象をモデル化した仮想空間内で3次元グラフィックスとして表現することは、そこで起こっていることを視覚的に理解することができる非常に強力な手法になり得ます。しかしながら、3次元グラフィックスであれば何でも良いわけではなく、仮想物理実験における臨場感を醸成するのに必要なクオリティが求められます。本書の第7章では視覚効果を高めるテクスチャ関連、第8章では振動現象を表現するための「ばね」、第9章では運動の拘束された物体の経路を表現する「曲線」を実装しましたが、どれ一つとっても簡単ではありません。
2つ目は「物理エンジン」として十分な汎用性を担保した数値計算アルゴリズムの実装についてです。剛体球の重心運動に絞りながら、第7章までで様々な形状の剛体との衝突を考慮した剛体球の運動、第8章では物理学における非常に重要な概念を含んだ線形ばねによる振動運動、第9章では任意の経路に拘束された束縛運動をと、徐々に対応可能な物理系を広げてきました。しかしながら、運動する剛体球同士の衝突や回転運動すらも未だ対応できていません。今後対応する物理系を見据えて想定し得る限りの汎用性を考慮して設計し実装していくのは簡単ではありません。
3つ目は物理シミュレータとして必要十分な機能を実現するために必要なHTML5関連技術の習得と、プログラミング言語であるJavaScriptに対する深い理解です。HTML5における3次元グラフィックスの規格であるWebGLのライブラリthree.jsや2次元グラフ描画ライブラリjqPlot、ユーザインターフェースを実現するjQueryUIに加え、本書ではcanvas要素に描画された3次元グラフィックスからWebM形式の動画を生成するライブラリwhammyを導入しました。これらを目的に応じて有機的につなぐだけでなく、さらに仮想物理実験室として充実した機能を実現するには、言語仕様にまで踏み込んだ理解が不可欠となります。
上記の3項目の習得はどれも決して簡単ではありません。しかしながら、物理シミュレーションを実現したいというモチベーションと少しずつでも完成に近づいて行くことへの充足感に比べれば取るに足らないでしょう。むしろ目的がはっきりしているからこそ、HTML5によるアプリケーション開発の習得の速度も上がり、物理学や数学の理解も深まると確信しています。本書がその一助となれば筆者としてこれほどの喜びはありません。なお、筆者の勉強不足のために、プログラムや数学、物理学の説明に間違いが有るかもしれません。その際はお手数ですが、ご指摘いただければ幸いです。
最後に、本書の執筆の機会を頂きました株式会社カットシステムの石塚勝敏さん、丁寧な編集を行なって頂きました武井智裕さん、また、日常的に議論に付き合って頂いている特定非営利活動法人natural scienceの皆さんには、深く感謝申し上げます。
2015年2月
遠藤理平
目次
- 第7章 仮想物理実験室の機能拡張
- 7.1 ポリゴンオブジェクト
- 7.1.1 Polygonクラス(Planeクラスの派生クラス)
- 7.1.2 コンストラクタの実装
- 7.1.3 getGeometryメソッド(PhysObjectクラス)の拡張
- 7.1.4 ポリゴンオブジェクトと球オブジェクトとの衝突計算
- 7.1.5 外部JSON形式ファイルによるポリゴンオブジェクトの生成
- 7.2 PhysObjectクラスの新規追加メソッド
- 7.2.1 新規追加メソッドの一覧
- 7.2.2 setVerticesメソッド
- 7.2.3 setFacesメソッド
- 7.2.4 computeCenterOfGeometryメソッド
- 7.2.5 loadJSONメソッド
- 7.2.6 setVerticesAndFacesFromGeometryメソッド
- 7.2.7 computeFacesBoundingSphereRadiusメソッド
- 7.3 衝突計算の最適化
- 7.3.1 問題点の整理
- 7.3.2 頂点座標計算のスキップ
- 7.3.3 各平面ごとの簡易衝突判定の導入
- 7.4 3次元オブジェクトへのテクスチャ利用
- 7.4.1 テクスチャマッピングの復習
- 7.4.2 PhysObjectクラスへのテクスチャマッピングの実装
- 7.4.3 座標系の変更の必要性XYZ → ZXY
- 7.4.4 動的テクスチャマッピング
- 7.4.5 法線マッピング
- 7.4.6 鏡面マッピング
- 7.4.7 バンプマッピング
- 7.4.8 環境マッピング
- 7.5 地球オブジェクト
- 7.5.1 地球オブジェクトの作り方
- 7.5.2 Earthクラス(Sphereクラスの派生クラス)
- 7.5.3 コンストラクタの実装
- 7.6 実験室の3次元グラフィックスの強化
- 7.6.1 スカイボックス
- 7.6.2 スカイドーム
- 7.6.3 フォグ効果
- 7.6.4 レンズフレア
- 7.7 計算結果の外部ファイルへの出力
- 7.7.1 Blobクラス(HTML5)
- 7.7.2 Blobオブジェクトから外部ファイル出力
- 7.7.3 3次元オブジェクトの運動データのダウンロード
- 7.7.4 一体問題シミュレーターへの実装
- 7.7.5 makeDownloadDataメソッドの定義(PhysLabクラス)
- 7.7.6 2次元グラフのダウンロード
- 7.8 その他の修正・改善
- 7.8.1 three.jsの仕様変更に伴う変更点(r66 → r68)
- 7.8.2 バウンディングボックスの中心座標の取り扱いの改善
- 7.8.3 マウスドラック時の挙動の改善
- 7.8.4 addEventListenerメソッドで登録されたイベントの実行順についてのメモ
- 7.8.5 時間制御スライダー時の挙動変更
- 7.8.6 再生モードの実装
- 7.8.7 3次元オブジェクトの回転(resetAttitudeメソッド、rotationメソッド)
- 7.8.8 円柱オブジェクトのデフォルト姿勢の指定
- 7.8.9 ベルレ法における速度の計算(computeTimeEvolutionメソッドの修正)
- 7.1 ポリゴンオブジェクト
- 第8章 振動運動のシミュレーション
- 8.1 ばねオブジェクト
- 8.1.1 Springクラス(Cylinderクラスの派生クラス)
- 8.1.2 コンストラクタの実装
- 8.1.3 getGeometryメソッドの拡張(PhysObjectクラス)
- 8.1.4 getSpringGeometryメソッドとupdateSpringGeometryメソッド
- 8.1.5 updateSpringGeometryメソッド
- 8.1.6 ばねオブジェクトの頂点座標の計算方法
- 8.1.7 setSpringGeometryメソッド
- 8.1.8 setSpringBottomToTopメソッド
- 8.2 常微分方程式の解法のまとめ
- 8.2.1 1階の常微分方程式:変数分離型・同次型・完全微分型
- 8.2.2 1階の常微分方程式:線形常微分方程式
- 8.2.3 2階の常微分方程式:定数係数線形型(同次方程式)
- 8.2.4 2階の常微分方程式:定数係数線形型(非同次方程式)
- 8.2.5 2階の常微分方程式:一般の場合
- 8.3 単振動運動シミュレーション
- 8.3.1 単振動運動の理論
- 8.3.2 単振動運動の計算アルゴリズム
- 8.3.3 単振動運動シミュレータの作成
- 8.3.4 単振動運動シミュレーション結果と解析解との比較
- 8.3.5 解析解が得られない場合
- 8.3.6 ばね弾性力と重力を加えた場合
- 8.4 減衰振動運動シミュレーション
- 8.4.1 減衰振動運動の理論
- 8.4.2 解析解1:過減衰(D>0)
- 8.4.3 解析解2:減衰振動(D<0)
- 8.4.4 解析解3:臨界減衰(D=0)
- 8.4.5 減衰振動運動の計算アルゴリズム
- 8.4.6 減衰振動運動のシミュレーション結果
- 8.5 強制振動運動シミュレーション
- 8.5.1 強制振動運動の理論
- 8.5.2 z_0(t) = L\sin\omega_0tの解析解
- 8.5.3 単振動運動に対する解析解の振る舞い
- 8.5.4 減衰振動運動に対する解析解の振る舞い
- 8.5.5 強制振動運動のシミュレーション結果
- 8.6 振り子の運動シミュレーション
- 8.6.1 2次元極座標系におけるニュートンの運動方程式の導出
- 8.6.2 3次元極座標系におけるニュートンの運動方程式の導出
- 8.6.3 振り子運動は理論
- 8.6.4 一般の振幅に対する振り子運動の解析
- 8.6.5 振り子運動の計算アルゴリズム
- 8.6.6 振り子の等時性の破れシミュレーション
- 8.6.7 振り子回転運動の条件の検証
- 8.6.8 振り子の強制振動運動
- 8.6.9 計算アルゴリズムの経験的改善方法
- 8.6.10 数理モデルの改善による安定性向上の方法論
- 8.1 ばねオブジェクト
- 第9章 拘束力のある運動のシミュレーション
- 9.1 線オブジェクト
- 9.1.1 Lineクラス(PhysObjectクラスの派生クラス)
- 9.1.2 頂点色の利用した描画色の補間
- 9.1.3 媒介変数関数を利用した頂点座標の指定
- 9.1.4 コンストラクタの実装
- 9.1.5 computeVerticesFromParametricFunctionメソッド
- 9.1.6 computeVerticesFromSplineメソッド
- 9.1.7 computeCenterOfGeometryメソッド(PhysObjectクラス)
- 9.1.8 setColorsメソッド(PhysObjectクラス)
- 9.1.9 PhysObjectクラスのメソッドの拡張
- 9.1.10 線オブジェクトと球オブジェクトとの衝突計算アルゴリズム
- 9.2 経路の解析的取り扱い
- 9.2.1 経路ベクトル、接線ベクトル、曲率ベクトルの定義
- 9.2.2 曲線の解析的取り扱いの例1:円
- 9.2.3 曲線の解析的取り扱いの例2:楕円
- 9.2.4 曲線の解析的取り扱いの例3:放物線
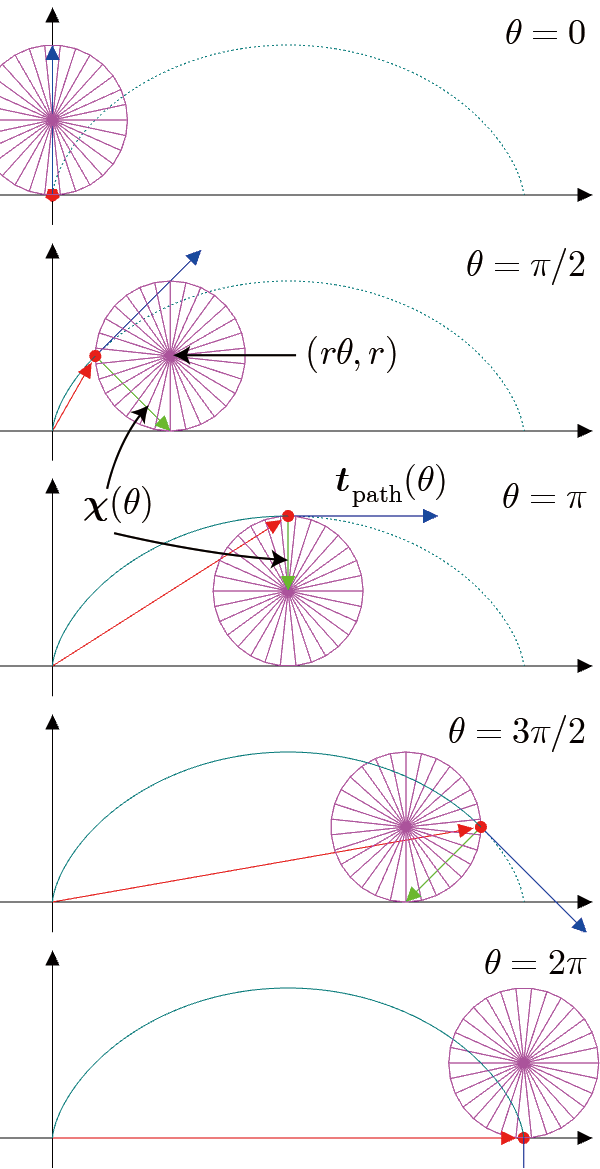
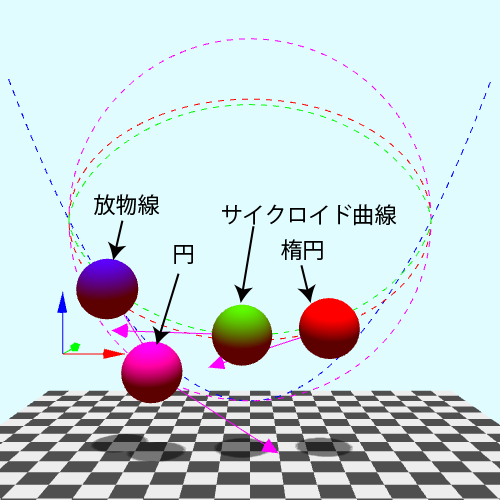
- 9.2.5 曲線の解析的取り扱いの例4:サイクロイド曲線
- 9.3 任意の経路に拘束された運動の計算アルゴリズム
- 9.3.1 任意の経路に拘束された物体の運動論
- 9.3.2 PhyObjectクラスへの経路プロパティの追加
- 9.3.3 getBindingForce メソッド(PhyObjectクラス)
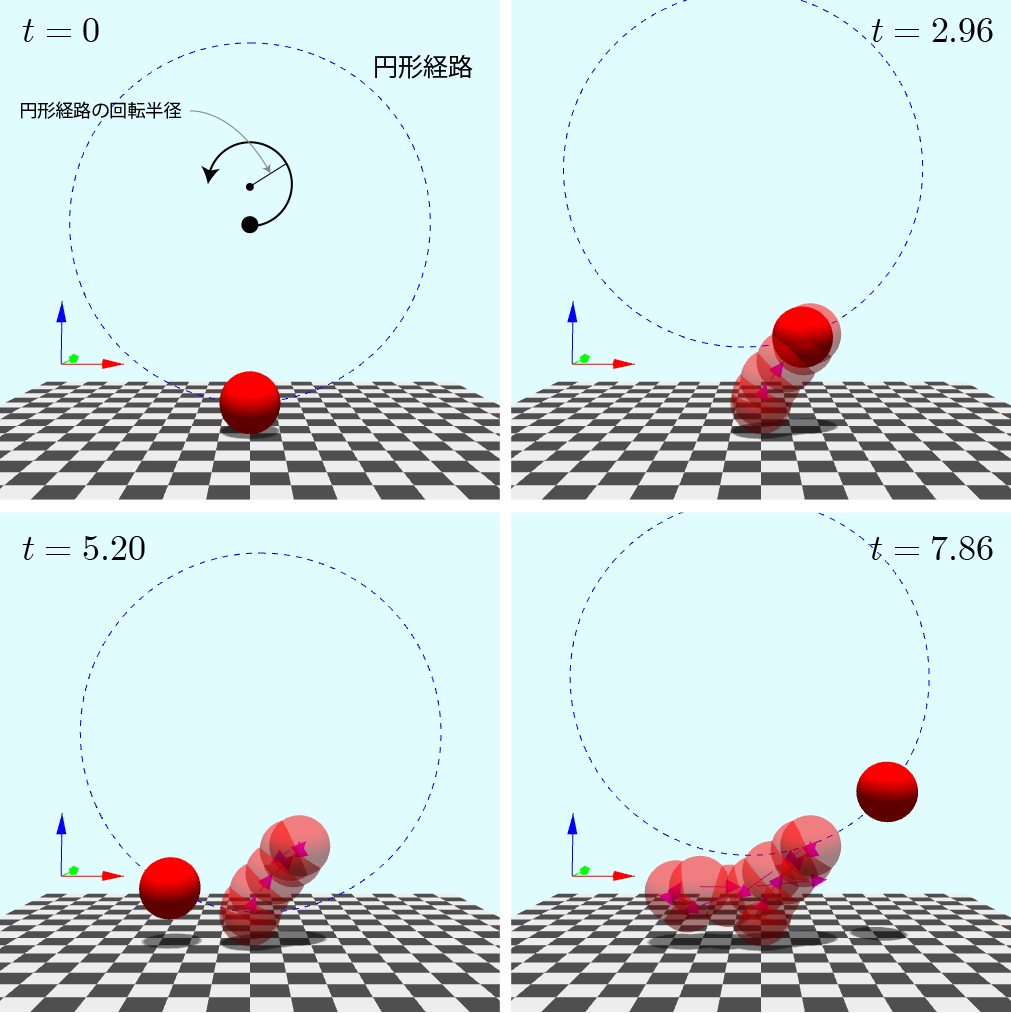
- 9.3.4 円形の経路に拘束された3次元オブジェクトの実装例
- 9.3.5 計算誤差の確認
- 9.3.6 経路の強制振動の実装方法
- 9.4 楕円、放物線、サイクロイド曲線を経路とした運動
- 9.4.1 楕円形経路の実装方法
- 9.4.2 楕円形経路運動の計算誤差
- 9.4.3 放物線形経路の実装方法
- 9.4.4 放物線形経路運動の計算誤差
- 9.4.5 サイクロイド曲線形経路の実装方法
- 9.4.6 サイクロイド曲線形経路運動の計算誤差
- 9.4.7 サイクロイド振り子の等時性
- 9.4.8 円、楕円、放物線、サイクロイド振り子の周期の比較
- 9.1 線オブジェクト
- 第10章 実験室の保存・復元と動画生成
- 10.1 JavaScriptのオブジェクトに関する復習
- 10.1.1 Javascriptにおけるビルドインクラスとオブジェクト
- 10.1.2 オブジェクトの浅いコピーと深いコピー
- 10.1.3 Javascriptにおけるクラス定義と継承方法
- 10.1.4 自作クラスオブジェクトのコピー
- 10.1.5 拡張cloneObject関数の定義
- 10.1.6 オブジェクトのJSON形式文字列への変換と逆変換
- 10.1.7 関数をJSON形式文字列への変換する方法
- 10.2 仮想物理実験室関連オブジェクトのコピー
- 10.2.1 コピー対象プロパティリストの導入
- 10.2.2 cloneメソッド(PhysLabクラス、PhysObjectクラス)
- 10.2.3 getPropertyメソッド(PhysLabクラス、PhysObjectクラス)
- 10.2.4 3次元オブジェクトの完全コピーの例
- 10.2.5 通信メソッドの拡張
- 10.1 JavaScriptのオブジェクトに関する復習
- 10.3 仮想物理実験室データの保存とダウンロード
- 10.3.1 外部ファイルへの保存の手順
- 10.3.2 保存データのダウンロードボタンの準備
- 10.3.3 objectToJSON関数の導入とcloneObject関数の更なる拡張
- 10.3.4 makeJSONSaveDataメソッド(PhysLabクラス)
- 10.3.5 getSaveDataメソッド(PhysLabクラス)
- 10.3.6 getClassNameメソッド(PhysObjectクラス)
- 10.3.7 保存データ(JSON形式)のダウンロードの実行例
- 10.4 仮想物理実験室データの復元
- 10.4.1 外部ファイルからの復元の手順
- 10.4.2 PhysLabクラスのコンストラクタの拡張
- 10.4.3 loadJSONSaveDataメソッド
- 10.4.4 JSONToObject関数の導入とcloneObject関数の更なる拡張
- 10.4.5 restorePhysObjectsFromLoadDataメソッド
- 10.5 3次元グラフィックスの動画生成
- 10.5.2 動画生成ライブラリ「whammy」の導入
- 10.5.3 three.jsとwhammyの連携
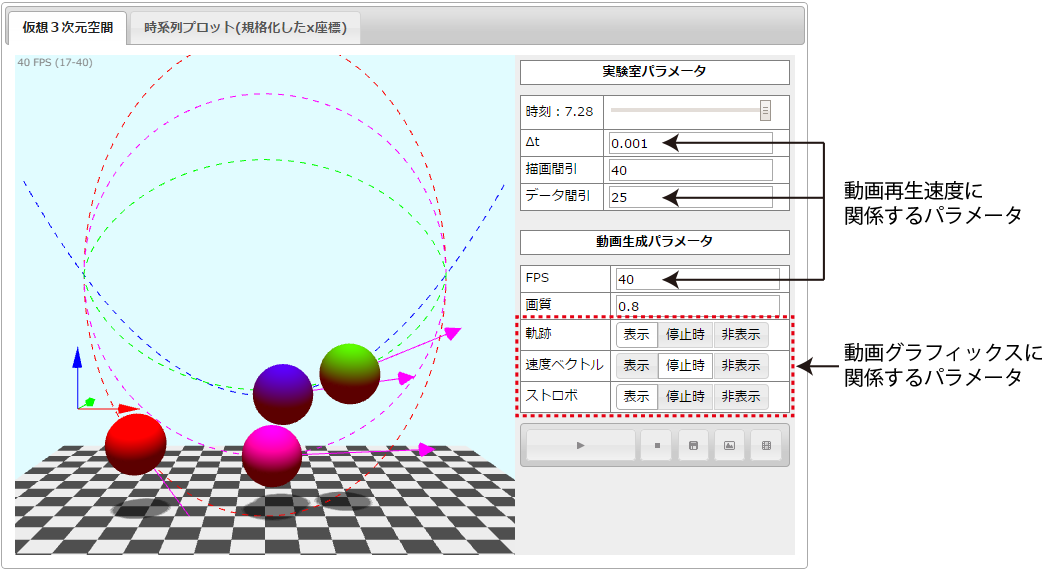
- 10.5.4 仮想物理実験室への動画生成機能の追加
- 10.5.5 動画生成・ダウンロードボタン設置とフラグによる制御
- 10.5.6 makeVideoメソッド(PhysLabクラス)
- 10.5.7 timeControlメソッドの拡張(PhysLabクラス)
- 10.5.8 仮想物理実験室の完成形(リビジョン10)
付属サンプルプログラム一覧
本書で取り扱ったすべての題材にはサンプルプログラムが用意されています。
| 章 | ファイル名 | 説明 |
| 7.1.1 | PHYSLAB_r7__Polygon.html | ポリゴンオブジェクト(Polygonクラス)の生成例 |
| 7.1.4 | OneBodyLab_r7__Polygon.html | ポリゴンオブジェクトと球オブジェクトとの衝突計算例。 |
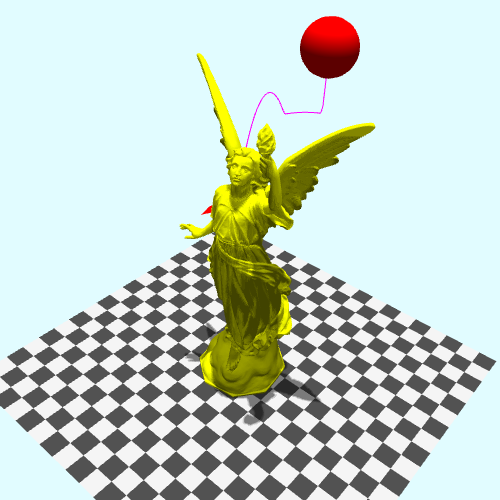
| 7.1.5 | PHYSLAB_r7__Lucy.html | 外部JSON形式ファイルによるポリゴンオブジェクトの生成例 |
| 7.1.5 | OneBodyLab_r7__Lucy.html | 外部JSON形式ファイルによるポリゴンオブジェクトと球オブジェクトとの衝突計算例。 |
| 7.3.2 | OneBodyLab_r7_dynamicCollision.html | dynamicFunctionを用いた衝突計算の例(vectorsNeedsUpdateプロパティの追加) |
| 7.4.1 | PHYSLAB_r7__Plane_map.html | 平面オブジェクトへのテクスチャマッピングの適用例。 |
| 7.4.3 | PHYSLAB_r7__Earth_map | 球オブジェクトへのテクスチャマッピングの適用例。 |
| 7.4.4 | PHYSLAB_r7__Plane_mapFunction.html | mapTextureFunctionプロパティによる動的テクスチャマッピングの生成例。 |
| 7.4.4 | PHYSLAB_r7__Cube_mapFunction.html | 立方体オブジェクトに動的テクスチャマッピングを適用した例。 |
| 7.4.5 | PHYSLAB_r7__Earth_normalMap.html | 球オブジェクトへの法線マッピングの適用例。 |
| 7.4.5 | PHYSLAB_r7__Plane_normalMapFunction.html | 平面オブジェクトに動的テクスチャマッピングを適用した例。 |
| 7.4.6 | PHYSLAB_r7__Earth_specularMap.html | 球オブジェクトへの鏡面マッピングの適用例。 |
| 7.4.6 | PHYSLAB_r7__Plane_specularMapFunction.html | 平面オブジェクトへ動的に鏡面反射率を適用した例。 |
| 7.4.7 | PHYSLAB_r7__Moon.html | 球オブジェクトへ適用したバンプマッピング |
| 7.4.7 | PHYSLAB_r7__Plane_bumpMapFunction.html | 平面オブジェクトに動的バンプマッピングを適用した例。 |
| 7.4.8 | PHYSLAB_r7__Sphere_env.html | 球オブジェクトに環境マッピングを適用した例。 |
| 7.5.1 | PHYSLAB_r7__Earth.html | 各種マッピングを施した球オブジェクト。 |
| 7.5.1 | PHYSLAB_r7__Cloud.html | 球オブジェクトへ雲テクスチャマッピングを適用例。 |
| 7.5.1 | PHYSLAB_r7__Earth_Cloud.html | テクスチャマッピングを施した2つの球オブジェクト。 |
| 7.5.3 | PHYSLAB_r7__Earth2.html | 地球オブジェクト。 |
| 7.6.1 | PHYSLAB_r7__Sphere_env_skybox.html | 球オブジェクトに環境マッピング+スカイボックスを適用した例。 |
