「physics.js」による仮想物理実験室
Boxクラス(箱オブジェクト)
基底クラス:Planeクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、箱オブジェクトを生成するためのクラスです。箱(直方体)の3辺を指定することができます。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| width | <float> | 1.0 | 立方体オブジェクトのx軸方向の幅。 |
| depth | <float> | 1.0 | 立方体オブジェクトのy軸方向の幅。 |
| height | <float> | 1.0 | 立方体オブジェクトのz軸方向の幅。 |
| geometry | <object> | { widthSegments : 1, heightSegments : 1, depthSegments : 1 } | 立方体の形状の詳細を指定するパラメータ。 widthSegments : x軸方向の幅の分割数。 heightSegments : y軸方向の幅の分割数。 depthSegments : z軸方向の幅の分割数。 |
3次元グラフィックス
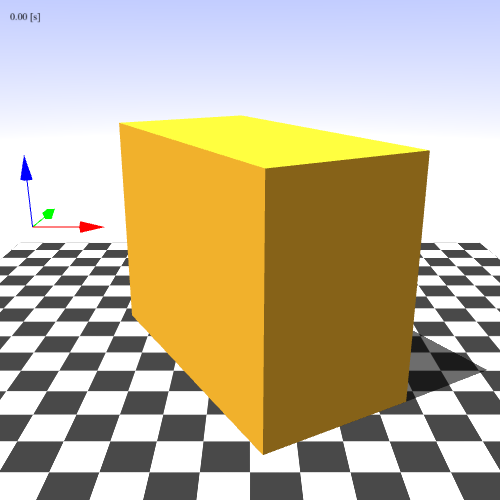
コンストラクタの実行例
var box = new PHYSICS.Box({
draggable : true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
collision: true, //衝突判定の有無
width: 4, //直方体の横幅
height: 6, //直方体の縦幅
depth: 8, //直方体の奥行き
position : {x: 0, y: 0, z: 3}, //位置ベクトル
axis : {x: 0, y:0, z:1}, //回転軸ベクトル
angle: Math.PI/6, //回転角度
material : {
color: 0xf8b62d, //反射色
ambient : 0xf8b62d, //環境色
castShadow : true, //影の描画
receiveShadow : true, //影の映り込み描画
}
});
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |