仮想物理実験室の開発(physics.js)
強制振動運動による共鳴現象
空間中に固定された支柱に、線形ばね(ばね定数k [N/m])で接続された球体(質量m [kg])は角振動数
で単振動します。それに対して、固定させた支柱を振動させることでばね越しに揺さぶられる球体の運動は強制振動運動と呼ばれます。
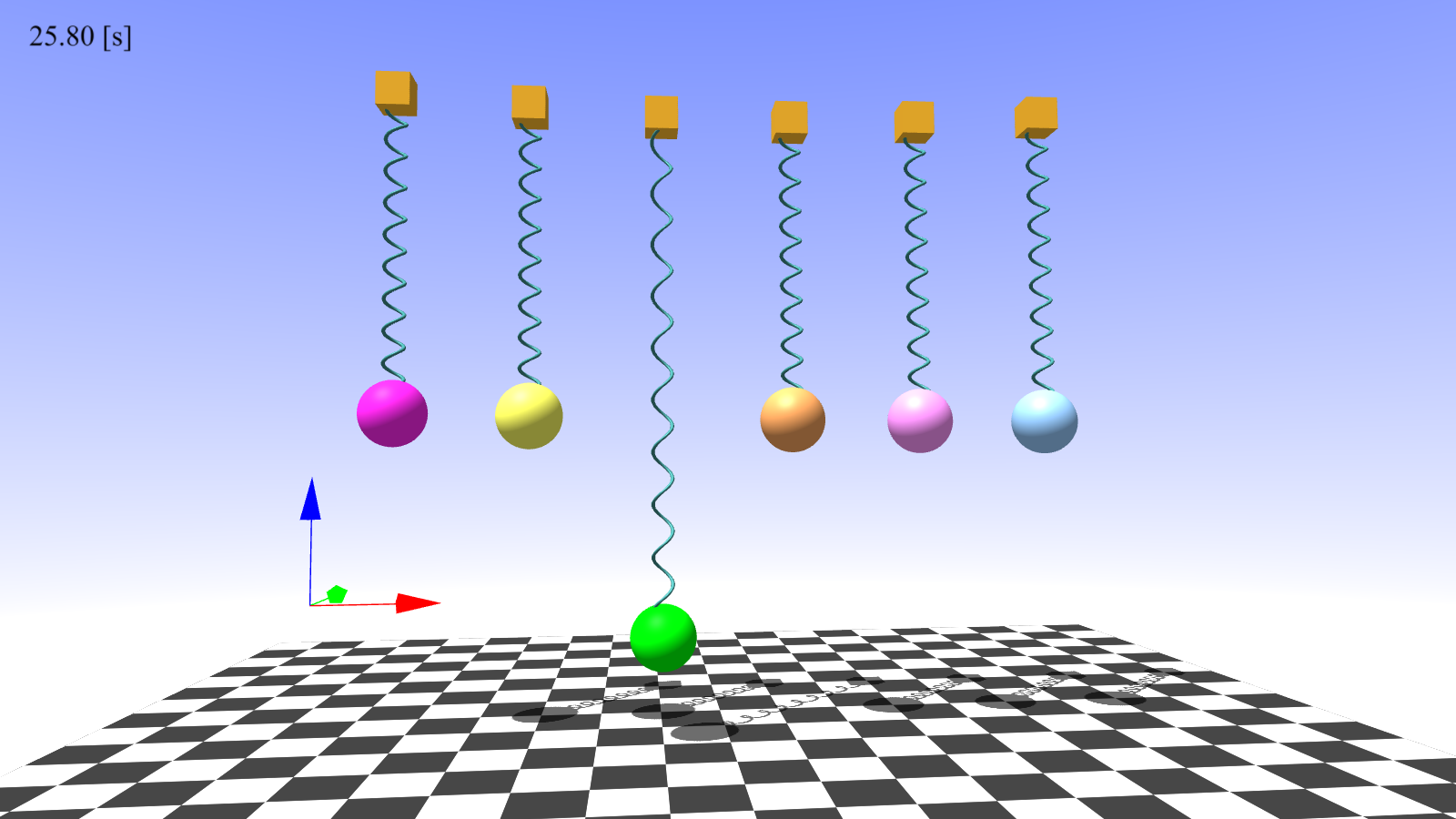
本項では簡単のために、支柱の振動は周期的とします。下図は、異なる角振動数で上下に振動する支柱に、同じばね定数の線形ばねを用いて同じ質量の球体を接続した様子です。
支柱の角振動数
は単振動運動の角振動数
を用いて、
と与えています。実行してみるとわかりますが、左から3番目(
)は時間ごとに振幅が増大しますが、それ以外は不規則的な運動を行うことが確認できます。
強制振動運動シミュレータ実行時の様子

※実際のシミュレータはこちらでご覧いただけます。
線形中心力に対する共鳴現象
支柱の角振動数が単振動の角振動数の場合では、支柱と球体の振動の位相が反対(支柱が一番高い位置にいるときに球体は一番低い位置にいる状況)となり、常に復元力が最大となる状態が生まれます。そのため、球体の振動運動の振幅は増幅の一途を辿ります。このような外部からの振動に対して振動現象の振幅が増大する現象は共鳴現象と呼ばれます。なお、支柱の角振動数が単振動の角振動数の近傍の場合、球体の振動運動の振幅は増幅と減衰を繰り返します。
参考図書
3次元グラフィックス関連
・three.jsによるHTML5グラフィックス上 【改定版】
・three.jsによるHTML5グラフィックス下 【改定版】
・three.jsによるHTML5 3Dグラフィックス 【新機能と応用】
物理シミュレーション関連
・HTML5による物理シミュレーション
・HTML5による物理シミュレーション【拡散・波動編】
・HTML5による物理シミュレーション 【剛体編1】
・HTML5による物理シミュレーション 【剛体編2】
