| 7.6.1 | PHYSLAB_r7__Lucy_env _skybox.html | ポリゴンオブジェクトに環境マッピング+スカイボックスを適用した例。 |
| 7.6.2 | PHYSLAB_r7__Lucy_skydome.html | スカイドームの実装例。 |
| 7.6.3 | PHYSLAB_r7__Cube_fog.html | フォグ効果の実装例。 |
| 7.6.4 | PHYSLAB_r7__Earth_lensFlare.html | レンズフレアの実装例。 |
| 7.7.2 | Blob_test1.html | Blobオブジェクトから外部ファイル出力。 |
| 7.8.4 | addEventListener_test1.html | イベント伝搬の基本形。 |
| 7.8.4 | addEventListener_test2.html | イベント伝搬の停止。 |
| 7.8.4 | addEventListener_test3.html | 1つの要素に同じイベントが登録された場合のイベント伝搬の挙動。 |
| 7.8.4 | addEventListener_test4.html | 親子要素のイベント伝搬の挙動。 |
| 7.8.5 | PHYSLAB_r7__FreeFall.html | 再生モードの実装と時間制御スライダー時の挙動変更。 |
| 7.8.7 | OneBodyLab_r7__Cube_rotation.html | 立方体オブジェクトの姿勢制御。 |
| 7.8.8 | OneBodyLab_r7__Cylinder.html | 円柱オブジェクトの上向きの変更。 |
| 8.1.1 | PHYSLAB_r8__Spring.html | ばねオブジェクト(Springクラス)の生成例。 |
| 8.1.2 | PHYSLAB_r8__Spring_1.html | ばねオブジェクトと衝突する球オブジェクト。 |
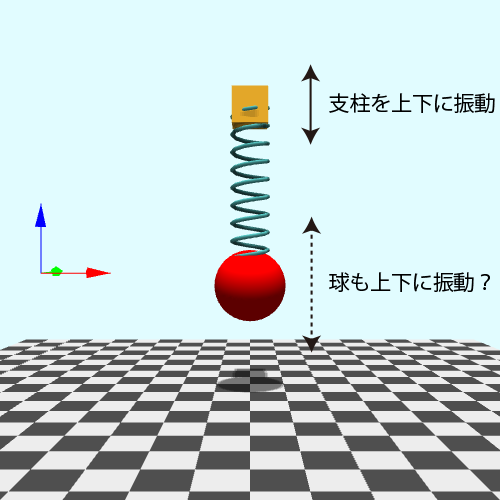
| 8.1.8 | PHYSLAB_r8__Spring_2.html | 伸び縮みするばねオブジェクトの上端で跳ね返る球オブジェクト。 |
| 8.2.3 | GraphViewer_1.html | 2階の常微分方程式の解(D>0かつp>0の場合)。 |
| 8.2.3 | GraphViewer_2.html | 2階の常微分方程式の解(D>0かつp<0の場合) |
| 8.2.3 | GraphViewer_3.html | 2階の常微分方程式の解(D<0かつp>0の場合) |
| 8.2.3 | GraphViewer_4.html | 2階の常微分方程式の解(D<0かつp<0の場合) |
| 8.2.3 | GraphViewer_5.html | 2階の常微分方程式の解(D=0かつp>0の場合) |
| 8.2.3 | GraphViewer_6.html | 2階の常微分方程式の解(D=0かつp<0の場合) |
| 8.3.3 | OneBodyLab_r8__simpleHarmonicOscillation1.html | 単振動シミュレータの実行画面。 |
| 8.3.6 | OneBodyLab_r8__simpleHarmonicOscillation2.html | 重力項を加えた単振動運動。 |
| 8.4.2 | OneBodyLab_r8__dampedOscillation1.html | 減衰振動運動シミュレーション。 |
| 8.4.2 | GraphViewer_dampedOscillation1.html | 減衰振動運動の過減衰解。 |
| 8.4.2 | GraphViewer_dampedOscillation2.html | 減衰振動運動の過減衰解(空気抵抗力の係数の違い)。 |
| 8.4.2 | GraphViewer_dampedOscillation3.html | 減衰振動運動の過減衰解(x_0 = 0, v_0 \ne 0の解析解)。 |
| 8.4.2 | GraphViewer_dampedOscillation4.html | 減衰振動運動の過減衰解(x_0 = 0, v_0 \ne 0の空気抵抗力の係数の違い)。 |
| 8.4.2 | GraphViewer_dampedOscillation5.html | 減衰振動運動の過減衰解(最速過減衰の時間依存性)。 |
| 8.4.2 | GraphViewer_dampedOscillation6.html | 減衰振動運動の過減衰解(最速過減衰の時間依存性の対数表示)。 |
