「three.jsによるHTML5 3Dグラフィックス 【新機能と応用】」 出版決定(発売日:2016年5月24日)

three.jsによるHTML5 3Dグラフィックス 新機能と応用
ブラウザで実現するOpenGL(WebGL)の世界

著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2016年5月24日
判型 B5変型、288頁
本体価格 3,400円(税込 3,672円)
ISBN 978-4-87783-400-5
はじめに
HTML5の登場により、ブラウザで動いているとはとても思えないようなハイクオリティな3Dグラフィックスを、特殊な環境を必要とせずに、ブラウザとテキストエディタのみで、ネイティブアプリケーション並みなハイパフォーマンスで実装できる時代が到来しました。これを可能としたのが、HTML5で初めて登場したWebGLという新しい規格です。しかしながら、WebGLは非常に精密なグラフィクスを制作できる反面、難解で非常に敷居が高いと言われており、WebGLを簡単に取り扱えるライブラリが望まれていました。そこで登場したのが、本書で取り扱うthree.jsです。
本書は「three.js によるHTML5 3D グラフィックス上」(以下【上】と記述)(注釈1)、「three.js によるHTML5 3D グラフィックス下」(以下【下】と記述)(注釈2)の続編として、three.jsをより深く理解して活用するための方法を豊富なサンプルを用いて実践的に学んでいくことを目的としています。第1章「バッファーオブジェクト」では、高速かつ高性能な描画が可能なハードウェアであるGPUを用いるための頂点データの管理方法、第2章「シェーダー言語アルゴリズム」では、高度な3次元グラフィックスを実現するための必須言語であるシェーダー言語(GLSL)による描画アルゴリズム、第3章「ポストプロセッシング入門」では複雑な画像処理を多段的に実行するポストプロセッシング技法について解説します。
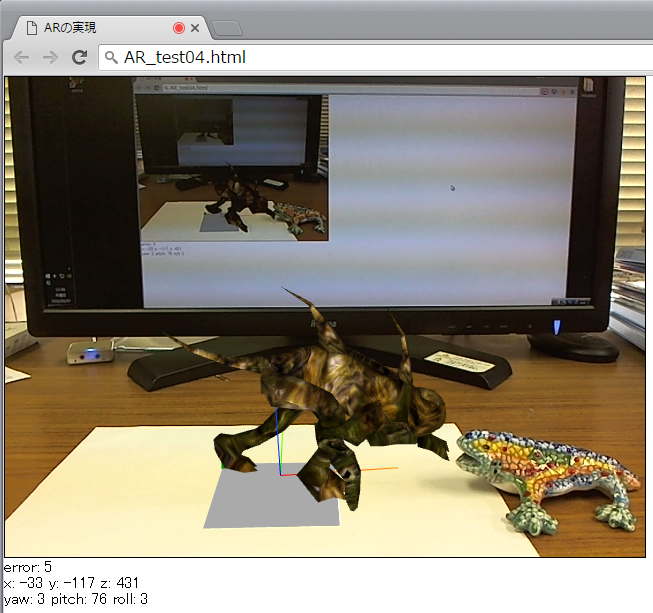
続いて、第4章「画像/動画生成と拡張現実の実現」では、作成した3次元グラフィックスの画像ファイルの生成方法から外部ライブラリ「whammy.js」を用いた動画生成方法、カメラなどで撮影した映像データに3次元グラフィックスを描き加えることで実現する拡張現実(AR)を外部ライブラリ「js-aruco」を用いて実装する方法について解説します。最後の第5章「3次元グラフ/2次元グラフを実現する自作クラスの実装」では、3次元グラフィックスの優位性を活かした様々なグラフを作成するための方法について解説します。
WebGLの登場から2016年の現在まで、これまで難点であったWebGLの実行環境も劇的に改善され、WebGLが標準で利用できるウェブブラウザシェアが支配的となってきています。また、HTML5の後継規格であるHTML5.1もW3C(World Wide Web Consortium)から2016年9月に勧告が予定されるなど、WebGLを含むウェブテクノロジーの機能強化はますます進んで行くと考えられます。本書をとして3次元グラフィックスや周辺技術について興味を持ってもらえれば幸いです。
最後に、本書の執筆の機会を頂きました株式会社カットシステムの石塚勝敏さん、今回も厳しいスケジュールのなか丁寧な編集を行なって頂きました株式会社チューリングの鈴木光治さん、また、日常的に議論に付き合って頂いている特定非営利活動法人natural scienceの皆さんには、深く感謝申し上げます。
(注釈1)『three.jsによるHTML5 3Dグラフィックス 上』(ISBN:978-4-87783-324-4)
(注釈2)『three.jsによるHTML5 3Dグラフィックス 下』(ISBN:978-4-87783-331-2)
2016年5月
遠藤理平
目次
- 第1章 バッファーオブジェクト
- 1.1 BufferGeometryクラス利用方法の変更点
- 1.1.1 アトリビュート変数指定方法の変更
- 1.1.2 BufferGeometryクラス
- 1.1.3 BufferAttributeクラス
- 1.1.4 頂点インデックス指定方法の変更
- 1.1.5 頂点データ数の制限解除
- 1.2 BufferGeometryクラスの利用方法
- 1.2.1 頂点データの更新
- 1.2.2 通常形状オブジェクトからの生成
- 1.2.3 GLSL材質オブジェクトの生成
- 1.2.4 RawShaderMaterialクラス
- 1.2.5 アトリビュート変数対応の型付配クラス群の利用
- 1.3 インスタンシングの実装方法
- 1.3.1 インスタンシングによる大量オブジェクトの描画
- 1.3.2 アトリビュート変数の動的指定
- 1.3.3 InstancedBufferGeometryクラス
- 1.3.4 InstancedBufferAttributeクラス
- 1.3.5 インターリーブ型アトリビュート変数の利用
- 1.3.6 InterleavedBufferクラス
- 1.3.7 InterleavedBufferAttributeクラス
- 1.4 バッファーオブジェクトを用いた様々なテクニック
- 1.4.1 ルックアップテーブルの実装
- 1.4.2 Lutクラス
- 1.4.3 BufferGeometryクラス形状材質に対する光線オブジェクト
- 1.4.4 BufferGeometryクラスを基底クラスとする形状オブジェクト
- 1.1 BufferGeometryクラス利用方法の変更点
- 第2章 シェーダー言語アルゴリズム
- 2.1 時間に依存した頂点データの操作
- 2.1.1 頂点座標の法線ベクトル方向へのスライドとテクスチャ座標の操作
- 2.1.2 無限ループ関数におけるアトリビュート変数とuniform型変数の更新
- 2.1.3 シェーダープログラムの記述方法
- 2.2 星の瞬きのようなビルボード
- 2.2.1 点集合オブジェクトによるビルボード
- 2.2.2 バーテックスシェーダープログラム
- 2.2.3 フラグメントシェーダープログラム
- 2.2.4 gl_PointCoordを用いたプログラム例
- 2.2.5 カメラ位置によって描画点サイズが変化するビルボード
- 2.2.6 円オブジェクトによるビルボード
- 2.3 既存形状オブジェクトから生成する点と線
- 2.3.1 頂点座標の流用方法
- 2.3.2 頂点座標の位置関係に対応した頂点インデックスの指定方法
- 2.3.3 フォグ効果を実現するフラグメントシェーダープログラム
- 2.3.4 球形状バッファーオブジェクトでラインアート
- 2.4 鳥のように飛び交う三角形オブジェクト
- 2.4.1 実装の手順
- 2.4.2 時刻とともに移動する三角形オブジェクトの指定方法
- 2.4.3 時間と位置によって異なる描画色の指定方法
- 2.5 様々なアルゴリズムの紹介
- 2.5.1 テクスチャ座標を用いた描画色の決定方法1
- 2.5.2 テクスチャ座標系を用いた描画色の決定方法2
- 2.5.3 非常に複雑なアルゴリズムの紹介
- 2.5.4 再設定したテクスチャ座標によるマッピング手法
- 2.1 時間に依存した頂点データの操作
- 第3章 ポストプロセッシング入門
- 3.1 ポストプロセッシングの基本
- 3.1.1 ポストプロセッシングとは
- 3.1.2 three.jsにおけるポストプロセッシング実装方法
- 3.1.3 RGB反転処理アルゴリズム
- 3.1.4 RGB補色変換アルゴリズム
- 3.1.5 グレースケール変換アルゴリズム
- 3.1.6 ガウシアンマスク処理アルゴリズム
- 3.1.7 ぼかし処理アルゴリズム
- 3.2 three.jsにおけるポストプロセッシングの実装方法
- 3.2.1 three.jsにおけるポストプロセッシングの実装方法
- 3.2.2 EffectComposerクラス
- 3.2.3 RenderPassクラス
- 3.2.4 ShaderPassクラス
- 3.2.5 ポストプロセッシング関連クラスのまとめ
- 3.3 ポストプロセッシングの実行例
- 3.3.1 ぼかし効果(BokehPassクラス)
- 3.3.2 フィルム風効果(FilmPassクラス)
- 3.3.3 表示欠陥効果(GlitchPassクラス)
- 3.3.4 ブルーム効果(BloomPassクラス)
- 3.3.5 適応型トーンマッピング(AdaptiveToneMappingPassクラス)
- 3.3.6 RGBシフト(RGBShiftShader)
- 3.3.7 銀残し効果(BleachBypassShader)
- 3.3.8 明るさ・コントラスト強調(BrightnessContrastShader)
- 3.1 ポストプロセッシングの基本
- 第4章 画像/動画生成と拡張現実の実現
- 4.1 3次元グラフィックスの画像データ生成
- 4.1.1 HTML5 Canvas 2D Contextの復習
- 4.1.2 canvas要素に描画された画像データの生成
- 4.1.3 3次元グラフィックス描画結果の画像生成とダウンロード
- 4.2 3次元グラフィックスの動画生成
- 4.2.1 HTML5における動画再生とフォーマット
- 4.2.2 動画生成ライブラリ「whammy」の導入
- 4.2.3 three.jsとwhammyの連携
- 4.2.4 「whammy.js」を用いたWebM形式動画生成の基本形
- 4.3 カメラで撮影した映像データの加工
- 4.3.1 映像データの取得と出力
- 4.3.2 映像データをcanvas要素に出力
- 4.3.3 取得した映像データの加工
- 4.3.4 静止画撮影カメラアプリと動画撮影カメラアプリ
- 4.4 拡張現実(AR)の実現
- 4.4.1 拡張現実ライブラリ「js-aruco」の準備
- 4.4.2 マーカーの検知と可視化
- 4.4.3 マーカーの位置と姿勢の取得と3次元グラフィックスの描画
- 4.4.4 撮影映像データと3次元グラフィックスの合成
- 4.4.5 拡張現実の実現&動画保存
- 4.1 3次元グラフィックスの画像データ生成
- 第5章 3次元グラフ/2次元グラフを実現する自作クラスの実装
- 5.1 2次元カラーマップ描画用「Colormap2Dクラス」
- 5.1.1 Colormap2Dクラスの概要
- 5.1.2 Colormap2Dクラスのコンストラクタ
- 5.1.3 initColormapメソッド(ColorMap2Dクラス)
- 5.1.4 updateColormapメソッド(Colormap2Dクラス)
- 5.1.5 getColorメソッド(Colormap2Dクラス)
- 5.1.6 setValueメソッド(ColorMap2Dクラス)
- 5.2 3次元グラフ描画用「Graph3Dクラス」
- 5.2.1 Graph3Dクラスの概要
- 5.2.2 Graph3Dクラスのコンストラクタ
- 5.2.3 initGraph3Dメソッド(Graph3Dクラス)
- 5.2.4 updateGraph3Dメソッド(Graph3Dクラス)
- 5.3 3次元カラーマップ描画用「Colormap3Dクラス」
- 5.3.1 Colormap3Dクラスの概要
- 5.3.2 Colormap3Dクラスのコンストラクタ
- 5.3.3 initColormap3Dメソッド(Colormap3Dクラス)
- 5.3.4 updateColormapメソッド(Colormap3D)
- 5.3.5 setValueメソッド(Colormap3D)
- 5.4 Colormap2Dクラスの拡張
- 5.4.1 拡張の必要性について
- 5.4.2 initColormapメソッドの拡張(Colormap2Dクラス)
- 5.4.3 updateColormapメソッドの拡張(Colormap2Dクラス)
- 5.4.4 generateCanvasメソッドの追加(Colormap2Dクラス)
- 5.4.5 getColorメソッドの拡張(Colormap2Dクラス)
- 5.5 2次元ベクトル場描画用「VectorField2Dクラス」
- 5.5.1 VectorField2Dクラスの概要
- 5.5.2 VectorField2Dクラスのコンストラクタ
- 5.5.3 initVectorFieldメソッド(VectorField2Dクラス)
- 5.5.4 updateVectorFieldメソッド(VectorField2Dクラス)
- 5.5.5 getArrowParameterメソッド(VectorField2Dクラス)
- 5.5.6 getColorメソッド(VectorField2Dクラス)
- 5.5.7 setVectorメソッド(VectorField2Dクラス)
