「physics.js」による仮想物理実験室
球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
はじめに
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年04月05日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
- 1. 仮想物理実験室のつくりかた
- 2. 3次元オブジェクトを配置しよう!
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~
- 4. 球体に重力を与えよう!~一定力の与え方~
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~
- 6. 球体を回転運動させよう!~角速度の与え方~
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~
- 8. 運動する球体同士の衝突~衝突相互作用の与え方2~
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~
小技
3次元オブジェクト
- ・Floorクラス(床オブジェクト)
- ・Axisクラス(軸オブジェクト)
- ・Planeクラス(平面オブジェクト)
- ・Circleクラス(円オブジェクト)
- ・Boxクラス(箱オブジェクト)
- ・Cylinderクラス(円柱オブジェクト)
- ・Lineクラス(線オブジェクト)
- ・Pointクラス(点オブジェクト)
- ・Polygonクラス(ポリゴンオブジェクト)
- ・地球オブジェクト(Earthクラス)
- ・Surfaceクラス(曲面オブジェクト)
単振子運動する球体
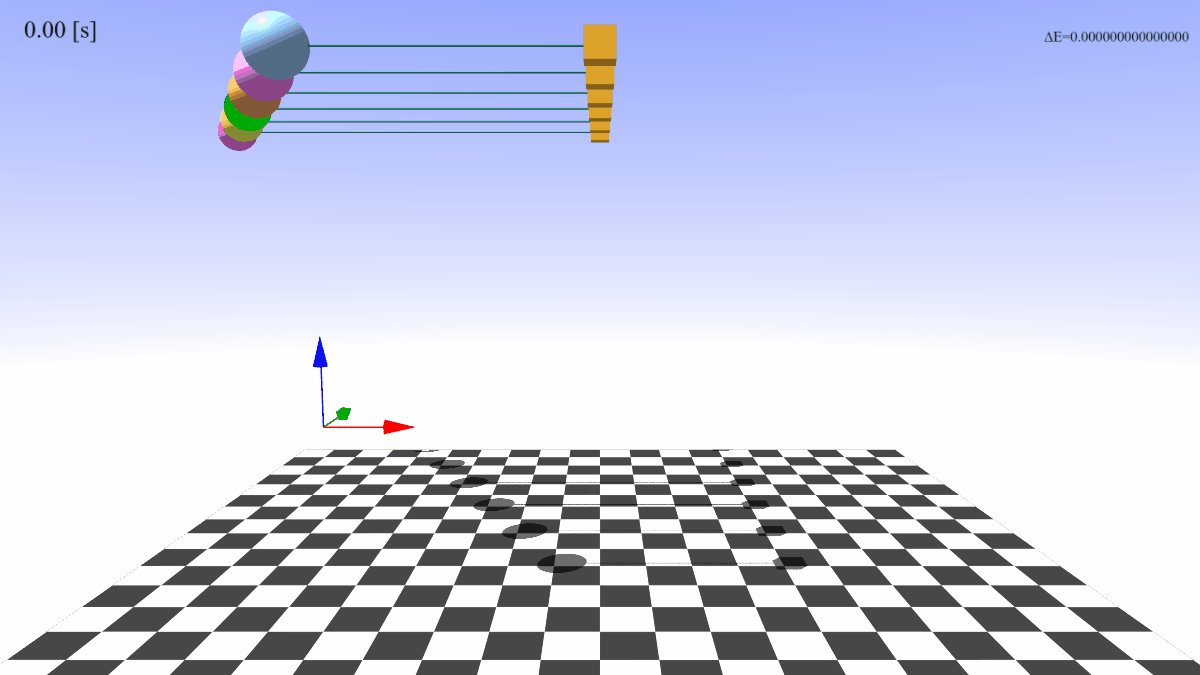
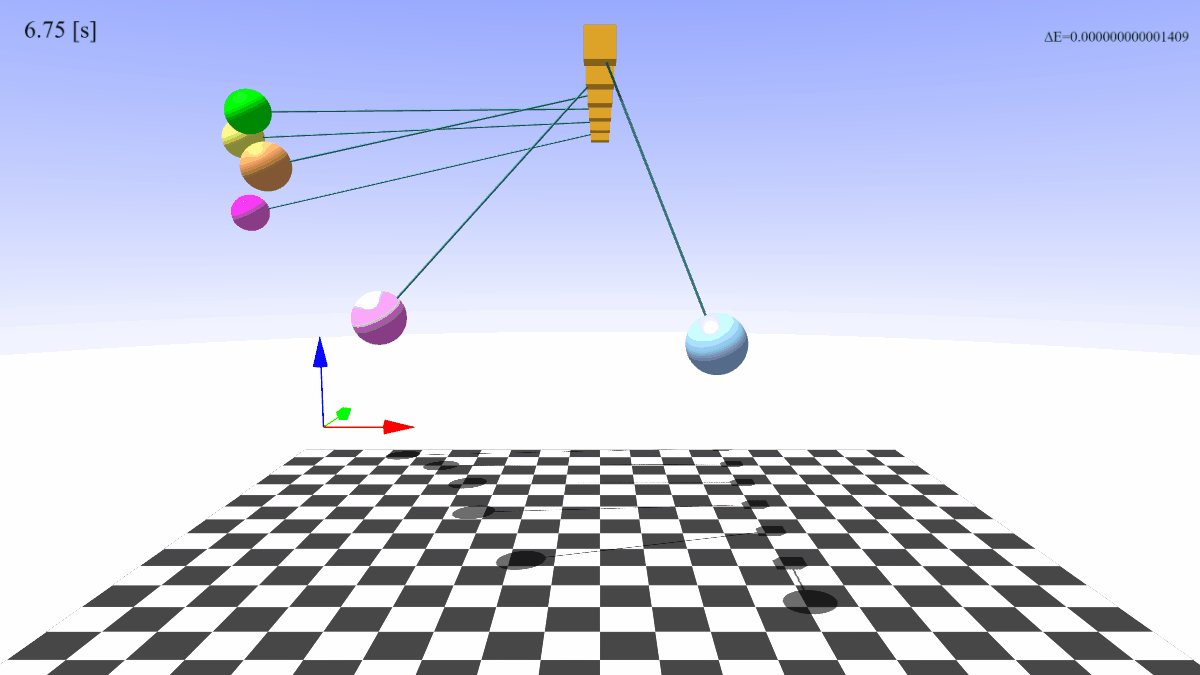
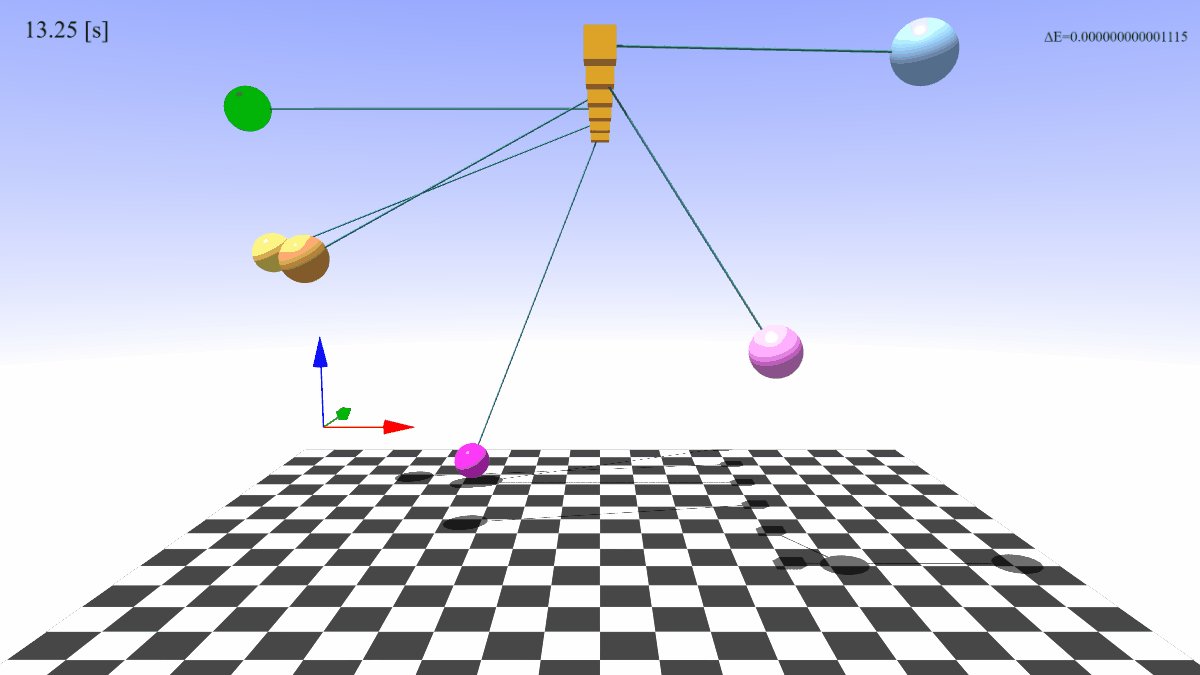
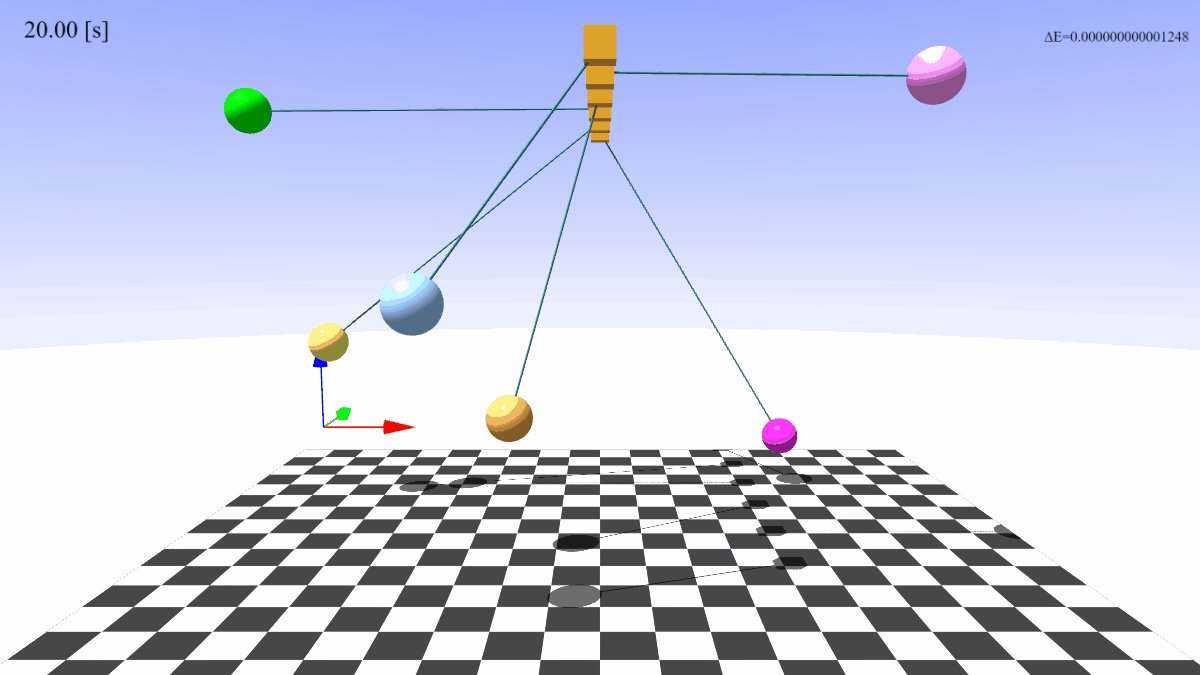
単振子運動とは伸び縮みのしない棒で接続された物体が重力のような一様な力が生じる中で左右に振れる運動です。 棒で固定されているため、物体は直線的な運動を行わずに円周上(球面上)を運動します。図1は空間に固定された支点と棒で結合された球体の運動の様子です。 6つの振動子は棒の長さが異なり、短いほうが周期が早く、長いほうが周期が遅くなります。
(図1)重力場中で単振動運動する球体の様子(GIFアニメーション)
2点間距離固定拘束力の与え方
physics.jsにおいて、単振子運動は2点間の距離を固定する拘束力は「2点間距離固定拘束力」で実現することができます。
この拘束力はあくまで2点間の距離のみを固定するために存在するため、球体の回転に対しては全く寄与しません。
2点間距離固定拘束力も仮想物理実験室オブジェクト(PhysLabクラス)のsetInteractionメソッドで追加することができます。
第一引数と第二引数に結合する3次元オブジェクト、第三引数に線形ばね相互作用を表すステート定数(PHYSICS.LinearSpringConnection)、
第四引数に結合棒のパラメータを与えます。結合棒のパラメータには、復元力には影響を与えない結合の可視化用の円柱オブジェクトのパラメータを指定することができます。
【プログラムソース1】支柱と2点間距離固定した球体(SinglePendulumMotion.html)
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls = [];
PHYSICS.physLab.boxes = [];
for( var i = 0; i<5; i++ ){
//球オブジェクトの準備
PHYSICS.physLab.ball[ i ] = new PHYSICS.Sphere({ ~ 省略 ~ });
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.balls[ i ] );
//箱オブジェクトの準備
PHYSICS.physLab.boxes[ i ] = new PHYSICS.Box({ ~ 省略 ~ });
//箱オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.boxes[ i ] );
}
////////////////////////////////////////////////////////////////////
//相互作用の準備
////////////////////////////////////////////////////////////////////
//球体同士の衝突相互作用
for( var i = 0; i<5; i++ ){
//2点間距離固定拘束力の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ i ],
PHYSICS.physLab.boxes[ i ],
PHYSICS.FixedDistanceConnection,
{
radius :0.02
}
);
//重力の設定
(省略)
);
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();