| 8.4.3 | GraphViewer_dampedOscillation7.html | 減衰振動運動の解(x_0 = 3, v_0=0の場合)。 |
| 8.4.3 | GraphViewer_dampedOscillation8.html | 減衰振動運動の解(x_0 = 0, v_0=3の場合)。 |
| 8.4.3 | GraphViewer_dampedOscillation9.html | 減衰振動運動の解(空気抵抗力の係数の違い)。 |
| 8.4.4 | GraphViewer_dampedOscillation10.html | 減衰振動運動の臨界減衰解 |
| 8.4.6 | OneBodyLab_r8__dampedOscillatio2.html | 重力場中の減衰振動運動シミュレーション。 |
| 8.5.3 | GraphViewer_forcedOscillation1.html | 強制振動運動の解(2つ\omega_0に対する解析解の概形) |
| 8.5.3 | GraphViewer_forcedOscillation2.html | 強制振動運動の解(\omega_0=\omega\times1.1 の場合 |
| 8.5.3 | GraphViewer_forcedOscillation3.html | 強制振動運動の解(\omega_0=\omega=1の場合の変調項) |
| 8.5.4 | GraphViewer_forcedOscillation4.html | 強制振動運動の解(振動の\omega_0依存性) |
| 8.5.4 | GraphViewer_forcedOscillation5.html | 強制振動運動の解(振幅の\gamma依存性) |
| 8.5.5 | OneBodyLab_r8__forcedOscillation1.html | 強制振動運動シミュレーション(マウスドラックによる強制振動運動)。 |
| 8.5.5 | OneBodyLab_r8__forcedOscillation2.html | 強制振動運動シミュレーション(\gamma=0に対する共鳴状態の時間発展)。 |
| 8.5.5 | OneBodyLab_r8__forcedOscillation3.html | 強制振動運動シミュレーション(ばねの自然長が有限の場合)。 |
| 8.5.5 | OneBodyLab_r8__forcedOscillation4.html | 強制振動運動シミュレーション(\gamma=0.1に対する共鳴状態の時間発展)。 |
| 8.6.3 | GraphViewer_simplePendulum1.html | 微小振動における角度、角速度、張力の時間依存性。 |
| 8.5.5 | OneBodyLab_r8__pendulum1.html | 振子運動シミュレーション(支柱が固定された振り子運動の様子)。 |
| 8.5.5 | OneBodyLab_r8__pendulum2.html | 振子運動シミュレーション(支柱が固定された振り子運動の様子)。 |
| 8.6.6 | OneBodyLab_r8__pendulum3.html | 振子運動シミュレーション(異なる初期角度の運動の比較)。 |
| 8.6.6 | OneBodyLab_r8__pendulum4.html | 振子運動シミュレーション(長さの異なる振り子運動のシミュレーション結果)。 |
| 8.6.6 | OneBodyLab_r8__pendulum5.html | 振子運動シミュレーション(重さの異なる振り子運動のシミュレーション結果)。 |
| 8.6.7 | OneBodyLab_r8__pendulum6.html | 振子運動シミュレーション(最下点から初速度与えた結果)。 |
| 8.6.8 | OneBodyLab_r8__pendulum7.html | 振子運動シミュレーション(強制振動角振動数\omega_{\rm box}=\omegaの場合)。 |
| 8.6.9 | OneBodyLab_r8__pendulum8.html | 振子運動シミュレーション(式(Eq7013)で計算した速度ベクトルを与えた場合)。 |
| 8.6.10 | OneBodyLab_r8__pendulum9.html | 振子運動シミュレーション(数理モデルの改善後)。 |
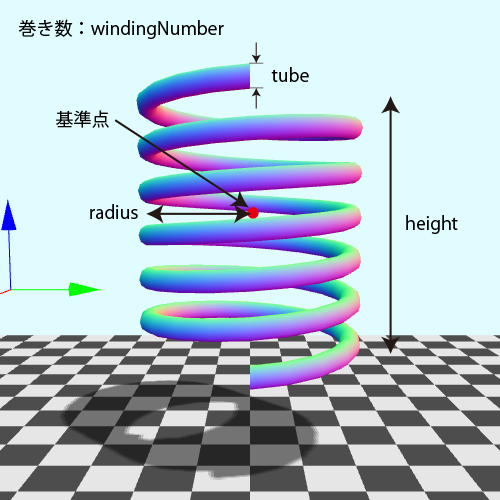
| 9.1.1 | PHYSLAB_r9__Line.html | 線オブジェクト(Lineクラス)の生成例。 |
| 9.1.1 | OneBodyLab_r9__Line.html | 一体問題シミュレーション(マウスドラック用のバウンディングボックスの表示と衝突の様子)。 |
| 9.1.1 | PHYSLAB_r9__Line_dashed.html | 仮想物理実験室の創造(線オブジェクトの破線表示)。 |
| 9.1.2 | PHYSLAB_r9__Line_colors.html | 仮想物理実験室の創造(頂点色を指定した線オブジェクト)。 |
| 9.1.2 | PHYSLAB_r9__Polygon.html | 仮想物理実験室の創造(頂点色を指定したポリゴンオブジェクト)。 |
| 9.1.3 | PHYSLAB_r9__Line_parametric.html | 仮想物理実験室の創造(媒介変数関数で頂点座標を指定した例)。 |
| 9.1.3 | PHYSLAB_r9__Line_parametric_colors.html | 仮想物理実験室の創造(頂点座標と頂点色を指定した例)。 |
| 9.2.2 | PrametricPlot_Circle.html | 媒介変数表示の例(円)。 |
| 9.2.3 | PrametricPlot_Ellipse.html | 媒介変数表示の例(楕円)。 |
| 9.2.4 | PrametricPlot_Parabola.html | 媒介変数表示の例(放物線)。 |
| 9.2.5 | PrametricPlot_Cycloid.html | 媒介変数表示の例(サイクロイド)。 |
| 9.3.4 | OneBodyLab_r9__Path_Circle.html | 経路に拘束された球の運動シミュレーション(円形の経路)。 |
| 9.3.6 | OneBodyLab_r9__Path_Circle_dynamic.html | 経路に拘束された球の運動シミュレーション(円形経路)。 |
| 9.3.6 | OneBodyLab_r9__Path_Circle_dynamic.html | 経路に拘束された球の運動シミュレーション(円形経路を強制円運動させた様子)。 |
| 9.4.1 | OneBodyLab_r9__Path_Ellipse.html | 経路に拘束された球の運動シミュレーション(楕円形経路)。 |
| 9.4.3 | OneBodyLab_r9__Path_Parabola.html | 経路に拘束された球の運動シミュレーション(放物線形経路)。 |
| 9.4.5 | OneBodyLab_r9__Path_Cycloid.html | 経路に拘束された球の運動シミュレーション(サイクロイド曲線形経路)。 |
| 9.4.7 | OneBodyLab_r9__Path_Cycloid2.html | 経路に拘束された球の運動シミュレーション(円サイクロイド曲線形経路(異なる初期条件に対する比較))。 |
| 9.4.8 | OneBodyLab_r9__Path_hikaku.html | 経路に拘束された球の運動シミュレーション(異なる経路による振り子運動の比較)。 |
| 9.4.8 | OneBodyLab_r9__Path_hikaku2.html | 経路に拘束された球の運動シミュレーション(異なる経路による振り子運動の比較)。 |
| 10.1.1 | test_object.html | Javascriptにおけるオブジェクトの復習。 |
| 10.1.1 | test_loadTime.html | 配列宣言に必要な時間の比較。 |
| 10.1.2 | test_shallowCopy.html | オブジェクトの浅いコピー(シャローコピー)。 |
| 10.1.2 | test_deepCopy.html | オブジェクトの深いコピー(ディープコピー)。 |
| 10.1.3 | test_class.html | Javascriptにおけるクラスの宣言。 |
| 10.1.3 | test_inheritance.html | 自作クラスの継承方法。 |
| 10.1.4 | test_classCopy.html | 自作クラスで生成されたオブジェクトのコピー。 |
| 10.1.4 | test_classCopy2.html | 自作クラスで生成したオブジェクトの完全コピー |
| 10.1.4 | test_inheritance_forin.html | 継承時のfor in構文の振る舞いチェック。 |
