「physics.js」による仮想物理実験室
Axisクラス(軸オブジェクト)
基底クラス:PhysObjectクラス
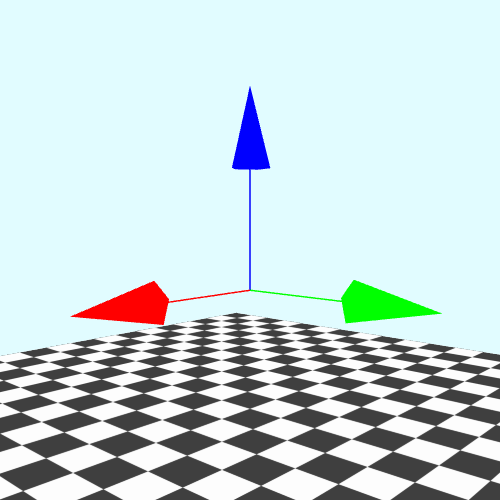
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、3次元の軸オブジェクトを生成するためのクラスです。本実験室では通常z軸を上方向とします。各軸の色や矢印の長さや大きさを指定することができます。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| size | <object> | {length:3, headLength:1, headWidth:0.5} | 軸オブジェクトを構成する矢印オブジェクトのサイズ。各プロパティlengthは矢印の全長、headLengthは矢印頭の長さ、headWidthは矢印頭の幅を表す。 |
| axisColors | [<hex>] | [0xFF0000, 0x00FF00, 0x0000FF] | 軸オブジェクトを構成する矢印オブジェクトの色を指定する配列。x軸(赤)、y軸(緑)、z軸(青)の順番で格納する(カッコの中は色)。 |
3次元グラフィックス(画像ダウンロード:)
コンストラクタの実行例
var axis = new PHYSICS.Axis({
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
boundingBox : {
visible : true, //バウンディングボックスの可視化
color : 0xFF00FF, //バウンディングボックスの色
},
position :{ x: 0, y: 0, z: 3 }, //位置ベクトル
size : {
length :5, //矢印の長さ
headLength : 2, //矢印頭の長さ
headWidth : 1, //矢印頭の幅
}
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | × |
| 接触計算 | × |