- 5.6 3次元グラフプロット用「Plot3Dクラス」
- 5.6.1 Plot3Dクラスの概要
- 5.6.2 Plot3Dクラスのコンストラクタ
- 5.6.3 initPlot3Dメソッド(Plot3Dクラス)
- 5.6.4 updatePlot3Dメソッド(Plot3Dクラス)
- 5.1 2次元カラーマップ描画用「Colormap2Dクラス」
付属サンプルプログラム一覧
本書で取り扱ったすべての題材にはサンプルプログラムが用意されています。
| 章 | ファイル名 | 説明 |
| 1.1.1 | BufferGeometry_MeshBasicMaterial.html | バッファーオブジェクトによる三角形オブジェクトの描画。 |
| 1.1.4 | BufferGeometry_MeshBasicMaterial_dynamic.html | 頂点データの描画範囲を指定した例。 |
| 1.1.5 | BufferGeometry_MeshPhongMaterial.html | 形状オブジェクトを用いた100万個の三角形オブジェクト。 |
| 1.2.1 | BufferGeometry_drawcalls.html | バッファーオブジェクトの頂点データの更新。 |
| 1.2.2 | BufferGeometry_fromGeometry.html | 形状オブジェクトからバッファーオブジェクトを生成。 |
| 1.2.3 | square_castumPhong_rawShader.html | GLSLによる自作フォン反射材質 |
| 1.3.1 | InstancedBufferGeometry.html | インスタンシングによる大量オブジェクトの描画例。 |
| 1.3.2 | InstancedBufferGeometry_dynamic.html | インスタンシングによるアトリビュート変数の動的指定の例。 |
| 1.3.5 | InterleavedBuffer.html | インターリーブ型アトリビュート変数の利用例。 |
| 1.4.1 | lookuptable.html | ルックアップテーブルの例。 |
| ― | lookuptable_Geometry.html | ルックアップテーブルによる描画色をアトリビュート変数ではなく、頂点色として与えた例。 |
| 1.4.3 | BufferGeometry_ray.html | BufferGeometryクラスで生成した3次元オブジェクトを構成する面に対するマウスオーバー判定。 |
| 2.1.1 | Mesh_SphereBufferGeometry.html | 頂点座標とテクスチャ座標の時間的操作の例 |
| 2.2.1 | billboards_Points1.html | 点集合オブジェクトによるビルボード。 |
| 2.2.4 | billboards_Points1_.html | 点集合オブジェクトによるビルボード。gl_PointCoordで作成した十字。 |
| 2.2.5 | billboards_Points2.html | カメラ位置によって描画点サイズが変化するビルボード。 |
| 2.2.6 | billboards_CircleBufferGeometry.html | 円オブジェクトによるビルボード。 |
| 2.2.6 | billboards_CircleBufferGeometry2.html | 円オブジェクトによるビルボード。モデルビューマトリックスを「position」に積算した結果。 |
| 2.3.1 | billboards_Points3.html | 球形状オブジェクトと直方体形状オブジェクトの頂点座標を利用したビルボード。 |
| 2.3.1 | billboards_Points3_.html | 球形状オブジェクトと直方体形状オブジェクトの頂点座標を利用したビルボード。デプステスト無効&頂点インデックス配列の再設定なしの場合。 |
| 2.3.3 | billboards_Points4.html | フォグ効果が施されたビルボード。 |
| 2.3.4 | line_SphereBufferGeometry.html | 時間ごとに頂点座標を移動した例。 |
| ― | Mesh_PlaneBufferGeometry.html | テクスチャ座標を時間変化させた例。 |
