「physics.js」による仮想物理実験室
球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
はじめに
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年04月05日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
- 1. 仮想物理実験室のつくりかた
- 2. 3次元オブジェクトを配置しよう!
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~
- 4. 球体に重力を与えよう!~一定力の与え方~
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~
- 6. 球体を回転運動させよう!~角速度の与え方~
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~
- 8. 運動する球体同士の衝突~衝突相互作用の与え方2~
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~
小技
3次元オブジェクト
- ・Floorクラス(床オブジェクト)
- ・Axisクラス(軸オブジェクト)
- ・Planeクラス(平面オブジェクト)
- ・Circleクラス(円オブジェクト)
- ・Boxクラス(箱オブジェクト)
- ・Cylinderクラス(円柱オブジェクト)
- ・Lineクラス(線オブジェクト)
- ・Pointクラス(点オブジェクト)
- ・Polygonクラス(ポリゴンオブジェクト)
- ・地球オブジェクト(Earthクラス)
- ・Surfaceクラス(曲面オブジェクト)
楕円軌道運動する球体
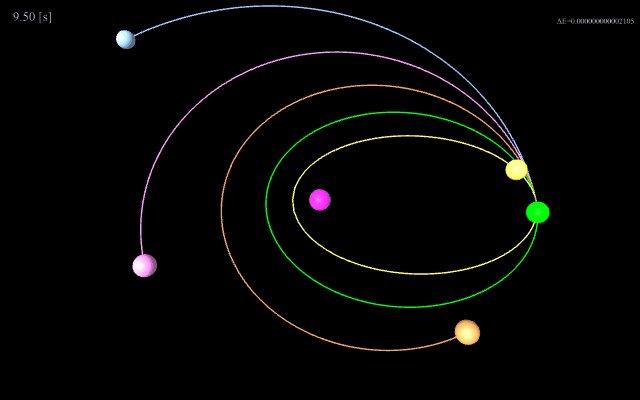
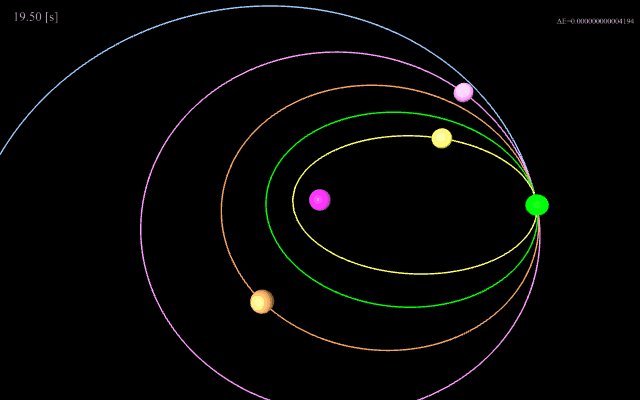
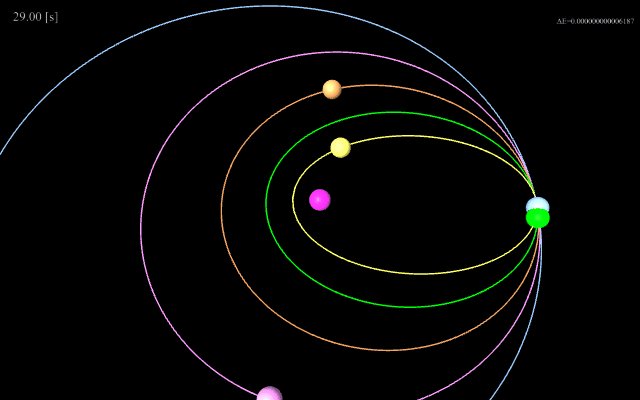
楕円軌道運動は太陽の回りを回る惑星の運動です。万有引力相互作用と呼ばれる質量をもつ物体同士に働く引力で引かれ合った物体の運動の一つとなります(※)。 図1は中心に配置した大質量(10000)の球体の回りを小質量(1)の球体が回っています。与えた初速度によって楕円軌道運動が異なります。
(※)万有引力による運動の軌道は、楕円軌道の他に円軌道、双曲線軌道の3種類があります。引力の大きさや物体の速度に違いによって運動の軌道は異なります。
(図1)楕円軌道運動する球体の様子(GIFアニメーション)
万有引力相互作用の与え方
physics.jsにおいて「万有引力相互作用」も仮想物理実験室オブジェクト(PhysLabクラス)のsetInteractionメソッドで追加することができます。第一引数と第二引数に結合する3次元オブジェクト、第三引数に万有引力相互作用を表すステート定数(PHYSICS.UniversalGravitation)、第四引数に万有引力定数を与えます。
【プログラムソース1】支柱と2点間距離固定した球体(SinglePendulumMotion.html)
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls = [];
PHYSICS.physLab.boxes = [];
for( var i = 0; i<6; i++ ){
//球オブジェクトの準備
PHYSICS.physLab.ball[ i ] = new PHYSICS.Sphere({ ~ 省略 ~ });
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.balls[ i ] );
}
////////////////////////////////////////////////////////////////////
//初速度と相互作用の準備
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls[ 0 ].position.set( 0, 0, 0 );
PHYSICS.physLab.balls[ 0 ].velocity.set( 0, 0, 0 );
PHYSICS.physLab.balls[ 0 ].mass = 10000;
for( var i=1; i<6; i++ ){
PHYSICS.physLab.balls[ i ].position.set( 10, 0, 0 );
PHYSICS.physLab.balls[ i ].velocity.set( 0, i/2+1, 0 );
PHYSICS.physLab.balls[ i ].mass = 1;
//万有引力相互作用の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ 0 ],
PHYSICS.physLab.balls[ i ],
PHYSICS.UniversalGravitation,
{
G : 0.01, //万有引力定数
visible : false
}
);
}
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();