「physics.js」による仮想物理実験室
GIFアニメーションの生成/出力の方法
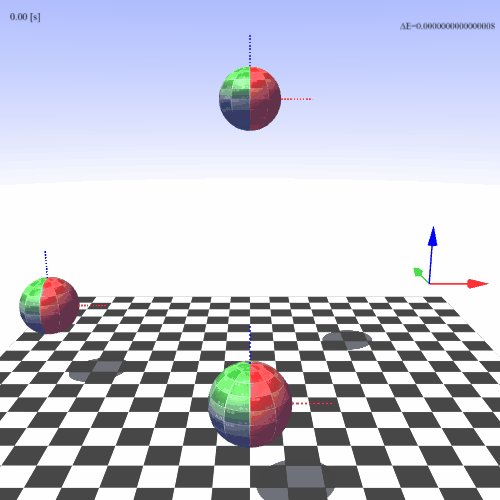
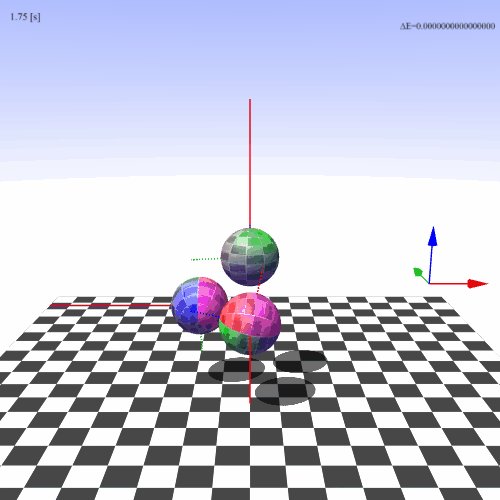
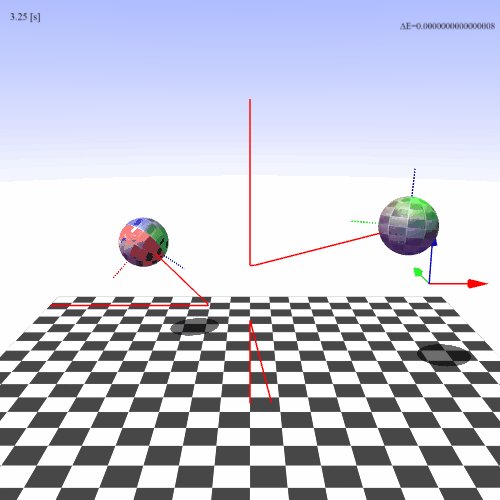
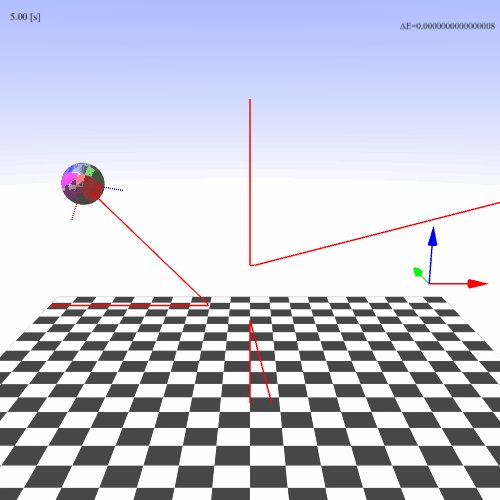
本項では、物理シミュレーション環境構築用HTML5フレームワーク「physics.js」に追加したGIFアニメーションの生成/出力の方法を解説します。図1は仮想物理実験室で生成したGIFアニメーションです。 WebGLでcanvas要素に描画された3次元グラフィックスから任意の間引き数でアニメーションを生成することができます。ちなみに図1の間引き数は「5」(5)です。
(図1)GIFアニメーションの例
GIFアニメーションの生成/出力の方法
GIFアニメーションの生成/出力を管理するプロパティは「gifAnimationプロパティ」です。 仮想物理実験室オブジェクトを生成する際に本プロパティに与えるオブジェクトで各種パラメータを指定します。 必須なのは利用の有無を指定するenableプロパティにtrueを与え、生成開始ボタンとダウンロードボタンのHTML要素のidを与えるmakeButtonIDプロパティとdownloadButtonIDプロパティをそれぞれ与える必要があります。それ以外はGIFアニメーションの設定用のプロパティです。
【プログラムソース1】gifAnimationプロパティの指定例(ballsCollision.html)
//仮想物理実験室オブジェクトの生成
PHYSICS.physLab = new PHYSICS.PhysLab({
(省略)
//GIFアニメーション生成用
gifAnimation :{
enabled : true, //GIFアニメーション生成利用の有無
makeButtonID : "gifAnimation", //GIFアニメーション生成ボタンID
downloadButtonID : "downloadGifAnimation", //GIFアニメーションダウンロードボタンID
skip : 5, //GIFアニメーションの飛ばし数
repeat : 0, //GIFアニメーション繰り返し実行回数(0は無限)
delay : 0, //GIFアニメーションの遅延
fileName : "animation.gif", //GIFアニメーションのファイル名
}
(省略)
})
本機能は、HTML5のcanvas要素とJavaScriptのみでGIFアニメーションの作成を行うことのできるライブラリ「jsgif」を利用しています。本機能の利用にはライブラリに同包されている「LZWEncoder.js」「NeuQuant.js」「GIFEncoder.js」を事前に読み込む必要があります。