| 2.4.2 | triangles_instancing.html | 時刻とともに移動する三角形オブジェクト。 |
| 2.4.3 | triangles_instancing2.html | 時刻とともに移動する三角形オブジェクト。位置によって描画色を変更する例 |
| 2.5.1 | Mesh_PlaneBufferGeometry1.html | テクスチャ座標を用いて描画色を決定した例。 |
| 2.5.1 | Mesh_PlaneBufferGeometry1_.html | 平面オブジェクトのuv座標 |
| 2.5.2 | Mesh_PlaneBufferGeometry2.html | テクスチャ座標を用いて描画色を決定した例2。 |
| 2.5.3 | Mesh_PlaneBufferGeometry3.html | 非常に複雑なフラグメントシェーダープログラムの例。 |
| ― | Mesh_PlaneBufferGeometry3_1.html | 非常に複雑なフラグメントシェーダープログラムの例。 |
| 2.5.4 | Mesh_PlaneBufferGeometry4.html | 再設定したテクスチャ座標系によるマッピングの例。 |
| 3.1.2 | postprocessing.html | ポストプロセッシング実装方法。 |
| 3.1.3 | postprocessing1.html | ポストプロセッシングによるRGB反転処理アルゴリズムの例。 |
| 3.1.4 | postprocessing2.html | ポストプロセッシングによるRGB補色変換アルゴリズムの例。 |
| 3.1.5 | postprocessing3.html | ポストプロセッシングによるグレースケール変換アルゴリズムの例。 |
| 3.1.6 | postprocessing4.html | ポストプロセッシングによるガウシアンマスク処理アルゴリズムの例。 |
| 3.1.7 | postprocessing5.html | ポストプロセッシングによるぼかし処理アルゴリズムの例。 |
| 3.2.1 | postprocessing_DotScreenShader.html | ポストプロセッシングによるドットスクリーン効果の例。 |
| - | postprocessing_DotScreenPass.html | ポストプロセッシングによるドットスクリーン効果の例。 |
| 3.3.1 | postprocessing_BokehPass.html | ポストプロセッシングによるぼかし効果の例。 |
| 3.3.2 | postprocessing_FilmPass.html | ポストプロセッシングによるフィルム風の実行結果の例。 |
| 3.3.3 | postprocessing_GlitchPass.html | ポストプロセッシングによる表示欠陥効果の例。 |
| 3.3.4 | postprocessing_BloomPass.html | ポストプロセッシングによるブルーム効果の例。 |
| 3.3.5 | postprocessing_AdaptiveToneMappingPass.html | ポストプロセッシングによる適応型トーンマッピングの例。 |
| 3.3.6 | postprocessing_RGBShiftShader.html | ポストプロセッシングによるRGBシフトの例。 |
| 3.3.7 | postprocessing_BleachBypassShader.html | ポストプロセッシングによる銀残し効果の例。 |
| 3.3.8 | postprocessing_BrightnessContrastShader.html | ポストプロセッシングによる明るさ・コントラスト強調効果の例。 |
| - | postprocessing_SSAOShader.html | ポストプロセッシングによるSSAO効果(Screen Space Ambient Occlusion)の例。 |
| 4.1.1 | canvas_bitmap_colorModel.html | ビットマップによるRGBカラーモデル |
| 4.1.3 | three.js_png.html | 3次元グラフィックス描画結果の保存 |