| 10.1.5 | test_classCopy3.html | 拡張cloneObject関数を用いた自作クラスで生成されたオブジェクトのコピー。 |
| 10.1.6 | test_JSON.html | オブジェクト→JSON形式文字列(JSON.stringify関数)。 |
| 10.2.4 | PHYSLAB_r10_clone_Shpere.html | 3次元オブジェクトのコピー(球オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Floor.html | 3次元オブジェクトのコピー(床オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Axis.html | 3次元オブジェクトのコピー(軸オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Plane.html | 3次元オブジェクトのコピー(平面オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Cube.html | 3次元オブジェクトのコピー(立方体オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Circle.html | 3次元オブジェクトのコピー(円オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Point.html | 3次元オブジェクトのコピー(点オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Cylinder.html | 3次元オブジェクトのコピー(円柱オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Polygon.html | 3次元オブジェクトのコピー(ポリゴンオブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Earth.html | 3次元オブジェクトのコピー(地球オブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Spring.html | 3次元オブジェクトのコピー(ばねオブジェクト)。 |
| 10.2.4 | PHYSLAB_r10_clone_Line.html | 3次元オブジェクトのコピー(線オブジェクト)。 |
| 10.3.7 | PHYSLAB_r10_Shpere_path.html | 仮想物理実験室の創造(経路が指定された球オブジェクトのコピー)。 |
| 10.4.1 | PHYSLAB_r10_loadData.html | 仮想物理実験室の創造(外部ファイルからの復元)。 |
| 10.4.1 | OneBodyLab_r10_loaData.html | 一体問題シミュレータ(外部ファイルからの復元)。 |
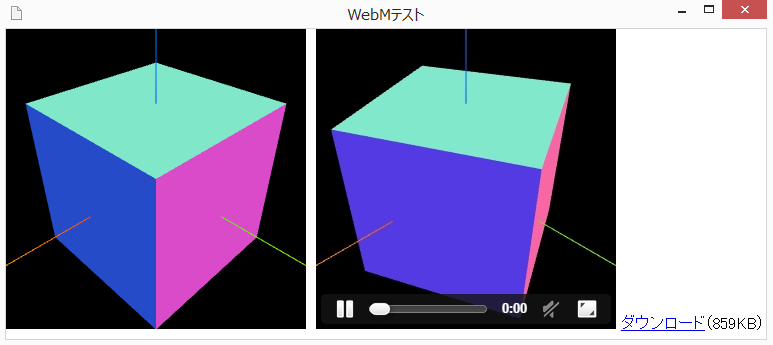
| 10.5.1 | play_WebM.html | video要素によるWebM形式動画の再生。 |
| 10.5.3 | test_WebM.html | three.jsとwhammyの連携テスト。 |
| 10.5.3 | GraphViewer_WebM.html | 画質と動画のファイルサイズ、動画コンパイル時間の関係。 |
| 10.5.8 | OneBodyLab_r10_video.html | 一体問題シミュレータ(動画生成機能追加版)。 |
サンプルプログラム実行例(画面キャプチャ)










物理シミュレーション環境構築用HTML5フレームワーク「physics.js」
本書で開発した仮想物理実験室を元に開発した物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を紹介します。 「physics.js」は、ウェブブラウザ内に仮想物理実験室を構築し、物理シミュレーション(数値計算+3次元グラフィックス+2次元グラフ)を実行するためのHTML5フレームワークです。 と言ってもまだ剛体物理学の極々一部分のみを対象としているに過ぎませんが、今後様々な物理現象の物理シミュレーションをウェブブラウザで実行できることを目的に開発を進めて行きます。
























