「physics.js」による仮想物理実験室
Cylinderクラス(円柱オブジェクト)
基底クラス:PhysObjectクラス
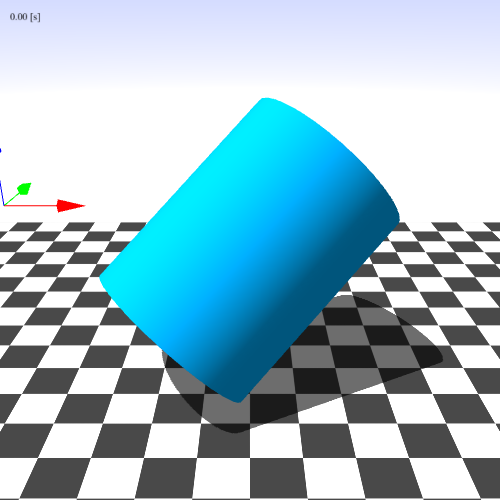
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、円柱オブジェクトを生成するためのクラスです。円柱の長さに加え、上円の半径と下円の半径をそれぞれ指定することができるので、円錐とすることもできます。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| height | <float> | 1.0 | 円柱の高さ |
| radiusTop | <float> | 1.0 | 上円の半径 |
| radiusBottom | <float> | 1.0 | 下円の半径 |
| openEnded | <bool> | false | 円柱の上下の円の開閉を指定するブール値。 |
| radialSegments | <int> | 40 | 3次元グラフィックス時の円の分割数。大きいほど円が滑らかになる。 |
| heightSegments | <int> | 1 | 3次元グラフィックス時の円柱の高さ方向の分割数。 |
3次元グラフィックス
コンストラクタの実行例
var circle = new PHYSICS.Circle({
draggable : true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
radius: 4, //球の半径
position :{ x: 0, y: 0, z: 3} , //位置ベクトル
axis : {x: 0, y:-1, z: 1}, //回転軸ベクトル
angle: 0, //回転角度
material : {
color: 0x009a3e, //反射色
ambient : 0x009a3e, //環境色
side:"Double", //両面の描画
},
boundingBox : {
visible : true, //バウンディングボックスの可視化
color : 0xFF00FF, //バウンディングボックスの色
},
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |