「physics.js」による仮想物理実験室
Planeクラス(平面オブジェクト)
基底クラス:PhysObjectクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、平面オブジェクトを生成するクラスです。平面の辺の長さを指定することができます。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| width | <float> | 1.0 | 横幅(x軸方向の長さ) |
| height | <float> | 1.0 | 縦幅(y軸方向の長さ) |
3次元グラフィックス
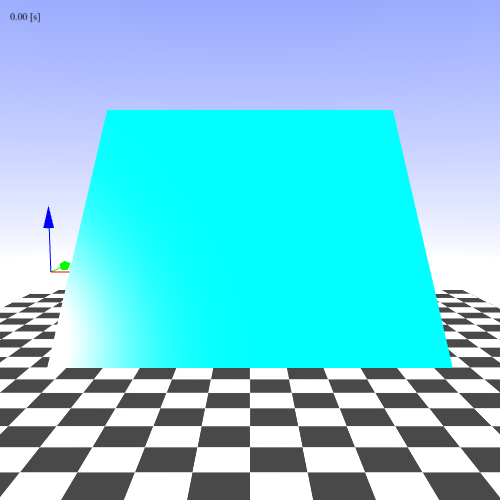
コンストラクタの実行例
var plane = new PHYSICS.Plane({
collision: true, //衝突判定の有無
position:{x: 0, y: 0, z: 4}, //位置ベクトル
width : 10, //横幅
height :10, //縦幅
axis : {x: 0, y:-1, z:1}, //姿勢軸ベクトル
angle: Math.PI/2, //回転角度
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
material : {
type: "Phong", //反射モデル
color: 0x00FFFF, //反射色
ambient : 0x004444, //環境色
specular: 0x111111, //鏡面色
shininess: 200, //鏡面指数
}
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |