JavaScriptでgifAnimationの生成(GIFEncoder.js)
JavaScriptだけでGIFアニメーションを作成することのできるライブラリ「GIFEncoder.js」の利用方法を解説します。 本ライブラリはcanvas要素に描画された画像(コマ)をつなぎ合わせてGIFアニメーションとします。
必要ファイル
LZWEncoder.js
NeuQuant.js
GIFEncoder.js
※ここでダウンロードしたフォルダの中に全てあります。
1.インスタンスの生成
//インスタンスの生成 gifAnimation = new GIFEncoder(); //コマ毎の遅延時間(ミリ秒) gifAnimation.setDelay(0); //GIFアニメーションの生成開始 gifAnimation.start();
2.画像(コマ)の追加
//Canvas2D コンテキストの取得
var context = canvas.getContext("2d");
//コマの追加
gifAnimation.addFrame( context );
addFrameメソッド実行時点のcanvas要素に描画された画像が取り込まれます。
3.GIFアニメーションデータの生成
//GIFアニメーションの生成終了
gifAnimation.finish();
//バイナリデータの編集
var byteString = gifAnimation.stream().getData() ;
var ab = new ArrayBuffer(byteString.length);
var ia = new Uint8Array(ab);
for (var i = 0; i < byteString.length; i++) {
ia[i] = byteString.charCodeAt(i);
}
// Blobオブジェクトの生成
var blob = new Blob( [ab], {type: "image/gif" });
4.GIFアニメーションファイルのダウンロード
//a要素の生成
var a = document.createElement("a");
//BlobURLを取得しa要素のsrcへ与える
a.href = window.URL.createObjectURL( blob );
//PNGファイル名の命名
a.download = "animation.gif";
a.innerHTML = "gifアニメーション";
//body要素にa要素を追加
document.getElementsByTagName( "body" )[0].appendChild(a);
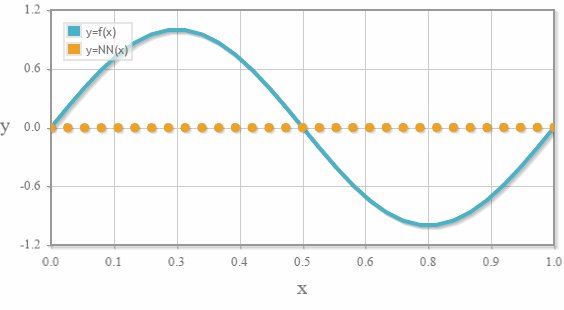
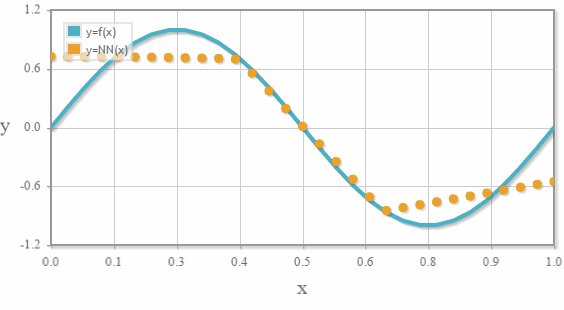
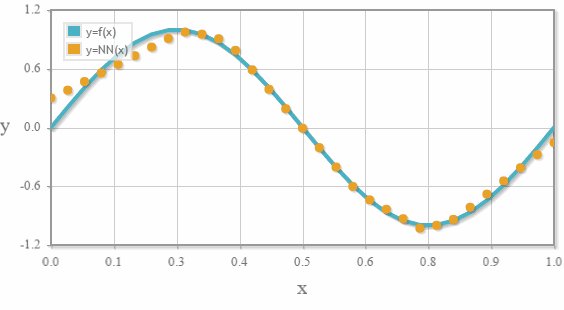
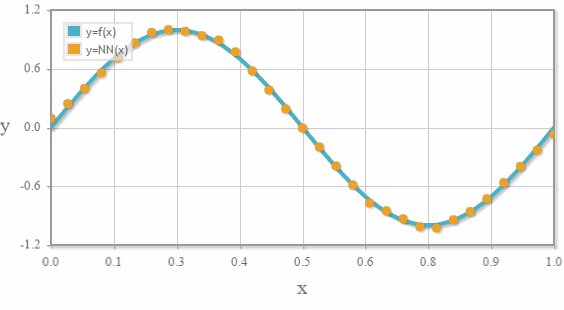
GIFアニメーションの生成例
次のアニメーションはディープラーニングによる三角関数の学習の様子をGIFアニメーションで表現した結果です。 実際の実行ファイルはこちらです。