3次元グラフ描画(Plot3Dクラス)/2次元・3次元格子データのグラフ描画クラス「Graph.js」
2次元・3次元格子データのグラフ描画クラス「Graph.js」を用いて作成する3次元グラフ描画(Plot3Dクラス)を紹介します。
3次元グラフ描画(Plot3Dクラス)の生成
//グローバル変数の宣言
var plot3D; //3次元グラフオブジェクト
var xmin = -10;
var xmax = 10;
var ymin = -10;
var ymax = 10;
function F( x, y, t ){
t = t || 0;
var omega = Math.PI / 120;
return Math.sin( x / 2 + omega * t ) * Math.cos( y / 2 + omega * t) ;
}
function initObject() {
var N = 100;
var values = []
for (var i = 0; i <= N; i++) {
values[ i ] = [];
for (var j = 0; j <= N; j++) {
var x = xmin + (xmax - xmin) * i / N;
var y = ymin + (ymax - ymin) * j / N;
values[i][j] = F( x, y, 0 );
}
}
//3次元グラフオブジェクトの生成
plot3D = new GRAPH.Plot3D({
N : N, //頂点の数
min : -1, //最小値
max : 1, //最大値
opacity : 1.0, //不透明度
doubleSide : true, //両面描画
hightScale : 0.5, //高さのスケール
colorParameter : { //描画色関連パラメータ
variable : true, //描画色変化の有無
HSLMode : true, //HSLモードの指定
},
checkeredPatternMode : { //市松模様関連パラメータ
enabled : true, //市松模様利用の有無
width : 5, //市松模様の格子間隔
L: 0.4 //市松模様暗部のHSLのL値
},
ticsLength : 0.05, //目盛の長さ
ticsColor : 0x888888, //目盛の色
fieldValues : values
});
(省略)
}
3次元グラフ描画(Plot3Dクラス)の実装例
三角関数の積 「z = sin(x) × cos(y)」 の描画結果です。 3次元グラフ描画(Plot3Dクラス) 独立ページはこちら。
コンストラクタの引数(プロパティ)
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| N | <int> | 100 | 2次元格子を構成する正方格子の格子点数。 |
| l | <float> | 1.0/N | 格子間隔。 |
| min | <float> | 0 | 描画する場の量の最小値。 |
| max | <float> | 1 | 描画する場の量の最大値。 |
| wireframe | <bool> | false | ワイヤーフレーム表示の有無。 |
| colorParameter | <object> |
{ HSLMode : false, H0 : 0.70, Hw : 0.73, S : 1, L : 0.5, backWhite : false } | カラーマップの配色を指定するパラメータ。 HSLMode : HSLモード実行のフラグ H0 : Hの始点(HSLモード時) Hw : Hの変化(HSLモード時) S : Sの値(HSLモード時) L : Lの値(HSLモード時) backWhite :中間値を白とするフラグ(RGBモード時) |
| fieldValues | [[<float>]] | [[]] | カラーマップ化する2次元空間の場の量を格納する3次元配列。コンストラクタの引数あるいはsetValueメソッドで設定可能。 |
| transparentMode | <object> |
{ enabled: false, factor : 1 } | 透過性を考慮した描画にに必要な情報が格納されたプロパティ。enabledプロパティにtrueが指定された場合、描画色の指定方法が頂点色からテクスチャマッピングへと変更される。 enabled:透過利用の有無 factor:不透過度因子(大きいほど透明度が下がる) |
| checkeredPatternMode | <object> |
{ enabled : false width : 5 L : 0.4 } | 市松模様描画に必要な情報が格納されたプロパティ。カラーマップの配色がHSLモード時のみ対応。 enabled : 市松模様利用の有無 width : 市松模様の格子間隔 L : 市松模様暗部のHSL色のL値 |
メソッド
| メソッド | データ型 | デフォルト | 説明 |
|---|---|---|---|
| updateColormap () | なし | なし | fieldValuesプロパティに指定された場の量に対する各2次元カラーマップの更新を行う。 |
| setValue ( i , j, value ) | <int>,<int>,<float> | なし | 引数i, jで指定した2次元空間の場の量(fieldValuesプロパティ)を設定する。 |
その他の描画結果
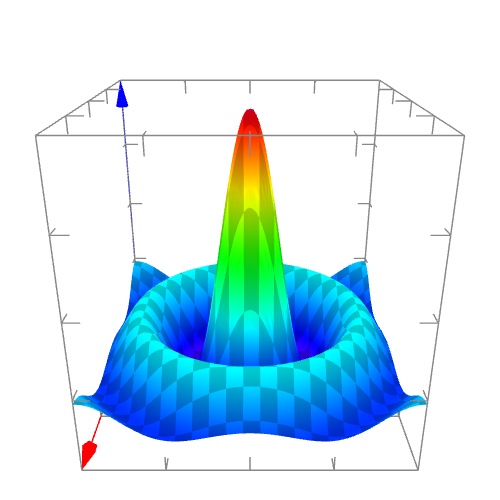
「 ( Math.sin( Math.sqrt( x*x+y*y )) ) / Math.sqrt( x*x+y*y ) 」 の描画結果

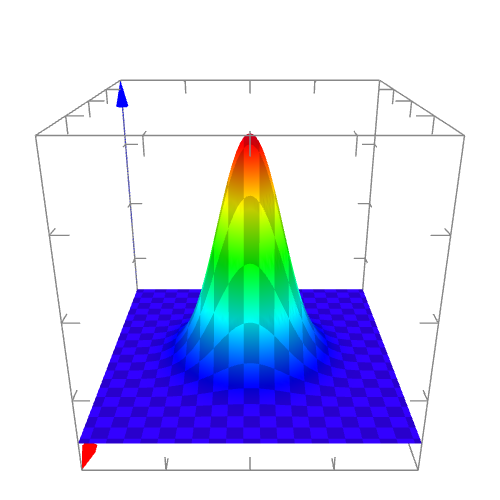
「 Math.exp( - ( x*x + y*y )/10 ) 」 の描画結果