【軌跡アート】
振り子の歳差運動風軌跡
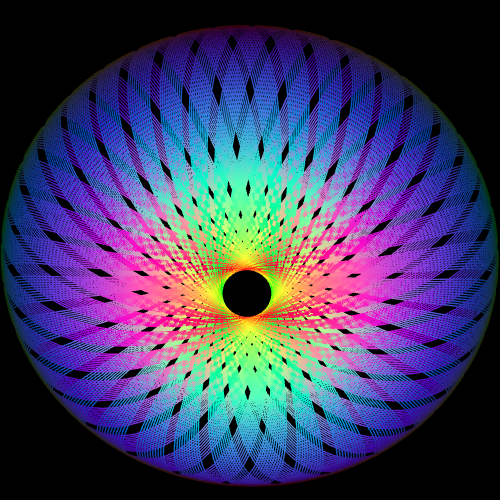
「様々な力による物理シミュレーション8:2重振り子とニュートン振り子」で作成したシミュレータを元に、振り子運動の軌跡を描画してみました。 頂点色は速度ベクトルのx成分、y成分、z成分の大きさに応じてRGB値のそれぞれ与えています。
グラフィクスメモ
軌跡の描画は、線オブジェクトを生成することのできるTHREE.Lineクラスを用いています。 時間経過に応じて、形状オブジェクトとして利用しているTHREE.BufferGeometryクラスのAttribute変数(positionとcolor)に値を与えています。 THREE.BufferGeometryクラスで指定するAttribute変数の要素数は線オブジェクトの生成時にあらかじめ指定する必要があり、デフォルトでは全ての頂点が描画されてしまいます。 描画する頂点の範囲は「setDrawRangeメソッド」を用いて指定することができるので、時間経過に従って「setDrawRangeメソッド」で描画範囲を変更します。
実行結果

参考図書
3次元グラフィックス関連
・three.jsによるHTML5グラフィックス上 【改定版】
・three.jsによるHTML5グラフィックス下 【改定版】
・three.jsによるHTML5 3Dグラフィックス 【新機能と応用】
物理シミュレーション関連
・HTML5による物理シミュレーション
・HTML5による物理シミュレーション【拡散・波動編】
・HTML5による物理シミュレーション 【剛体編1】
・HTML5による物理シミュレーション 【剛体編2】
