| 4.1.2 | canvas_image_bitmap_png.html | DataURL形式による出力1:a要素による別ウィンドウ表示 |
| 4.1.2 | canvas_image_bitmap_png2.html | DataURL形式による出力2:a要素によるダウンロード |
| 4.1.2 | canvas_image_bitmap_png_input.html | DataURL形式による出力3:input要素によるポップアップ表示 |
| 4.1.2 | canvas_image_bitmap_png_input2.html | DataURL形式による出力4:input要素によるoctet-stream形式ファイルのダウンロード |
| 4.2.1 | play_WebM.html | HTML5のvideo要素で動画再生制御を行った例 |
| 4.2.3 | test_WebM.html | three.jsとwhammyの連携テスト。 |
| 4.2.4 | basic_WebM.html | 「whammy.js」を用いたWebM形式動画生成。 |
| 4.3.1 | Camera_test.html | カメラで取得した映像データをウェブブラウザに表示。 |
| 4.3.2 | Camera_test2.html | 映像データをcanvas要素へ出力。 |
| 4.3.3 | Camera_test3.html | 取得した映像データの加工。 |
| 4.3.4 | CameraApp.html | 静止画撮影アプリ。 |
| 4.3.4 | VideoApp.html | 動画撮影カメラアプリ。 |
| 4.4.2 | AR_test01.html | 拡張現実:マーカーの検知と可視化。 |
| 4.4.3 | AR_test02.html | 拡張現実:マーカーの位置と姿勢の取得と3次元グラフィックスの描画。 |
| 4.4.4 | AR_test03.html | 拡張現実:撮影映像データと3次元グラフィックスの合成。 |
| 4.5.5 | AR_WebM.html | 拡張現実&動画保存。 |
| 5.1.1 | Colormap2D.html | 2次元カラーマップの例。 |
| - | Colormap2D_2.html | HSLモードによる2次元カラーマップ。 |
| - | Colormap2D_d.html | 2次元カラーマップのアニメーション。 |
| - | Colormap2D_grapth.js.html | 外部ファイル「Graph.js」で定義したColormap2Dクラスを利用して2次元カラーマップを描画した例。 |
| 5.2.1 | Graph3D.html | 3次元グラフ描画の例。 |
| - | Graph3D_d.html | 3次元グラフ描画のアニメーション。 |
| 5.3.1 | Colormap3D.html | 3次元カラーマップの例。 |
| 5.3.5 | Colormap3D_2.html | 3次元カラーマップのアニメーション。 |
| 5.4.1 | Colormap3D_Colormap2D.html | 拡張後のColormap2Dクラスを用いて透過効果を加えた3次元カラーマップ。 |
| - | Colormap3D_Colormap2D_2.html | 拡張後のColormap2Dクラスを用いて透過効果を加えた3次元カラーマップのアニメーション。 |
| 5.5.1 | VectorField2D.html | 2次元ベクトル場描画の例。 |
| 5.6.1 | Plot3D.html | 3次元グラフ描画の例。 |
| - | Plot3D_d.html | 3次元グラフ描画のアニメーション。 |
| 5.6.4 | Plot3D_2.html | 3次元グラフ描画の例2。 |
| 5.6.4 | Plot3D_3.html | 3次元グラフ描画の例3。 |
| A.1 | Cubes_Raycaster_draggablecubes_tracball.html | マウスドラックによる3次元オブジェクトの平行移動の例。 |
| A.4 | JSON_monster_lambert.html | モーフィングアニメーションの実装例。 |
サンプルプログラム例