「physics.js」による仮想物理実験室
球体を運動させてみよう!~運動の有無・位置・速度の与え方~
はじめに
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年04月05日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
- 1. 仮想物理実験室のつくりかた
- 2. 3次元オブジェクトを配置しよう!
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~
- 4. 球体に重力を与えよう!~一定力の与え方~
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~
- 6. 球体を回転運動させよう!~角速度の与え方~
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~
- 8. 運動する球体同士の衝突~衝突相互作用の与え方2~
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~
小技
3次元オブジェクト
- ・Floorクラス(床オブジェクト)
- ・Axisクラス(軸オブジェクト)
- ・Planeクラス(平面オブジェクト)
- ・Circleクラス(円オブジェクト)
- ・Boxクラス(箱オブジェクト)
- ・Cylinderクラス(円柱オブジェクト)
- ・Lineクラス(線オブジェクト)
- ・Pointクラス(点オブジェクト)
- ・Polygonクラス(ポリゴンオブジェクト)
- ・地球オブジェクト(Earthクラス)
- ・Surfaceクラス(曲面オブジェクト)
球オブジェクトの生成
3次元オブジェクトの一つである球オブジェクトはSphereクラスで生成することができます。ここからの数回のチュートリアルで、球体運動のシミュレーションを実行する方法を解説していきます。
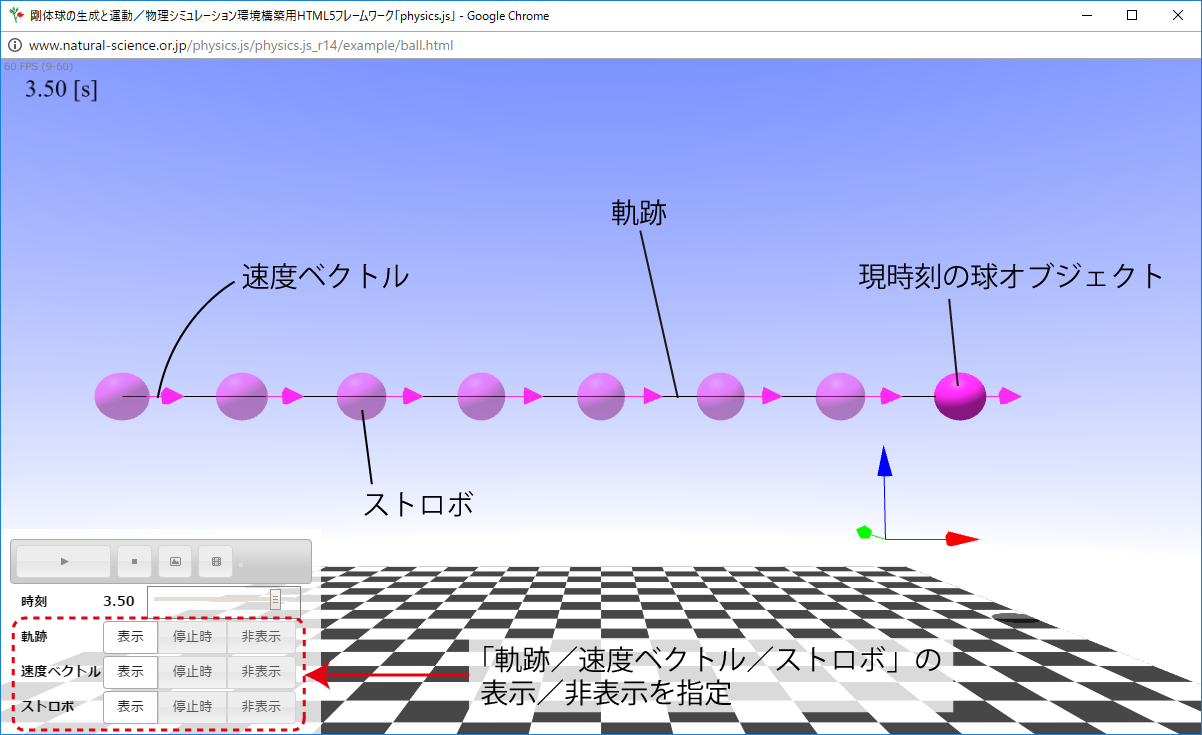
図1は球体に初速度を与えて運動させた様子です。球体の運動をわかりやすくするためのグラフィックスが追加されています。具体的には球体の運動した位置を表す軌跡、球体の速度の大きさと向きを表す速度ベクトル(ベクトル:大きさと向きを表す量)、一定時間間隔の球体の様子を半透明で表示するストロボです。それぞれの表示の有無は、図左下の制御インターフェースやプログラムで指定することができます。実際の仮想物理実験室はexampleフォルダにあるプログラムソースball.htmlを実行することで確かめることができます。
球体は直線運動したと思います。これは、velocityプロパティで与えた速度ベクトルに従って運動したことを表しています。このような一定速度で直線運動することは等速直線運動と呼ばれます。
(図1)球体の運動の様子
球オブジェクトはSphereクラスの用いて生成することができます。次のプログラムソースでは、コンストラクタの引数に指定するオブジェクトのうち、球オブジェクトの運動に関係のあるものを掲載しています。 仮想物理実験室内で3次元オブジェクトを運動させるための最も重要なプロパティは3つです。 一つ目は、前項で解説したとおり、球体の位置を表すpositionプロパティ、2つ目は球体の速度を表すvelocityプロパティ、3つ目は実験室の時間経過に従って運動するかを指定するdynamicプロパティです。 velocityプロパティには速度の各成分(x,y,z)をプロパティとするオブジェクトを与えます。そして、dynamicプロパティにtrueを与えると、仮想物理実験室の制御インターフェースの「計算開始ボタン」で時間経過とともに運動します。
【プログラムソース1】球オブジェクトの準備(ball.html)
////////////////////////////////////////////////////////////////////
// 球オブジェクトの準備
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.ball = new PHYSICS.Sphere({
//マウスドラック関連
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
//運動関連
dynamic: true, //運動の有無
//物理量パラメータ
mass: 1, //質量
radius: 0.5, //球の半径
//初期状態パラメータ
position: { x: -10 , y: 0, z: 5 }, //位置ベクトル
velocity: { x: 5, y: 0, z: 0 }, //速度ベクトル
(省略:後半)
});
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.ball );
前項で紹介したdraggableプロパティとallowDragプロパティにtrueが与えられているので球体をマウスドラックすることができます。 ただし、dynamicプロパティにtrueが与えられている3次元オブジェクトの場合、マウスドラックは初期状態(t=0)のときのみ可能です。
軌跡・速度ベクトル・ストロボの準備
図1で示した軌跡・速度ベクトル・ストロボの表示の有無も、球オブジェクトを生成する際のコンストラクタに与えるオブジェクト(locusプロパティ、velocityVectorプロパティ、strobeプロパティ)で指定することができます。 それぞれのプロパティには2つの同じプロパティenabledプロパティとvisibleプロパティがあり、 前者は利用の有無を指定するフラグで、後者は表示の有無を指定するフラグとなります。利用する場合は3次元オブジェクトの生成時にenabledプロパティにtrueを与え、表示/非表示はvisibleプロパティにtrue/falseを与えることで切り替るえることができます。次のプログラムソースは軌跡・速度ベクトル・ストロボの該当部分です。
【プログラムソース2】軌跡・速度ベクトル・ストロボの準備(ball.html)
////////////////////////////////////////////////////////////////////
// 球オブジェクトの準備
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.ball = new PHYSICS.Sphere({
(省略:前半)
//軌跡関連パラメータ
locus : {
enabled : true, //利用の有無
visible : true, //軌跡の表示の有無
maxNum : 1000, //軌跡ベクトルの最大配列数
color : 0x000001 //描画色
},
//速度ベクトル関連パラメータ
velocityVector : {
enabled : true, //利用の有無
visible : true, //表示の有無
scale : 0.4, //矢印のスケール
startPointOffset : true //ベクトル始点のオフセット
},
//ストロボ撮影関連パラメータ
strobe :{
enabled : true, //ストロボ撮影の有無
visible : true, //表示・非表示の指定
color : null, //描画色
transparent : true, //透明化
opacity : 0.5, //透明度
maxNum : 50, //ストロボ数
skip : 10, //ストロボの間隔
velocityVectorEnabled : true, //速度ベクトルの利用
velocityVectorVisible : true, //速度ベクトルの表示
},
軌跡・速度ベクトル・ストロボの色はデフォルトでは球オブジェクトの色と同じです。個別に指定することもできます。 各プロパティについての詳しい解説は改めて行います。
物理学のはなし:ニュートンの運動3法則の第一法則「慣性の法則」
万有引力の発見者として、地上の物体と天空の星が同じ法則で運動していることを証明したことで物理学の中で最も有名なニュートン。運動に関する法則を「慣性の法則」、「ニュートンの運動方程式」、「作用・反作用の法則」の3つにまとめました。この内、第一法則「慣性の法則」は「すべての物体は外部から力を加えられない限り、静止している物体は静止状態を続け、運動している物体は等速直線運動を続ける」というものです。つまり、本項でシミュレーションした等速直線運動というのは、何の力も加わっていない球体の運動をシミュレーションしていることになります。